Možnosti prepínania jazykových verzií

Po dlhšej letnej odmlke (mladí sme len raz a odpočinúť si treba ;]), pokračujeme v radách a tipoch pri vytváraní webstránok.
Dnes sa pozrieme na prepínanie jazykových verzií stránok. Zamerajme sa tentokrát na vizuál a typ riešenia jazykových mutácií. Spôsobov ako prepínanie nakódovať je neúrekom, ale grafika a metóda prepínania musí prísť pri tvorení web stránky na rad prvá.
Činitele ovplyvňujúce metódu prepínania jazykov
- Množstvo jazykových verzií - je rozdiel, či je nutné na stránku vpasovať len jeden prepínač, alebo tridsať.
- Či sa zobrazuje aj aktuálna (práve zobrazovaná) jazyková verzia
Umiestnenie prepínača
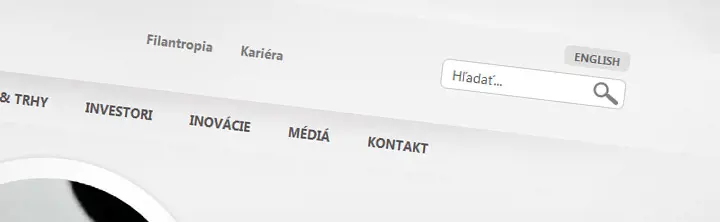
Umiestnenie prepínača jazykov vyplýva z potreby mať prepínač viditeľný na všetkých podstránkach - návštevník ho čaká tam, kde má k nemu okamžitý prístup. To je na štandardných stránkach v záhlaví, zvyčajne vpravo.
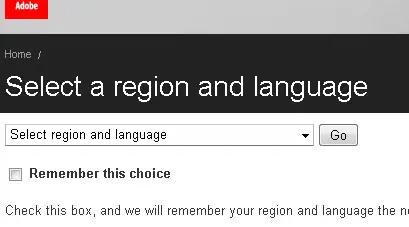
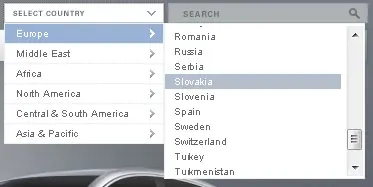
Niekedy, najmä pri veľkom množstve jazykových verzií webstránok, je určenie jazyka hlavnou zložkou titulnej stránky. Až po výbere krajiny, v ktorej sa návštevník nachádza, a teda aj jazyka stránky, sa začína skutočný relevantný obsah webstránky:

Poznámka mimo grafiky: Táto metóda nie je niekedy najšťastnejšia kvôli SEO, keďže vyhľadávače pripisujú titulnej stránke a kľúčovým slovám na nej značnú dôležitosť. Ak obsahuje len výber jazykov, neobsahuje kľúčové slová.
Metódy zobrazovania jazykov
Na zobrazovanie prepínača jazykov sa spravidla používa niektorý z nasledujúcich spôsobov:
- Vlajky krajín s najväčším výskytom daného jazyka
- Jedno- alebo viacslovné názvy alebo skratky jazykov vypísané v záhlaví vedľa seba, pod sebou alebo inak usporiadané
- Dropdownlist s vypísanými jazykmi
- Grafické znázornenie pomocou mapy krajín so signifikantným výskytom daného jazyka
- Akákoľvek kombinácia predošlých spôsobov
Vlajky krajín
Použitie vlajok krajín na prepínanie jazykov je v dnešnom webdizajne jemne kontroverzné. Mnohí považujú vlajky za zastaralý spôsob. Isto, ak sa proste niekam na stránku náhodne vedľa seba umiestnia vlajky niekoľkých krajín, rozhodne to nie je nič úchvatné:


Pri veľkých veľkostiach vlajok koliduje dizajn vlajok s dizajnom stránky a ruší "krásu" stránky:

Pri malých veľkostiach alebo nevhodných efektoch sa zase nedajú jednotlivé jazyky dostatočne rýchlo odlíšiť, najmä ak sú vlajky podobné (napríklad Slovensko, Slovinsko a povedzme Chorvátsko):

Základom je nájsť rovnováhu medzi veľkosťou a rozoznateľnosťou vlajky a na vlajky aplikovať decentné efekty.
Zaujímavým je aj výber vlajok pre jednotlivé jazyky. Po anglicky sa hovorí vo viacerých krajinách, preto je možné na označenie anglického jazyka nájsť na weboch vlajku americkú alebo britskú, alebo dokonca ešte inú.
Značenie jazykov vlajkami je možné urobiť aj veľmi pekne, najmä ak sa farebnosť vlajok nebije s farenosťou stránky:


Pri troche nápadu a ustálenom počte jazykových verzií sa dajú vymyslieť zaujímavé detaily:


Názvy alebo skratky jazykov
Ďalšou z možností ako prepínať jazyky je jednoduchý text s názvom jazyka alebo so skratkou.
Názov jazyka môže byť v cieľovom jazyku (English) alebo v aktuálnom jazyku stránky (anglicky). Môže byť použité celé slovo (Deutsch) alebo len skratky (EN, DE, SK):


Zaujímavosť: ISO norma pre označenie českého jazyka je CS, ale na väčšine stránok s českou jazykovou verziou nájdeme označenie CZ.
Aj obyčajné textové linky na jazyky sa dajú podložiť kvalitnou grafikou.



Pri použití celých slov sa so zvyšujúcim množstvom jazykových verzií zvyšujú nároky na priestor na webstránke:

Dropdownlist
Ak množstvo jazykov presahuje rozumné číslo, alebo ak sa to práve hodí do grafiky, dobrým spôsobom na šetrenie miesta je dropdownlist.
Pri dropdowne sa dá použiť akékoľvek množstvo jazykov, a to pohodlne abecedne (alebo inak) zoradené.



Kombinácia metód
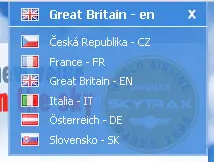
Do dropdownu sa dajú zakomponovať aj vlajky a skratky, alebo naopak, k vlajkám sa často pripíše aj textová informácia o jazyku.


Záver
Akýkoľvek spôsob si na prepínanie jazykových verzií vyberiete, dbajte na to, aby ho boli návštevníci stránky schopní použiť. Nekontrastné prepínače, vlajky schované kdesi v texte stránky alebo neviditeľné v záplave grafických efektov návštevníkov stránky nepotešia. ;]

