Rozmazané farebné pozadie na webstránku alebo obrazovku

Takzvané „rozmazané“ alebo „rozostrené“ pozadia webstránok sa stali nedávno veľmi populárnymi, najmä vďaka rozšírenému tzv. Vista efektu. Je zrejmé prečo – sú prosto pekné a stránkam dodávajú nádych tajomna a profesionálny šmrnc.
Stále rýchlejšie pripojenia umožňujú dizajnérom využívať bez ostychu aj veľkorozmerné pozadia a teda možností hrať sa s efektmi je skutočne neúrekom.
Pozrime sa na to, ako jednoducho vytvoriť na pozadí webstránky žiaru vychádzajúcu spoza tela stránky.
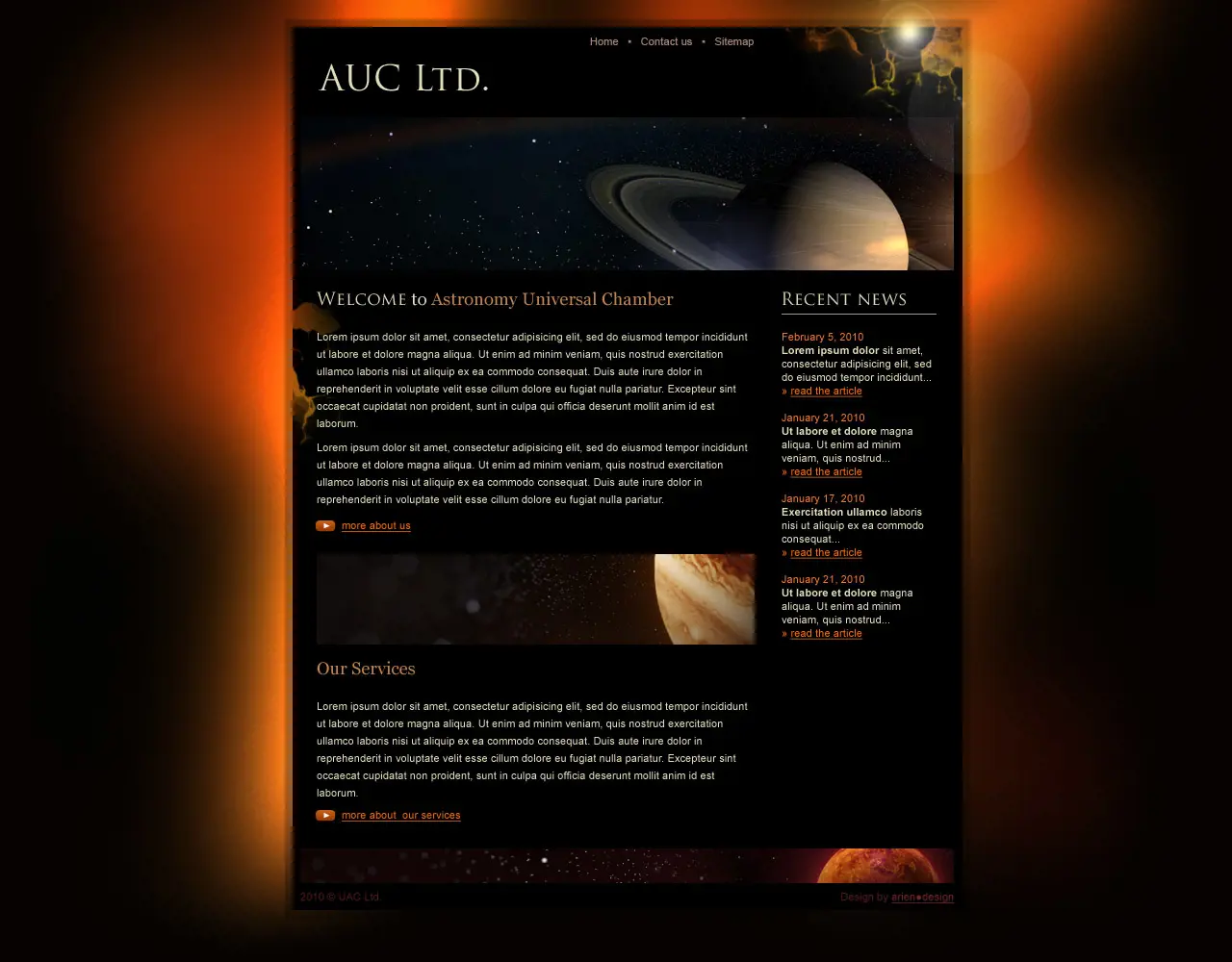
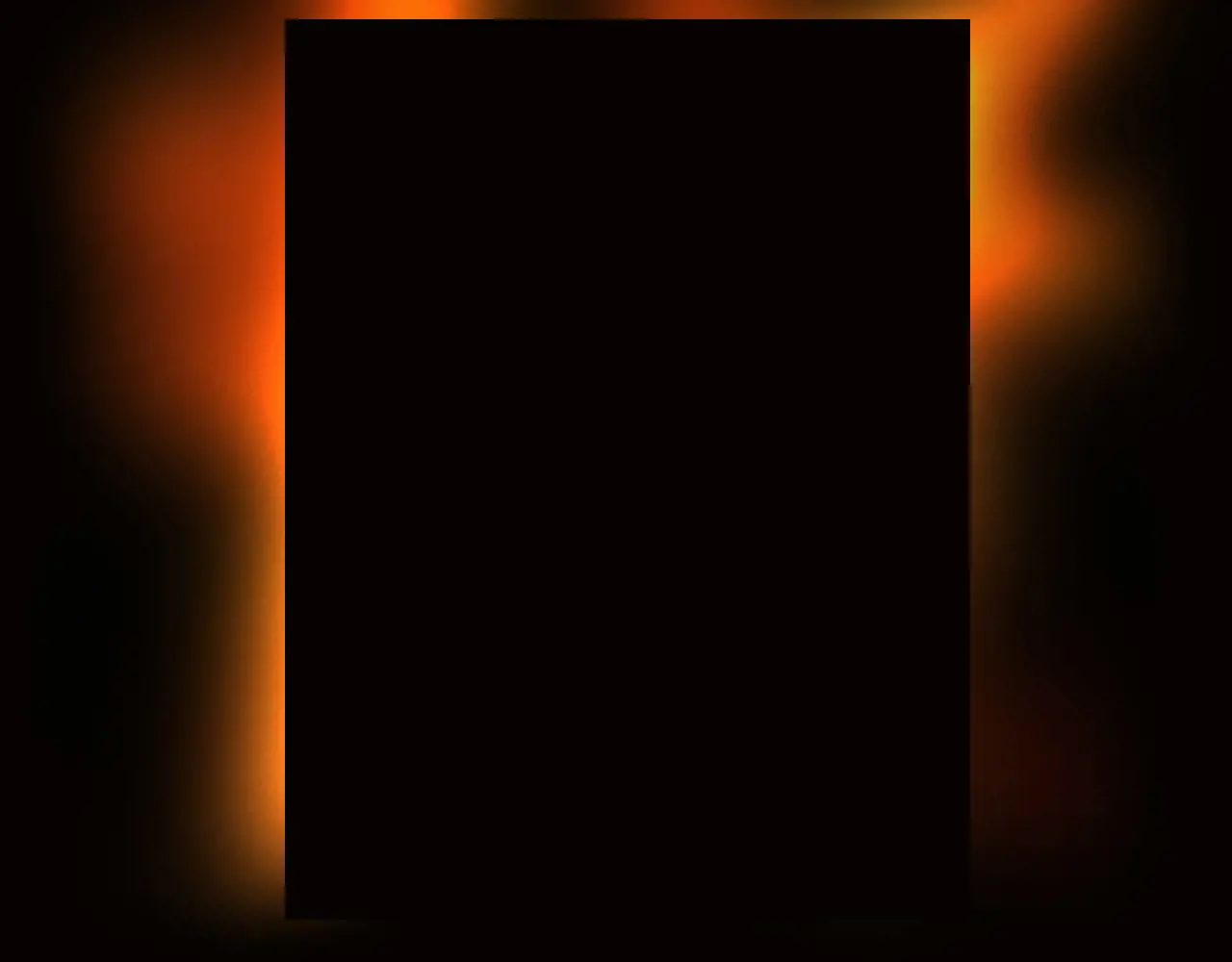
Toto je príklad, ako bude stránka v konečnej fáze vyzerať:
Tento postup je možné použiť aj napríklad na výrobu efektných pozadí na plochu obrazovky.
Čo potrebujeme
Na rozmazanú gradientovú žiaru v pozadí potrebujeme vhodný obrázok, ktorý budeme rozmazávať. Efekt, ktorý chcem dosiahnuť, je teplá žiara vychádzajúca z obrazovky tak, aby podsvietila webstránku. Po zamyslení usúdim, že vhodným obrázkom by mohol byť obrázok horiaceho ohňa alebo akéhokoľvek plameňa.
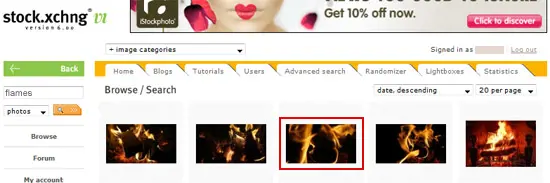
Preto sa vyberiem na stránku www.sxc.hu, kde nájdem fotobanku fotiek a grafík zadarmo. Do vyhľadávania zadám „flame“ (plameň) a SXC vypľuje výsledky:

Páči sa mi tretí obrázok, preto ho otvorím v plnej veľkosti a ponechám otvorený v prehliadači. Pre tých, ktorí sú registrovaní na sxc.hu, tento konkrétny obrázok plameňa môžete nájsť na tejto linke: http://www.sxc.hu/browse.phtml?f=download&id=1252760
Nie je nutné sa zaoberať tým, čo presne je na obrázku a aké sú detaily napríklad v ľavom dolnom rohu – podrobností obrázka sa po rozmazaní úplne stratia.
Rozmazanie pozadia
Vytvorím nový PSD súbor v rozmeroch, aké chcem pre pozadie, resp. celú webstránku. Vrstvu, ktorá bude v celom súbore najspodnejšia, vyplním čiernou farbou (bude slúžiť ako podklad pre celú webstránku).
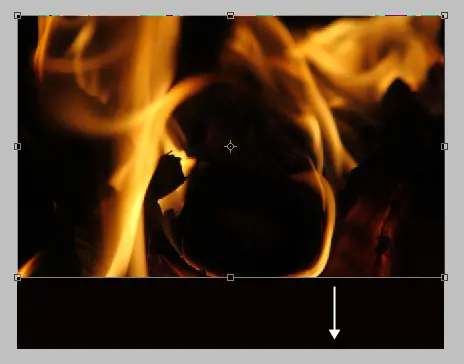
Fotku horiaceho ohňa, ktorú mám otvorenú v prehliadači skopírujem a vložím do novej vrstvy vo Photoshope. Fotka plameňa má iné rozmery ako pozadie, preto ju natiahnem:

Deformácia fotky ma nezaujíma – fotku používam len pre jej vhodné farby.
Na vrstvu s natiahnutou fotkou aplikujem rozmazanie. V menu Filter nájdem Blur (Rozostření) a tam Gaussian Blur (Gaussovské rozostření). Použijem dostatočne veľký blur, aby sa stratili všetky detaily fotografie a zostali len prelínavé farby. Ja som použila blur 60 px:

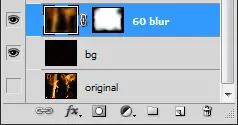
Rozmazanú vrstvu pomenujem 60 blur. Výsledok rozmazania je takýto:
Maskovanie vrstvy 60 blur
Žiara, ktorú potrebujem, má vychádzať zo stredu obrazovky spoza webstránky, čo momentálne nevychádza. Tiež musím zvážiť, že kvôli jednoduchosti kódovania a umiestnenia pozadia do stredu obrazovky pomocou CSS, je pre mňa výhodné, aby pozadie zľava, sprava a zospodu prechádzalo do jednoliatej farby (čiernej).
Okraje rozmazanej vrstvy 60 blur však teraz ostro končia na krajoch môjho plátna, napríklad v ľavom dolnom rohu:

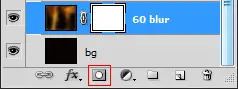
Preto pozadie z troch strán odstránim pomocou masky. V palete vrstiev kliknem na vrstvu 60 blur a ikonkou pre pridávanie masky vytvorím k vrstve čistú masku:

Maska skrýva a odokrýva časti vrstvy a funguje takto
- všetko, čo je v maske bielou farbou, je vo vrstve úplne vidieť
- všetko, čo je čiernou, nie je vôbec vidieť
- všetko, čo je v odtieňoch šedi, vidno s určitou priesvitnosťou
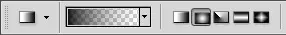
Na úplné zmazanie okrajov v maske použijem teda čiernu farbu, a to pomocou nástroja radiálny Gradient (Prechod):

Uistím sa, že v palete vrstiev mám orámovanú masku a nie samotné rozmazané pozadie. Chcem totiž kresliť do masky, nie do vrstvy:

Z troch strán masky nanesiem postupne gradientami čiernu tak, aby všetky časti rozmazaného pozadia dosahujúce až na okraj zmizli:

Maska môže vyzerať napríklad takto.

