Ako na editovateľné polia pomocou jEditable plugin v ASP.NET s WebServices

V tomto návode vám ukážem ako prinútiť spolupracovať jEditable jQuery plugin a ASP.NET WebService dekorovanú ScriptServiceAttribute ASP.NET AJAX atribútom na vytváranie praktických editovateľných polí.
Ako funguje in-place editácia textov?
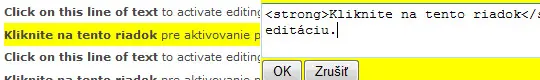
Užívateľ si klikne na text na webstránke. Z textu sa automaticky na mieste vytvorí formulár. Užívateľ upraví obsah a klikne na tlačítko OK. Nový text sa odošle na webserver a uloží. Formulár sa zmení späť na text, tentokrát v novej, upravenej verzii. Hotovo.
Pozrite si demo editovateľných polí – isto vás nebude treba presviedčať, že možnosť takto ľahko editovať texty je veľkou výhodou a nájde si veľa aplikácií.
Predpoklady
Atribút ScriptServiceAttribute je súčasťou ASP.NET 3.5. Výhoda použitia ScriptService je vyššia bezpečnosť, štandardizovanie a oddelenie kódu. Nevýhodou je, že aby všetko fungovalo, je treba trochu upraviť bežné volanie jQuery.ajax().
Výborné návody ako správne použiť jQuery.ajax() tak, aby spolupracoval ASP.NET WebServices nájdete na blogu encosia.coma konkrétne v poste (Simplify Calling Asp.net Ajax Services from jQuery).
Podľa týchto návodov som musel trochu upraviť pôvodný jEditable plugin. Samotný plugin som sa snažil upraviť čo najmenej, tak aby sa zachovala kompatibilita s pôvodným. Výslednú verziu pluginu si môžete pozrieť tu.
Implementácia
Implementácia pozostáva z vytvorenia jednej ASPX stránky a jednej WebService (ASMX) stránky. Do ASPX stránky dám nasledovný html kód:
<div id="body">
<h1>jEditable jQuery plugin ASP.NET Demo</h1>
<hr />
<p title="1" class="editable">Kliknite na tento riadok pre aktivovanie poľa na editáciu.</p>
<p title="2" class="editable">Click on this line of text to activate editing field.</p>
<p title="3" class="editable">Kliknite na tento riadok pre aktivovanie poľa na editáciu.</p>
<p title="4" class="editable">Click on this line of text to activate editing field.</p>
<p title="5" class="editable">Kliknite na tento riadok pre aktivovanie poľa na editáciu.</p>
</div>
Chcem aby p.editable mali editovateľný obsah. Každý odstavec je identifikovaný svojim id, ktoré som pre jednoduchosť vložil do title. Vhodnejšie by bolo použiť atribút id, či class, ale tam by to nemalo byť len číslo a museli by sme ho potom parsovať.
Obsah code-behind WebService.asmx služby vyzerá takto:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Script.Services;
/// <summary>
/// Summary description for WebService
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[ScriptService]
public class WebService : System.Web.Services.WebService {
public WebService () {
}
[WebMethod(EnableSession = true, CacheDuration = 0)]
[ScriptMethod]
public string SaveCaption(string id, string value)
{
Session[id] = value;
return value;
}
[WebMethod(EnableSession = true, CacheDuration = 0)]
public string LoadCaption(string id, string deflt)
{
if (Session[id] != null) return (string)Session[id];
return deflt;
}
}
Samotná trieda musí byť dekorovaná atribútom [ScriptService]. Konkrétne metódy pre jEditable sú LoadCaption a SaveCaption. LoadCaption sa použije pri začatí editácie. Vracia samotný editovaný text. Má stringové parametre id a dflt (defaultný text) a pre ilustráciu vracia v podstate len späť dflt parameter.
V zásade táto metóda nie je potrebná a ak nie je špecifikovaná v nastavení jEditable, tak sa použije textový obsah editovaného kontajnera.
SaveCaption metóda je volaná pri uložení a vracia späť html ktoré má byť zobrazené v kontajneri po editovaní. Obe metódy musia byť dekorované [WebMethod] atribútom. Ako je vidieť, je možné im sprístupniť aj SessionState.
Vloženie Javascriptu
Nakoniec už len treba do ASPX stránky vložiť JavaScript, ktorý aplikuje jEditable na všetky odstavce z class editable:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="./js/jeditable.js"></script>
<script type="text/javascript">
$('p.editable').editable('./WebService.asmx/SaveCaption', {
submitJSONdata: function() {
var val = $('input, textarea', this).get(0).value;
return '{id: "' + this.title + '", value: "' + val + '"}';
},
callback: function(result) {
$(this).html(result);
},
ajaxoptions: {
contentType: 'application/json; charset=utf-8',
dataFilter: function(data, type) {
var msg = eval('(' + data + ')');
if (msg.hasOwnProperty('d')) {
return msg.d;
}
else {
return msg;
}
}
},
loadurl: './WebService.asmx/LoadCaption',
loadtype: "POST",
loadJSONdata: function() {
return '{id: "' + this.title + '", deflt: "' + this.revert + '"}';
},
cancel : 'Cancel',
submit : 'OK',
type: 'textarea',
rows: '2',
cols: '30'
});
</script>
Samotné volanie WebMethod sa robí cez adresu asmx „stránky“ a mena metódy za lomítkom. Teda na riadku 4 je definovaná metóda na ukladanie editovaného textu ako './WebService.asmx/SaveCaption'.
Na riadku 5 je definícia funkcie ktorá vytvorí a zakóduje do JSON parametre string id, string value pre metódu SaveCaption. Tu je vidieť že ako id použijem atribút title odstavca, ktorý je editovaný. Samotný JSON string musí byť vo formáte: {id: "2", value: "Toto je moj novy obsah"}. Framework ASP.NET takýto JSON string automaticky rozparsuje a odovzdá metóde SaveCaption.
Riadky 9 až 23 upravujú štandardné nastavenie jEditable tak, aby správne fungovalo s ASP.NET a JSON AJAX volaním.
Riadky 24 až 28 definujú LoadCaption metódu. Ak nechcete pred editáciou upravovať obsah editovaného kontainera, tieto môžete vynechať.
Ostatné riadky sú už len štandardné nastavenia pluginu.
Viem si predstaviť mnoho aplikácií tejto metódy. Budem rád, ak sa podelíte o tie, ktoré napadnú vás. :)
Pre inšpiráciu sa môžete ďalej zabávať s demom, a stiahnuť si zdrojový kód (.zip 10 kB).