CSS Box Model a jeho nevýhody pri liquid layout

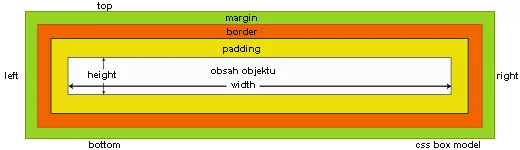
Box model v CSS hovorí o tom, ako sú usporiadané jednotlivé atribúty width, height, padding, margin a border tak, aby spolu vytvorili objekt (viď obrázok). Týmito atribútami sú vymedzené obdĺžnikové oblasti stránky (každá oblasť je tzv. box), ktoré ohraničujú výsledný obsah objektu.
Box model prešiel počas histórie viacerými vývojovými štádiami. Momentálne používaný model sa zdá elegantný a použiteľný, ale má niektoré nepríjemné vedľajšie účinky, ktoré znepríjemňujú webdizajnérovi život.

Celková šírka objektu v box modeli je: celková šírka = width + padding + border + margin
Problém vzniká pri použití rôznych jednotiek naraz
Predstavme si, že sa rozhodneme na stránke použiť takzvaný liquid layout. Šírku webstránky a jej jednotlivých elementov nebudeme definovať v pevných jednotkách, ale napríklad v percentách alebo emoch.
Keďže sa snažíme dodržiavať aj estetické kritériá a zámer nášho grafického návrhu, snažíme sa, aby stránka pôsobila vizuálne harmonicky. Objekty jeden pod druhým musia byť zarovnané, mať rovnaké šírky a ich okraje prechádzať z jedného do druhého plynule.
V grafickom návrhu sme sa rozhodli jeden z objektov, ktorý nazvime pracovne „banner,“ orámovať jemným šedým rámčekom o šírke 1px (približne ako tento, ale krajšie ;]).
Tento objekt má na stránke fungovať ako banner, natiahnutý na celú šírku stránky.
A tu narazíme na problém: ak použijeme jednotky absolútne (pixely) a relatívne (percentá, emy, exy, atď..) naraz, nepodarí sa nám dosiahnuť žiadaný efekt.
Prečo? – objektu priradíme element <div class=“banner“>...</div> a naštýlujeme ho pomocou CSS:
Žiadame, aby bol element natiahnutý na 100% šírky stránky, a aby mal border o šírke 1px.
.banner {
width: 100%;
border: 1px solid #B5BFC6;
}
Keď však prepočítame celkovú šírku podľa box modelu, získame 100% + 1px a hľa, banner sa zrazu nezmestí do nadefinovanej šírky stránky. Čo s tým?
Nuž, pravdupovediac, nič. ;]
Existuje niekoľko čiastočných riešení
Najjednoduchším riešením je navrhovať stránky tak, aby sa takýto problém nemohol nikdy vyskytnúť, t.j. na citlivých elementoch nepoužívať žiadne vizuálne prvky, ktoré vyžadujú rovné línie zarovnané s ostatnými objektami okolo. Ďalšou možnosťou je nepoužiť 100%, ale nejaké menšie číslo, a opäť prispôsobiť aj všetky okolité objekty.
Môj popis tohto fenoménu nie je úplný, okrem spomenutého jednoduchého prípadu na problém s nekompatibilnosťou absolútnych a relatívnych jednotiek v box modeli sa dá naraziť pri práci na najrôznejších riešeniach a je len na webdizajnérovi, ako sa s ním vyrovná. ;]