Ako vyzerá maska zistím, ak stlačím na klávesnici Alt a kliknem na masku v palete vrstiev.
Výsledné rozmazané pozadie vo vrstve 60 blur teraz z troch strán plynulo prechádza do podkladovej čiernej farby:
Zjasnenie pozadia
Do stredu plátna nakreslím v novej vrstve čierny obdĺžnik. Vrstvu nazvem black bg. Bude slúžiť ako telo textovej časti stránky:
Vytvorené pozadie síce teraz krásne vykúka spoza čierneho obdĺžnika, je ale akési nevýrazné a málo farebné. Pozadie potrebujem rozožiariť.
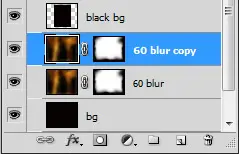
Zduplikujem vrstvu 60 blur – kliknem na vrstvu a stlačím CTRL + J na klávesnici. Nová vrstva sa vytvorí nad aktuálnou vrstvou a volá sa 60 blur copy:

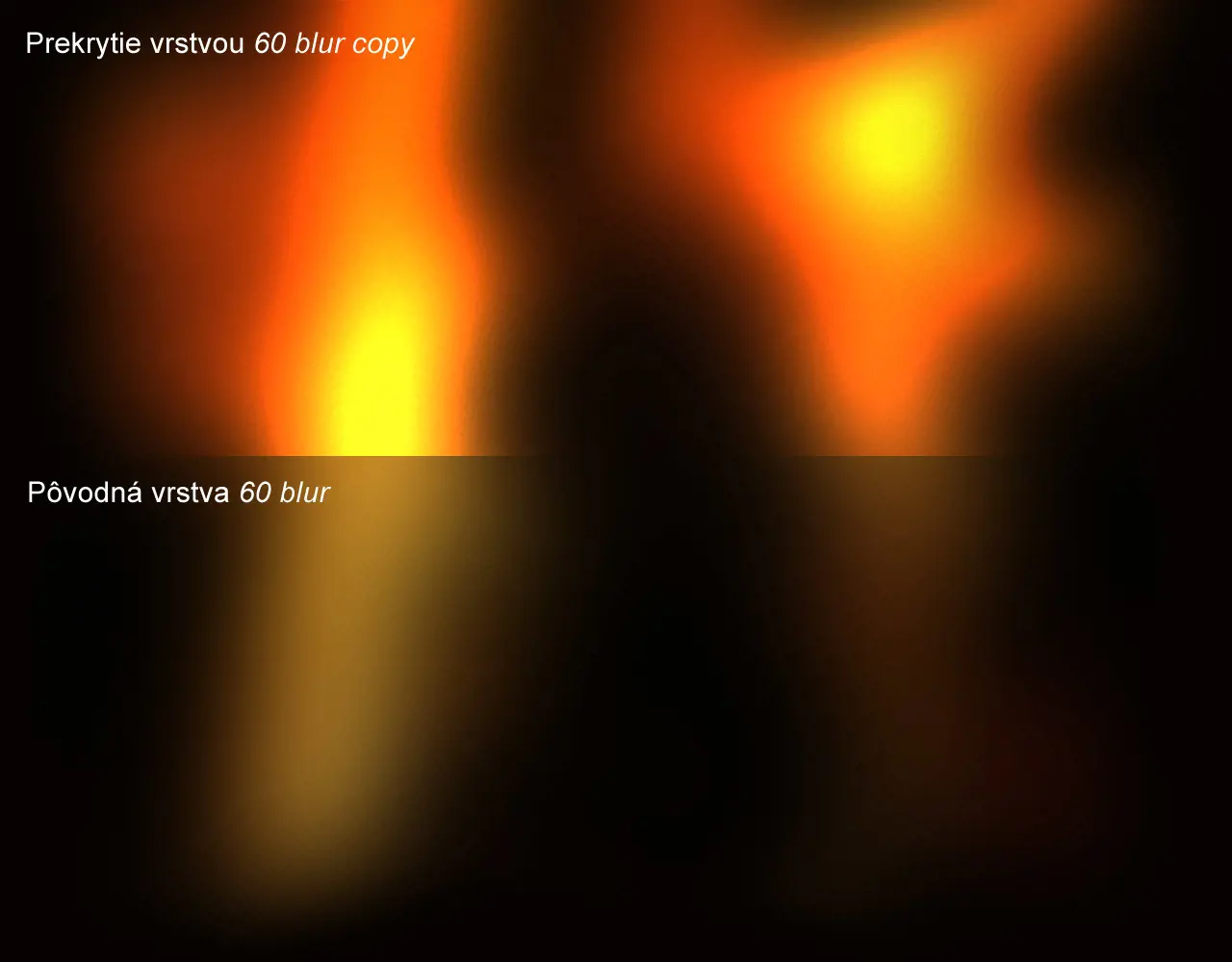
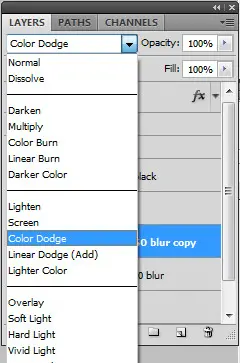
Skryjem si vrstvu black bg, aby nezavadzala vo výhľade. Novej vrstve 60 blur copy nastavím prekrytie (Blend Mode) na Color Dodge:

S prekrytím Color Dodge sa farby vrstvy rozžiaria a zjasnia. Presný popis všetkých možností prekrytia nájdete napríklad v Helpe Adobe na webe. Najlepším spôsobom ako zistiť, čo ktorý Blend Mode robí, je samozrejme všetky vyskúšať.
Prekrytie vrstiev s Color Dodge vytvorí aj pekný efekt zrna (šumu):

Keby zrno nebolo dostatočné, môžem ho pridať pomocou filtra Noise v menu Filter.
Opäť aktivujem vrstvu s čiernym obdĺžnikom a posúdim výsledný efekt:
Výsledný efekt pozadia sa mi páči. ;] Preto sa môžem začať hrať so zvyškom webstránky.
Úpravy tela stránky
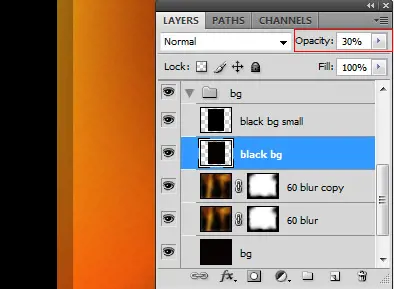
Čierny podklad tela webstránky ešte upravím. Nad vrstvou black bg vytvorím novú vrstvu s ďalším obdĺžnikom (black bg small), o kúsok menším ako prvý. Spodnej vrstve black bg nastavím priesvitnosť (Opacity) na 30 percent:

Tým dosiahnem dvojité pozadie – jedno svetlejšie (black bg), cez ktoré vykúka vrstva 60 blur; druhé čierne, samotné telo webstránky (black bg small).
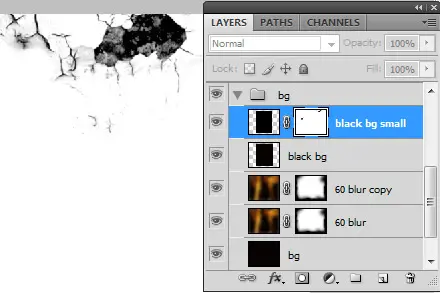
Na menšom čiernom obdĺžniku black bg small vytvorím ešte dodatočné efekty. Vrstve pridám masku a nejakým vhodným štetcom vymažem čiernou farbou niektoré časti vrstvy tak, aby vznikol efekt akejsi hmloviny. Štetce, ktoré som použila sú stiahnuté náhodne z netu – balík štetcov obsahujúcich rôzne pukliny, praskliny a špinu.

Presvitajúce farebné vrstvy pod vrstvou black bg small teraz vytvoria náhodný prirodzený hmlovinový vzor na dvoch miestach čierneho pozadia:
Do novej vrstvy nad všetky ostatné pridám ešte Lens Flare. Opäť pomocou stiahnutého štetca, Lens Flare Brushes od =Neonescence na deviantArte.

Výsledná grafika
Po vytvorení pozadia a všetkých efektoch na ňom je už len nutné vytvoriť obsahovú časť stránky. Konečná podoba webu:
Textové časti stránky vytvorím ako uznám za vhodné – tento tutoriál sa nimi zaoberať nebude, keďže sa netýkajú pozadia. Poviem len, že všetky obrázky planét sú stiahnuté zo sxc.hu.
Na stiahnutie
Môžete si na svoje súkromné prezeranie stiahnuť aj PSD súbor:
tvorbawebstranok-net-blurbg.psd (16 MB)
Ďalšie príklady
Pomocou jednoduchého rozostrenia jestvujúcej fotografie sa dajú dosiahnuť krásne efekty. Pri použití prekrývania vrstiev (Blend Mode), a to aj viacerých vrstiev naraz; pri úprave farieb; či rôznych filtrov aplikovaných na už rozmazané pozadie, je možné vytvoriť veľmi kvalitné prirodzené vzory podľa toho, čo práve potrebujeme.
Len niekoľko príkladov: