Blog o webdizajne
Webdizajnérsky blog – naše užitočné rady na efektívnu tvorbu webstránok pre webdizajnérov, správcov webstránok a ostatných nadšencov.
AlejTech články
Vráťme .SK doménu ľuďom - podporte petíciu
Autor: Matúš Harmaňoš
Pomôžte prinútiť kompetentných k transparentnej a verejnej diskusii o znení novej zmluvy, alebo dodatku k starej zmluve medzi štátom, dodávateľom a komunitou ohľadom domény ".sk"
Ako správne pridávať odkazy na váš web na facebook
Autor: Matúš Harmaňoš
Ako pridať odkaz na vašu webovú stránku na sociálnu sieť facebook tak, aby bol zaujímavý, pútavý, podal nejakú výpovednú hodnotu, a nebol len obyčajnou linkou s preddefinovanými nastaveniami.
Prečo neodpovedať na e-maily od odosielateľa noreply a no-reply
Autor: Matúš Harmaňoš
Určite ste už dostali e-mail poslaný z adresy noreply@ alebo no-reply@, alebo od vyznávačov štúrovskej slovenčiny z adresy ňeodpovedajťe@… A na koľko takých e-mailov ste už odpovedali?
Generovanie QR kódu z URL adresy
Autor: Matúš Harmaňoš
Potrebujete si práve navštívenú web stránku na počítači, notebooku alebo tablete pozrieť v mobilnom telefóne? Najjednoduchší a najrýchlejší spôsob je načítať QR kód jej URL adresy. Kde QR kód získate?
O tom je tento blog.
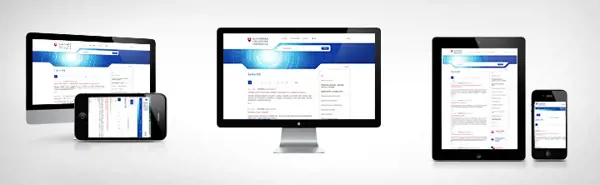
Responzívny a adaptívny dizajn - štandardy pri tvorbe nových webov
Autor: Justína, Juraj
V nasledujúcom blogu vám predstavujeme základné princípy responzívneho a adaptívneho dizajnu, ktoré sa pri tvorbe nových webových stránok stávajú štandardom.
Ako vystrihnúť časť z obrazovky - robte screenshoty ako profesionál
Autor: Tomáš
Potrebujete si jednoducho vystrihnúť obrázok z obrazovky, pridať k nemu rýchlo popisky a uložiť si obrázok na disk? Chcete poslať screenshot e-mailom alebo na neho poslať linku komukoľvek potrebujete? Chcete vytvoriť rýchly video návod a okamžite ho dať na internet? S Jingom je to jednoduché.
Vyrobte si štýlovú infografiku vo Photoshope
Autor: Juraj
Naučte sa vytvoriť jednoduchú a efektívnu infografiku vo photoshope a držte sa pritom aktuálnych trendov pri tvorbe štýlovej a modernej vektorovej grafiky.
Dodajte obrázkom efekt starej fotografie
Autor: Juraj
Čo je na starých fotkách zaujímavé? Prečo sa v niektorých dizajnoch tieto fotky stále používajú? A prečo sa dokonca aj umelo vytvárajú? Odpoveď je ľahká. Sú jednoducho pekné a nikdy nestarnúce. V nasledujúcom návode ponúkam jednu z možností, ako tento pekný efekt dosiahnuť. Návod je určený pre stredne a viac pokročilých používateľov.
Teória farieb vo webdizajne
Autor: Juraj
V tomto článku sa bližšie pozrieme na význam farieb vo webdizajne a rozoberieme, ako vybrať príjemnú farebnú schému pre novú webstránku. Článok poskytuje viacero praktických a stručných rád a je určený najmä pre ľudí s menšími skúsenosťami z oblasti grafického dizajnu a ľudí, ktorí sa práve začali učiť základné princípy dizajnu.
Registrácia domény - ako na to
Autor: Matúš Harmaňoš
Ako si správne zaregistrovať doménu. Ako neostať po roku prekvapený, že vám zrazu nejde webstránka ani e-maily. Ako sa stať skutočným držiteľom domény a mať nad svojou doménou moc.
Nový riadok a nový odsek
Autor: Matúš Harmaňoš
Pri písaní textu majú niektorí ľudia problém, že niekedy majú text pekne za sebou, a niekedy vznikne medzi dvoma odstavcami medzera. Čo to spôsobuje a ako to urobiť tak ako chceme, sa dočítate v tomto blogu.
