Ako usporiadať vrstvy a skupiny vo Photoshope pri výrobe webstránky

Pri grafických návrhoch nádejných photoshopových začiatočníkov sa často môžeme stretnúť s fenoménom tzv. strašného chaosu a dezorganizácie pri práci. ;]
Nadšený grafik začne realizovať svoju predstavu, kreslí všetko do jednej vrstvy, alebo naopak vytvára vrstvy jednu za druhou. Kopíruje a premiestňuje objekty, vytvára dizajn podstránok v samostatných súboroch, zarovnáva objekty od oka a vraví si, že detaily sa v CSSkách nakoniec sami vyriešia.
Dizajn nakoniec môže skončiť výborne, ale pre svojho tvorcu zbytočne namáhavý. Po viacerých ukončených projektoch si zvyčajne každý vyvinie určitý spôsob práce a drží sa ho, čím sa mu celý proces výroby stránky zjednoduší a zefektívni.
Pozrime sa na jeden z možných spôsobov organizácie psd súboru a to konkrétne môj vlastný. ;]]
Pred začiatkom práce
Začiatok grafického návrhu webstránky prebieha na papieri a základné rozvhrnutie je zrejmé ešte pred vytvorením prázdneho psd súboru. Detaily stránky (ako budú vyzerať odrážky, tieňovanie, tvar tlačítok a podobne) sa ale často upravujú a navrhujú až počas práce.
Jednou z najdôležitejších zásad je – každý detail stránky môže byť vetovaný klientom.
Klienti z rôznych príčin žiadajú o zmeny akýchkoľvek častí stránky. Či je to stránke k prospechu a či sa tie zmeny implementujú je predmetom úplne inej debaty. ;] Jeden dôsledok je však istý – každá časť dizajnu stránky musí byť samostatne editovateľná.
Toto zabezpečíme tak, že všetky individuálne časti stránky kreslíme do samostatných vrstiev (alebo ako budem hovoriť ja: layerov). Keďže pri výrobe jednej web stránky použijeme desiatky layerov, pre kvalitnú organizáciu ich spájame do skupín (groupy).
Základné rozvrhnutie webstránky
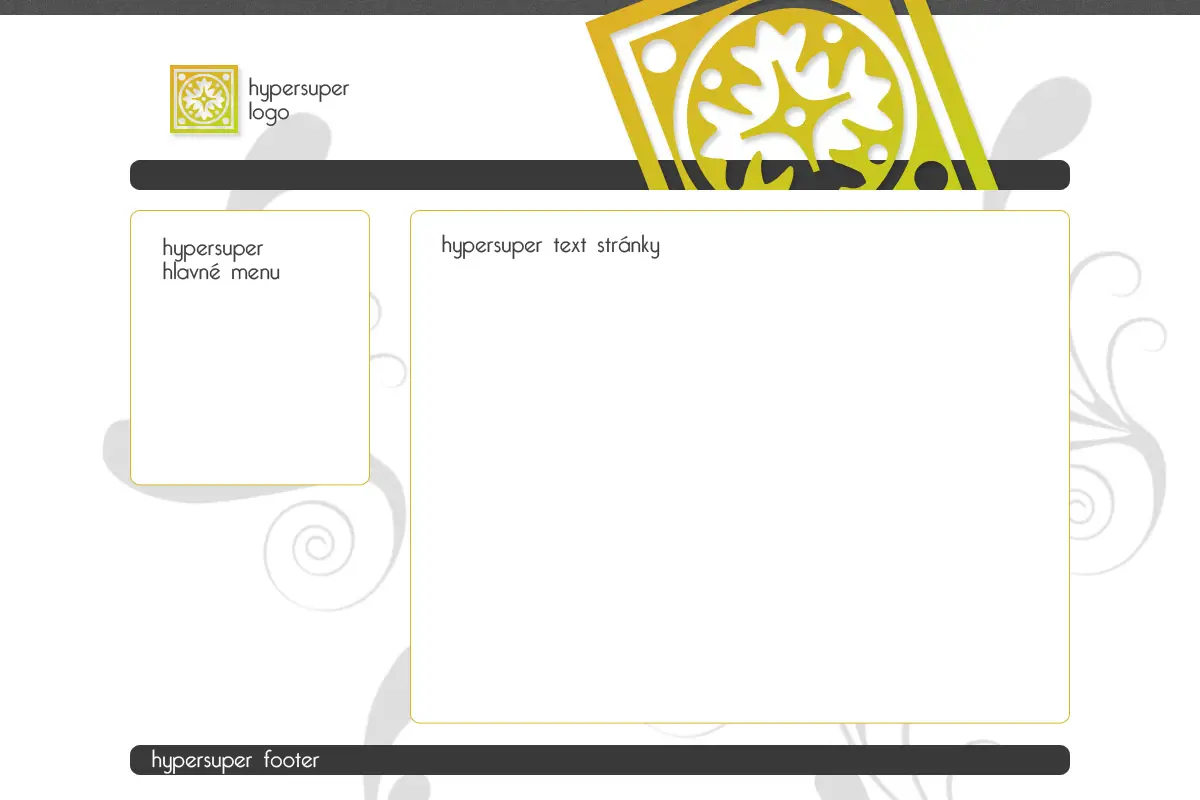
Na papieri alebo v hlave sme si vymysleli takúto jednoduchú webstránku:
(klikni pre zväčšenie v novom okne)
Webstránka zvyčajne obsahuje niekoľko logických celkov: pozadie (background), záhlavie (header), menu, textovú časť a pätu (footer). Rôzne stránky majú tieto časti rôzne usporiadané a majú aj iné časti, ale naša modelová stránka má práve tieto.
Tieto časti bývajú vizuálne oddelené a môžu v budúcnosti podliehať individuálnym zmenám – klient napríklad povie, že celý návrh mu vyhovuje, ale chcel by menu napravo namiesto naľavo. Alebo by chcel do footera formulár pre newsletter. Zmeniť na stránke je potom nutné len jednu časť, ktorá je oddelená od ostatných.
Toto logické rozdelenie dodržíme preto aj v psd súbore.
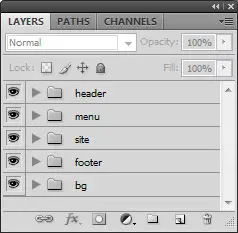
Prácu s vrstvami začínam teda práve tým, že si vyrobím prázdne skupiny (groups) s názvami logických častí stránky a zoradím ich zhora dolu tak, ako sú na stránke:

Prázdnu skupinu vytvoríme kliknutím na ikonku  (tretia sprava), a photoshop sa nás spýta, ako ju chceme nazvať.
(tretia sprava), a photoshop sa nás spýta, ako ju chceme nazvať.
Keby bolo treba, môžeme skupiny usporiadať inak, ale takéto základné usporiadanie zvyčajne perfektne vyhovuje.
Vrstvy a podskupiny
Vytvorené skupiny vzápätí môžeme začať napĺňať grafikou vo vrstvách.
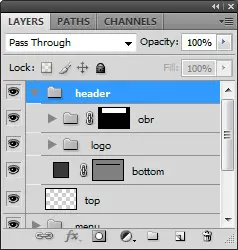
Vo vnútri vytvorených skupín vytvárame podľa potreby ďalšie skupiny. Napríklad skupina header spravidla obsahuje skupinu pre logo, a rôzne skupiny a vrstvy pre dodatkovú grafiku (obrázky, abstrakty, jazykové verzie, vyhľadávanie, slogan..).

Každý uzavretý celok je spojený do jednej skupiny. Skupinou potom môžme manipulovať ako chceme, ľubovoľne ju posúvať a zároveň šetríme miesto v palete s vrstvami.;]
Vrstvy môžeme medzi skupinami presúvať jednoduchým kliknutím na vrstvu (alebo viacero označných vrstiev) a pretiahnutím do skupiny (drag and drop).
Ak pretiahneme vrstvu na meno skupiny, zaradí sa v skupine na úplne najspodnejšie miesto, teda najhlbšie ako sa dá. Vrstvy môžeme preťahovať aj priamo na konkrétne miesto v skupine, nad alebo pod inú vrstvu. Kam sa vrstva umiestni je naznačené v palete vrstiev pri preťahovaní rámčekom okolo skupiny alebo hrubou čiarou oddeľujúcou dve susediace vrstvy.
Možnosť rýchlej zmeny častí stránok
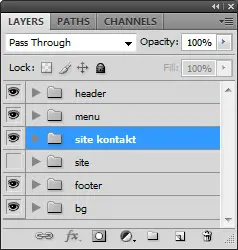
Po vytvorení kompletného návrhu štandardnej podstránky môžem chcieť vytvoriť napríklad návrh podstránky s kontaktným formulárom. Všetky časti stránky už sú hotové, meniť je teda nutné len skupinu s názvom site.
Skupinu site si teda skopírujem a premenujem na site kontakt. Skupinu site skryjem kliknutím na ikonku  pri jej názve, keďže nechcem, aby mi presvitala pod novo vytvorenou skupinou. Následne sa môžem realizovať v novej skupine – zmením jej obsah a vyrobím vrstvy so žiadaným kontaktným formulárom.
pri jej názve, keďže nechcem, aby mi presvitala pod novo vytvorenou skupinou. Následne sa môžem realizovať v novej skupine – zmením jej obsah a vyrobím vrstvy so žiadaným kontaktným formulárom.

Výhodou takéhoto prístupu je, že dizajn viacerých podstránok mám pod kontrolou v jednom súbore a môžem medzi nimi ľubovoľne prepínať. Header, menu, bg ani footer sa nemusia meniť a obsah každej podstránky je v samostatne editovateľnej skupine.
Dizajn viacerých podstránok tak zostane kompaktný a konzistentný v celom grafickom návrhu.
Záver
Samozrejme, tento postup je značne zovšeobecnený a zjednodušený, mnohé webstránky vyžadujú zložitejší systém skupín a hlavne podskupín. Často si vytváram verzie celých súborov, keď robím v dizajne zásadné zmeny.
Základom pre mňa je organizovať si prácu tak, aby som sa vždy mohla vrátiť k predošlej verzii a ľahko meniť jednotlivé časti stránky bez ich vplyvu na zvyšok grafiky.