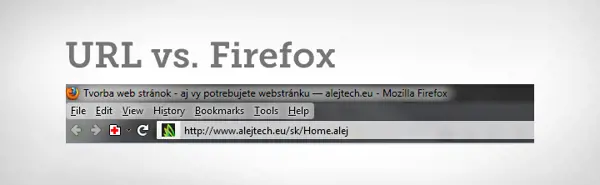
Zobrazovanie URL adresy v novom Firefoxe
Autor: Justína
Nedávno som sa nechala presvedčiť na update Firefoxu na nejakú novšiu verziu. Ako to už býva, nový prehliadač priniesol aj nové problémy. Jedným z tých drobných bolo pre mňa zobrazovanie skrátenej a upravenej URL adresy. Je to už síce zmena staršieho dáta, ale verím, že sa úprava URL lišty na pôvodné zobrazenie bude hodiť viacerým.
Vytvorte si abstraktné pozadie vo photoshope
Autor: Juraj
Radi by ste si nastavili príjemnú tapetu na vašom počítači? V nasledujúcom návode si ukážeme, ako si jednu môžete vytvoriť úplne sami. Stačí vám na to Photoshop, pár jednoduchých krokov a nové pozadie je na svete.
Google Chrome rozumie ľudskej reči - vyhľadávanie v googli pomocou hlasu
Autor: Rišo
Využitie moderných technológií sa dá opäť posunúť kúsok ďalej. Namiesto toho, aby ste si ničili prsty písaním na klávesnici, stačí povedať, čo má Google vyhľadať. Tento trik síce nemá na starosti priamo Google, ale Chrome ako jediný prehliadač dokáže tejto šikovnej vecičke porozumieť. Hovorím, o jednom z mnoha nových tagov v HTML5 -<input x-webkit-speech>.
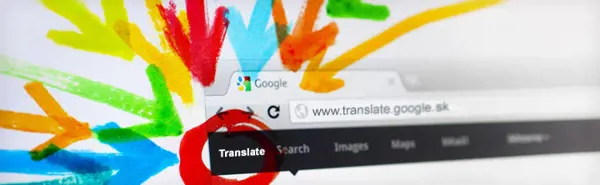
Aké HTML zrady vám pripraví Google Translator pri prekladaní textu
Autor: Rišo
Isto mi dáte za pravdu, že niekedy každý z nás využije moderné technológie aj na také banálne veci, ako je preklad textu zo slovenčiny do češtiny.
Prilepte si pätu na spodok stránky
Autor: Juraj
V tomto návode vysvetlíme, ako pripevniť pätu na spodok stránky pri krátkych textoch. Pomocou tohto triku zabezpečíme, aby bola pri krátkych textoch päta vždy na spodku okna prehliadača a pri dlhých textoch automaticky posunutá až za obsah stránky. Tento spôsob je vhodný najmä pre stránky s obmedzeným množstvom obsahu na niektorých podstránkach. Veľkou výhodou tohto kódu je fakt, že funguje identicky vo všetkých hlavných prehliadačoch.
Predvyplnené formulárové polia - ako naplniť alebo vyčistiť textbox pomocou jQuery
Autor: Vlado
V tomto jednoduchom tipe ukážeme ako pomocou jQuery „vyčistiť“ formulárové pole po kliknutí, prípadne ho znova naplniť textom, ak do neho používateľ nič nenapíše.
Táto funkcia je výhodná pre obe strany – tvorcu stránky, ktorý potrebuje zbierať presné dáta, aj návštevníka, ktorého práca s poľami sa zjednoduší…
Nebojte sa prázdneho priestoru pri webdizajne
Autor: Matúš Harmaňoš
Prázdny priestor alebo známejší pod anglickým výrazom „whitespace“ alebo „negative space“ predstavuje priestor medzi jednotlivými prvkami dizajnu. Jeho využitie je rozhodujúce pri tvorbe správneho dizajnu. Mnoho začínajúcich dizajnérov si myslí, že hlavnou úlohou tvorby webstránok je zaplnenie stránky od okraja po okraj. To však nie je pravda. Ponechanie prázdneho miesta je rovnako dôležité, ba dokonca niekedy aj dôležitejšie ako samotný obsah.
E-mailová adresa a e-mailový alias – čo je čo
Autor: Matúš Harmaňoš
Čo je to e-mail? E-mailová adresa a e-mailový alias – čo je čo a aký je medzi nimi rozdiel? A čo je e-mailová schránka?
Úprava facebookového Like tlačidla - páči sa nám zjednodušené lajkovanie
Autor: Vlado
V tomto jednoduchom tipe si ukážeme ako sa zbaviť textu vedľa klasického facebookového Like tlačidla a zároveň vypísať počet fanúšikov stránky.
Minimalistický dizajn a jeho použitie na webe
Autor: Juraj
Hlavnú myšlienku minimalistických webov môžeme vyjadriť frázou „menej je viac“. Slúžia na vyjadrenie posolstva, ktoré nie je rušené zbytočnými prvkami. Na prvý pohľad sa môže zdať vytvorenie takéhoto webu jednoduché, no pre mnohých webdizajnérov je táto úloha zastrašujúca a ťažko zvládnuteľná. Nie je totiž vôbec jednoduché naučiť sa rozpoznať, aké prvky sú práve tie najnutnejšie a ako pomocou minimálneho počtu elementov vytvoriť jedinečnú a zmyselnú webstránku.
Pravidlá pre pomenovávanie súborov - ako si zjednodušiť život
Autor: Justína, Juraj
Niektoré bežné návyky človeku značne uľahčia život. Často sa dobré a praktické návyky v mnohých oblastiach ukážu ako neoceniteľné, aj keď ide len o drobnosti.
Množstvo času na počítači strávi človek prácou so súbormi. Zefektívnenie správy súborov a adresárov je preto jednoznačná výhoda. Prvým krokom k príjemnej a jednoduchej práci je vhodné pomenovávanie súborov.
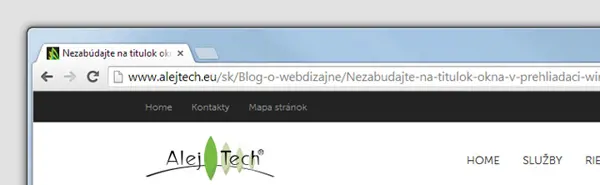
Nezabúdajte na titulok okna v prehliadači (window title)
Autor: Juraj
Názov stránky (html element title) je považovaný za jeden z najdôležitejších prvkov pre kvalitné SEO. Titulok okna môžete nájsť vrchole v okne prehliadača po načítaní stránky.
Titulok okna je veľmi dôležitý pre vyhľadávače, napríklad Google. Je jeden z atribútov, ktoré Google vyhodnocuje, a na základe ktorého určuje poradie stránky vo výsledkoch vyhľadávania.
Nemažte svoje články a novinky, ešte sa vám zídu
Autor: Juraj
Neodhadzujte staré novinky do koša. Nie je na to žiaden dôvod - v konečnom dôsledku môžete svojej webstránke len uškodiť.
Zhrňme si niekoľko bodov, prečo si vaše novinky treba ponechať. :)
Prečo sa nemajú novinky premiestňovať do archívu
Autor: Juraj
Správcovia obsahu webstránok, na ktorých sa publikujú novinky, prepadnú niekedy zlozvyku presúvať„neaktuálne“ novinky do Archívu – samostatnej podstránky webu.
Tento postup je však pre webstránku a jej čitateľov veľmi nevýhodný. Presunutím článku do archívu totiž zmeníme jeho pôvodnú adresu a návštevníci webstránky sa k článku ťažšie dostanú. Pozrime si na jednoduché vysvetlenie, čo sa udeje pri premiestňovaní článkov do archívu.
Písmo na webe a v grafickom návrhu - prečo sú rôzne?
Autor: Juraj
Mnohí začínajúci webdizajnéri chcú dosiahnuť rovnaký výzor písma na všetkých počítačoch a vo všetkých prehliadačoch. Skôr ako siahneme po rôznych technikách na zabezpečenie tohto cieľa, zoznámme sa s dôvodom, prečo písmo v počítači nevyzerá stále rovnako.
V nasledujúcich bodoch vám vysvetlíme hlavné príčiny rozdielneho zobrazovania písma. Dozviete sa, prečo je niekde text úzky a niekde hrubý, niekde ostrý a niekde hladký a prečo sa vami vybraný typ písma nezobrazuje na inom počítači.
ASP.NET openssl_sign a openssl_verify
Autor:
Nedávno som dostal za úlohu implementovať online platobnú metódu GP webpay (www.gpe.cz). Túto metódu používa ČSOB a Volksbank banka. Jej súčasťou je podpisovanie SHA1 hashu reťazca pomocou RSA algoritmu.
Hromadná zmena veľkostí efektov vrstvy vo Photoshope
Autor: Justína
V Illustratore je známa možnosť zväčšovať a zmenšovať efekty cesty zväčšovať a zmenšovať pri zväčšovaní a zmenšovaní cesty alebo objektu. Takáto možnosť často chýba užívateľom vo Photoshope – keď má vrstva nastavený efekt tieňa na 20 px, pri zväčšovaní alebo zmenšovaní vrstvy zostáva tieň stále 20 px.
Čo však robiť, keď má vrstva nastavených napríklad 5 rôznych efektov a potrebujeme zväčšiť alebo zmenšiť viac vrstiev? Postupné upravovanie všetkých jednotlivých efektovje v takomto prípade veľmi zdĺhavé.
Pomôže nám možnosť úpravy veľkosti efektov hromadne, pomocou nástroja Scale Effects.
Farby a farebné schémy pre webstránku
Autor: Justína
Voľba vhodnej farebnej schémy býva jednou z najťažších fáz navrhovania dizajnu webstránky. Ladiace, dobre zvolené farby sú základom pre dosiahnutie žiadaného efektu. Budú pre váš projekt lepšie jemné pastelové, tmavé, žiarivé, kontrastné, sýte alebo odtiene šedej? A ak už sa rozhodnete pre typ farieb, ako sa rozhodnúť pre konkrétne odtiene? Budú sa k sebe vôbec hodiť?
Jednou z metód voľby hodiacich sa farieb je použitie prirodzených schém, teda výber farieb z prirodzene jestvujúcich kombinácií.
Nedeliteľná medzera v HTML, v Adobe Photoshope a Ilustratore
Autor: Justína
Z Wordu väčšina aktívnych používateľov pozná takzvanú nedeliteľnú, pevnú medzeru (non-breaking space). Možnosť vyrobiť nedeliteľné medzery je užitočná, ak človek chce zabrániť predložkám, spojkám a iným krátkym slovám zostať osihotene na konci riadku.
Niekedy sa aj vo Photoshope a Illustratore vyskytne priestor pre využitie nedeliteľnej medzery. Ako sa k nej však v týchto Adobe produktoch dopracovať? :)
Oko na stiahnutie - vektorová ilustrácia očí v Adobe Illustratore
Autor: Justína
Tento týždeň som potrebovala v jednom dizajne ilustráciu oka, dívajúceho sa jedným smerom. Spravila som si teda jednoduchú vektorovú ilustráciu očnej bulvy v Illustratore.
Tak sa mi oko zapáčilo, že som si oči spravila ešte tri. :) Ponúkam vám teda na voľné stiahnutie štyri ilustrácie rôznych očí. Každé oko má inú farbu a pozerá sa iným smerom...
Double margin chyba pri floatovaných elementoch a Internet Explorer 6
Autor: Justína
Testovanie pre Internet Explorer 6 je v našich končinách stále nutným zlom.
Jedným zo známych problémov je takzvaný Double margin bug, teda chyba dvojitého okraja. Tento bug spôsobí, že floatovaný element s nastaveným marginom v smere floatu je v IE6-tke zobrazený s marginom dvojnásobným. Táto chyba sa dá ošetriť viacerými spôsobmi; spomeňme dva jednoduché – CSS IE6 hack a predchádzanie bugu nahradením marginu paddingom.
Zabezpečiť, aby sa webstránky zobrazovali správne v IE6 je pri dobrom chápaní fungovania jeho špecifických bugov pomerne jednoduché – treba sa skrátka pri kódovaní vyvarovať špecifických nastavení a štýlovania.
Rozmazané farebné pozadie na webstránku alebo obrazovku
Autor: Justína
Takzvané „rozmazané“ alebo „rozostrené“ pozadia webstránok sa stali nedávno veľmi populárnymi, najmä vďaka rozšírenému tzv. Vista efektu. Je zrejmé prečo – sú prosto pekné a stránkam dodávajú nádych tajomna a profesionálny šmrnc.
Stále rýchlejšie pripojenia umožňujú dizajnérom využívať bez ostychu aj veľkorozmerné pozadia a teda možností hrať sa s efektmi je skutočne neúrekom.
V tomto tutoriáli vytvoríme na pozadí webstránky intenzívnu žiaru vychádzajúcu spoza tela stránky.
Vektorové puzzle dieliky v Adobe Illustratore
Autor: Justína
Pred pár dňami som v jednom fóre narazila na žiadosť o návod, ako vytvoriť vzor opakujúcich sa puzzle dielikov.
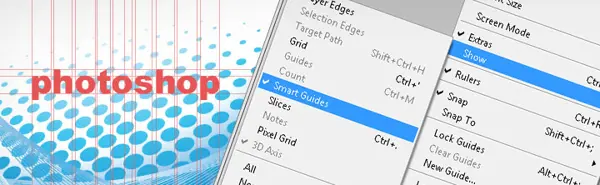
Keďže z vesmírneho hľadiska pokladám za dobré vytvárať trvalé hodnoty s potenciálom na opakované využitie (;]), rozhodla som sa poskytnúť návod na vytvorenie opakujúceho sa vzoru puzzle dielikov vo vektoroch – teda dieliky, ktoré sa dajú ľubovoľne zväčšovať bez straty kvality, majú presne taký tvar, aký od nich očakávam a môžem ich aplikovať kdekoľvek potrebujem a akýmkoľvek spôsobom.Smart Guides vo Photoshope – automatické zarovnávanie pomocou vodítok
Autor: Justína
Väčšina webdizajnérov používajúcich Photoshop potrebuje čo najefektívnejšie metódy na zrovnávanie objektov.
Na zarovnávanie objektov je možné použiť viaceré metódy. Jednou z metód okamžitého zarovnávania v reálnom čase je použitie Smart Guides, teda Inteligentných vodítok.
Mrznúci Firefox a riešenie tohto problému
Autor:
Posledné dva dni mi šiel Firefox veľmi pomaly. Myslel som si, že to bude kvôli novej verzii 3.5.5. Čakal som, že nejaký addon s ňou nie je plne kompatibilný.
Problém sa prejavoval tak, že približne každých 10 sekúnd Firefox zamrzol aj s celým systémom skoro na sekundu. Keďže addon-ov mám aktívnych skoro 20, vôbec ma netešila predstava hľadania, ktorý z nich to spôsobuje....
Čo je to redakčný systém
Autor: Matúš Harmaňoš
Tak túto otázku som počul prvýkrát v roku 2001. A počúvam ju dodnes.
A práve preto napíšem tento blog, lebo snáď si ho ľudia nájdu a prečítajú si, čo to vlastne je :)
A dúfam, že si to prečítajú aj tí, ktorí nevedia, čo je to CMS, WCM, publikačný systém, content management system, web content managemnet system alebo dokonca Content Publishing.
A keď už budete vedieť, čo to je a prečo to potrebujete, tak Vám poradím, ako si vybrať ten najvhodnejší...
Dobre zostavená internetová reklama
Autor: Justína
Dnes som nezávisle dvakrát videla na internete tú istú reklamu, ktorá mi spôsobila dilemu – mám sa smiať, alebo plakať? Dôvodom bol obsah reklamy – jedna jediná nič nehovoriaca veta. A to bola prosím platená reklama, ktorú som videla prvýkrát na facebooku, druhýkrát niekde na webe, myslím cez Etarget.
Pozrime sa teda na to, čo urobil pisateľ tejto reklamy zle a aké základné pravidlá sú dôležité pri zostavovaní krátkej internetovej reklamy.
Metódy výberu vrstiev vo Photoshope
Autor: Justína
Práca vo Photoshope môže byť neuveriteľne komplexná, a každý užívateľ využíva vlastné spôsoby a techniky na rôzne úkony. Pozrime sa na niektoré špecifické spôsoby práce s vrstvami – a to na vyhľadávanie konkrétnej vrstvy v Palete vrstiev a na vyberanie vrstvy priamo z pracovnej plochy pomocou klávesovej skratky.
Priamy výbery z pracovnej plochy je až neskutočne užitočná vlastnosť Photoshopu, ktorá pri práci s vrstvami šetrí množstvo času...
Je rozumné žiadať grafické návrhy už v cenových ponukách?
Autor: Justína
Za posledný mesiac nám opäť pribudlo žiadostí o vypracovanie cenovej ponuky na rôzne zaujímavé webstránky. A zároveň žiadostí o grafický dizajn oných budúcich webstránok – vopred.
Je bežnou praxou, že vo verejných súťažiach o vytvorenie webstránky štátnych inštitúcií, veľkých firiem, miest, obcí a mestských častí, je zahrnutá podmienka k cenovej ponuke: s cenovou ponukou zašlite aj grafický návrh.
Výberové konanie sa následne uskutoční nie na základe ceny, ponúkaných funkcií webu alebo použitého systému na správu obsahu, ale na základe vzhľadu dodaného grafického návrhu.
Pozrime sa na to, v čom je problém grafického návrhu v tendroch a prečo by sa ho mali zadávatelia súťaží vo vlastnom záujme vyvarovať.
Platená webreklama vs. dobrá webstránka
Autor: Matúš Harmaňoš
Udivuje ma koľko ľudí ma totálne zastaralú zlú webstránku, no napriek tomu (a možno práve preto?) investuje nemalé prostriedky do reklamy na internete známej ako PPC - pay per click, teda platenie za kliknutie.
Investovať do reklamy na vlastnú webovú stránku je jednoduché – máme tu hneď dve možnosti – ETARGET a Google AdWords.
Pýtam sa však, nie je lepšie začať investíciou do poriadnej webstránky?
Nie je lepšie mať moderný funkčný web ako investovať do propagácie 10-ročnej škaredej katastrofy? Nič proti reklame nemám, ale ani reklamu na Škodu Favorit som v poslednej dobe nikde nevidel :)
Ako na editovateľné polia pomocou jEditable plugin v ASP.NET s WebServices
Autor: Marek
V tomto návode vám ukážem ako prinútiť spolupracovať jEditable jQuery plugin a ASP.NET WebService dekorovanú ScriptServiceAttribute ASP.NET AJAX atribútom na vytváranie praktických editovateľných polí.
Pozrite si demo in-place editovateľných polí – zdanlivo obyčajný text web stránky je priamo editovateľný pomocou zmeny na formulár a naspäť na text...
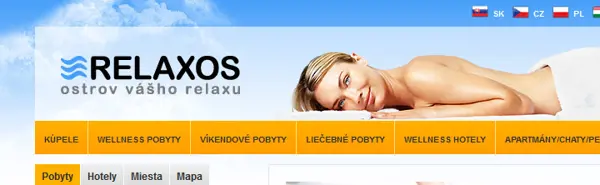
Analýza webstránky www.Relaxos.sk
Autor: Justína
Dnes mi mejlom prišla zaujímavá ponuka na analýzu webstránky www.Relaxos.sk. Relaxos, ostrov môjho relaxu, je portál pre liečebné, wellness a víkendové pobyty a touto cestou sa múdro snaží o vytvorenie liniek na svoj web a rozširovanie povedomia o svojej existencii.
Už dávno som mala v pláne napísať blog o analýze nejakej konkrétnej stránky, jej nedostatkov a výhod. Nenarazila som ale zatiaľ na vhodnú webstránku. Keďže Relaxos.sk si verejnú recenziu priamo vypýtal, ulahčil mi prácu. ;]
Aj na pohľad krásna stránka môže skrývať webdizajnérske chyby a prešľapy. Vedieť ich odhaliť na cudzích stránkach pomôže webdizajnérovi vyvarovať sa chýb pri tvorbe vlastných webov.
Možnosti prepínania jazykových verzií
Autor: Justína
Po dlhšej letnej odmlke (mladí sme len raz a odpočinúť si treba ;]), pokračujeme v radách a tipoch pri vytváraní webstránok.
Dnes sa pozrieme na prepínanie jazykových verzií stránok. Zamerajme sa tentokrát na vizuál a typ riešenia jazykových mutácií. Spôsobov ako prepínanie nakódovať je neúrekom, ale grafika a metóda prepínania musí prísť pri tvorení web stránky na rad prvá.
Plná kontrola nad výstupom ASPX stránky
Autor: Marek
Občas sa môže stať, že ASP.NET generuje do stránok html kód, ktorý vám z akéhokoľvek dôvodu nevyhovuje. Najbežnejší prípad je, ak máte jednoduchú stránku bez formulárových prvkov.
ASP.NET do nej vygeneruje <form> tag, skryté <input> tagy s ViewState a podobne. Keďže takáto stránka nikdy nebude robiť žiaden PostBack, je v nej formulár úplne navyše...
Viacnásobný stroke v Adobe Illustratore
Autor: Justína
V Adobe Illustratore sú každému dobre známe funkciie Fill (Vyplniť farbou alebo gradientom) a Stroke (Obtiahnuť farbou).
Objekt môže mať nastavené rôzne kombinácie fill a stroke, alebo žiadne. Skvelou vlastnosťou Illustratora CS4 je, že umožňuje jednému objektu nastaviť viacnásobný stroke a viacnásobný fill. Nastavené vlastnosti sa správajú ako vrstvy, viacero obtiahnutí sa teda navrství na seba, podobne, ako jednotlivé cesty a objekty.
S jednou cestou sa teda dá dosiahnuť neobmedzené množstvo efektov, a to len aplikáciou viacerých obtiahnutí...
Rozšírená schránka pre Windows – Clipboard Recorder
Autor: Justína
Väčšina aktívnych užívateľov počítačov pozná funkcie Copy a Paste, teda kopírovanie a vkladanie textov, obrázkov a súborov do schránky.
Štandardom vo Windowse je, že po vložení textu do schránky je možné ho zo schránky vybrať a vložiť prakticky hocikam. Pri okopírovaní nového textu je však text, ktorý sme okopírovali predtým, už navždy stratený – schránka teda naraz obsahuje len jeden kopírovaný element.
Skvelou pomôckou pri práci kohokoľvek, kto často kopíruje napríklad kúsky textu alebo kódu, je maličký program Clipboard Recorder. Tento program si pamätá všetko, čo ste vložili do schránky a všetko sa dá z neho pohodlne vytiahnuť...
Maskovanie e-mail adresy pomocou jQuery pluginu ako obrana proti spamovaniu
Autor: Marek
Najlepšia – a asi aj jediná – účinná obrana proti spamu, je nezverejniť nikde svoju e-mailovú adresu.
Pre majiteľov web stránok je to ale väčsinou neprípustné, keďže potrebujú, aby ich návštevníci stránky mohli na ich e-mailovej adrese kontaktovať.
V tomto článku vám ukážem jednoduchý jQuery plugin, pomocou ktorého zamaskujem na stránke e-mailovú adresu pred spambotmi. Najdôležitejším kritériom pre nás zostáva prístupnosť – teda aby aj návštevníci stránky, ktorí nemajú JavaScript, videli e-mailovú adresu správne (Graceful degradation).
Ako usporiadať vrstvy a skupiny vo Photoshope pri výrobe webstránky
Autor: Justína
Pri grafických návrhoch nádejných photoshopových začiatočníkov sa často môžeme stretnúť s fenoménom tzv. strašného chaosu a dezorganizácie pri práci. ;]
Nadšený grafik začne realizovať svoju predstavu, kreslí všetko do jednej vrstvy, alebo naopak vytvára vrstvy jednu za druhou. Kopíruje a premiestňuje objekty, vytvára dizajn podstránok v samostatných súboroch, zarovnáva objekty od oka a vraví si, že detaily sa v CSSkách nakoniec sami vyriešia.
Dizajn nakoniec môže skončiť výborne, ale pre svojho tvorcu zbytočne namáhavý. Po viacerých ukončených projektoch si zvyčajne každý vyvinie určitý spôsob práce a drží sa ho, čím sa mu celý proces výroby stránky zjednoduší a zefektívni.
Pozrime sa na jeden z možných spôsobov organizácie psd súboru a to konkrétne môj vlastný. ;]
Prístupnosť a použiteľnosť webstránok
Autor: Matúš Harmaňoš
V poslednom čase sa v súvislosti s webdizajnom diskutuje o prístupnosti a použiteľnosti webstránok.
Čo sa reálne skrýva za pojmom Web Accessibility a Web Usability?
Aké sú výhody, ak je webstránka prístupná a použiteľná pre všetkých?
Webová typografia – veľkosť fontu a riadkovanie
Autor: Justína
Kvalitná prezentácia textu na webstránke je rovnako dôležitá ako krása grafiky a zmysel textu.
Na dobré usporiadanie textu na webe mnoho slovenských dizajnérov zabúda. Grafik, ktorý vymyslí vizuál stránky, má často o riadkovaní, odstavcoch a zarovnaniach len letmú predstavu a kóder je rád, že sa mu grafikovu predstavu podarí nasekať do CSS.
Pravidlá typografie na webstránke sa odlišujú od typografie v iných médiách. Pozrime sa na niekoľko základných pravidiel formátovania textu v CSS, konkrétne určovanie veľkosti písma, riadkovania a vertikálneho odsadenia.Valídna webová stránka
Autor: Matúš Harmaňoš
Dodržiavanie štandardov validity webstránky podľa W3C prinesie užívateľom ľahký prístup na stránku, správne zobrazovanie v prehliadačoch a ďalšie pozitíva.
Spokojný používateľ webstránky je úspechom pre jej majiteľa a prevádzkovateľa, keďže stránka generuje zisk.
Aké sú teda základné výhody valídnej webstránky?
Ako rozhádzať DataTable
Autor: Marek
Nedávno som narazil na to, že potrebujem zobraziť nejaké dáta v náhodnom poradí pri každom zobrazení stránky.
Tento problém sa dá riešiť na úrovni MS SQL databázy. Ja som ale mal dáta cachované, tak som sa rozhodol to vyriešiť v aplikácii.
Nasledovný post je o tom, ako rozhádzať riadky System.Data.DataTable objektu.
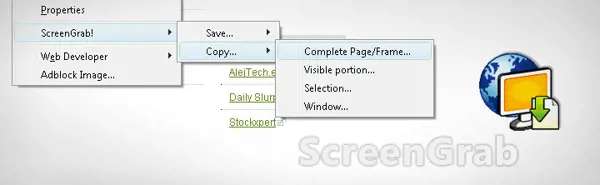
Uložte si webstránky ako obrázky – Firefox Addon: ScreenGrab!
Autor: Justína
Väčšina užívateľov internetu si čas od času chce uložiť obsah webstránky pre budúce použitie offline. Niektorí užívatelia sú zároveň aj webdizajnérmi, a chcú si uložiť nie obsah stránky, ale naopak jej vzhľad. ;]
Samozrejme, nie je možné si všetko donekonečna pamätať, takže keď vidím graficky zaujímavú webstránku, uložím si ju ako obrázok a kedykoľvek sa k nej môžem vrátiť, aj keď pôvodná stránka zmení dizajn.
Používam na to skvelý doplnok pre prehliadač Firefox – ScreenGrab!...
Print media type a zobrazovanie skratiek a odkazov
Autor: Justína
Jedna z vecí, čo mám na CSSkách obzvlášť rada, je možnosť špecifikovať výstupné zariadenie a vytvoriť rôzne štýly pre rôzne zobrazovacie médiá.
Zvyčajne štýlujem pre typy médií screen a print. Pozrime sa na štýlovanie webstránky pre tlač, teda na print media type, a na niektoré špecifiká štýlovania skratiek a odkazov v ňom s použitím pseudoelementov :after a :not.
Ako naštýlovať pekný objekt, ktorý sa vertikálne prispôsobí obsahu
Autor: Justína
Na webstránkach sa zvyčajne vyskytuje množstvo objektov, ktorých obsah je vizuálne odlíšený od okolitých objektov.
Dizajnér pri tvorení grafiky občas narazí na situáciu, keď potrebuje nakresliť pekný objekt, ale nevie presne, akú bude mať na stránke funkciu. Nevie teda, aký bude mať objekt obsah, a teda ani aký dlhý môže byť.
V takom prípade existuje niekoľko spôsobov, ako takýto objekt naštýlovať. Každý spôsob má svoje výhody a nevýhody. Vytvorenie takéhoto objektu sa môže niekomu zdať triviálne, pozrime sa ale pre istotu ako na to. ;]
Vektory krajín Európy na stiahnutie
Autor: Justína
Za posledný rok som potrebovala v niektorých dizajnoch použiť obrysy rôznych krajín Európy.
Či už to bolo v abstraktnej grafike, alebo priamo ako mapa, aby som dosiahla kvalitu, ktorú som potrebovala a zabezpečila možnosť použiť mapy aj v budúcnosti, spracovala som obrysy týchto krajín ako vektory.
Tieto vektory vám teraz zadarmo ponúkame na stiahnutie. Možno sa vám budú tiež hodiť. ;]
CSS Box Model a jeho nevýhody pri liquid layout
Autor:
Box model v CSS hovorí o tom, ako sú usporiadané jednotlivé atribúty width, height, padding, margin a border tak, aby spolu vytvorili objekt.
Týmito atribútami sú vymedzené obdĺžnikové oblasti stránky (tzv. boxy), ktoré ohraničujú obsah objektu.
Momentálne používaný model sa zdá elegantný a použiteľný, ale má niektoré nepríjemné vedľajšie účinky, ktoré znepríjemňujú webdizajnérovi život.
Povedzme si aké...
Profesionálne riešenie vs. "urobte si sami"
Autor: Matúš Harmaňoš
Uvažujete o novej webstránke alebo redizajne starej webovej stránky?
Je lepšie využiť služby ponúkajúce samostatné vytvorenie webstránky pomocou šablón alebo nechať prácu na profesionálov?
Aké sú výhody a nevýhody možných riešení?
Dizajn s myšlienkou - undergroundové webstránky
Autor: Justína
Pred začatím prác na webstránke stojí grafický dizajnér pred kľúčovou otázkou – aká bude téma tejto webstránky?
V posledných mesiacoch často narážam na opakujúcu sa základnú tému westránok, a to v toľkých podobách, že som sa rozhodla niektoré z nich prezentovať naraz.
Touto témou je webstránka, ktorá je pod zemou...
ColorPix - nástroj na vyberanie farieb od ColorSchemer.com
Autor: Justína
Grafici pracujú s farbami neustále. Samozrejme, každý používa veľa malých a väčších trikov na zefektívnenie práce a uľahčenie si života.
Jedným z jednoduchých nástrojov, ktoré ja používam denne, je ColorPix [color-picking tool] od ColorSchemer.com, ktorý umožňuje zistiť farbu ľubovoľného miesta mojej pracovnej plochy, teda obrazovky počítača, jediným kliknutím na pixel..