Teória farieb vo webdizajne

V tomto článku sa bližšie pozrieme na význam farieb vo webdizajne a rozoberieme, ako vybrať príjemnú farebnú schému pre novú webstránku. Článok poskytuje viacero praktických a stručných rád a je určený najmä pre ľudí s menšími skúsenosťami z oblasti grafického dizajnu a ľudí, ktorí sa práve začali učiť základné princípy dizajnu.
Teória farieb
Môžeme s istotou povedať, že jedným z najdôležitejších aspektov akéhokoľvek dizajnu je jeho farebnosť. Pomocou farieb dokážeme vytvoriť štýl stránky, zanechať dojem, vytvoriť emóciu, alebo prinútiť človeka k akcii. Farby sú pri správnom použití veľmi mocné nástroje pri tvorbe webových stránok.
Pri teórii farieb ide o cvičenie mysle. Ide o to, aby sme vedeli odhaliť, aké pocity sa skrývajú za jednotlivými farbami, a k čomu nás podvedome daná farba vedie.
Ľudia sa mnohokrát nevedia rohodnúť, ktoré farby použiť na webe na vyvolanie konkrétnych pocitov. Na jednotlivé farby reagujeme emocionálne, preto by sme nemali podceniť ich správny výber.
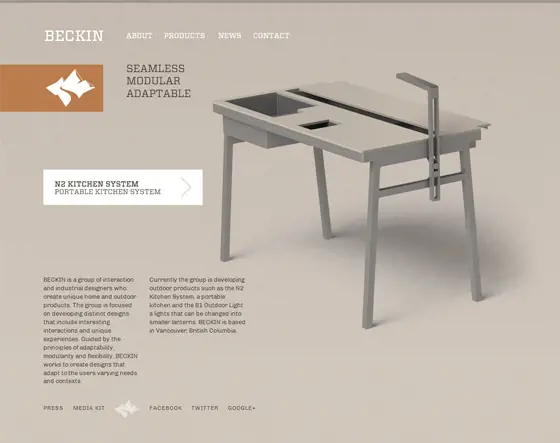
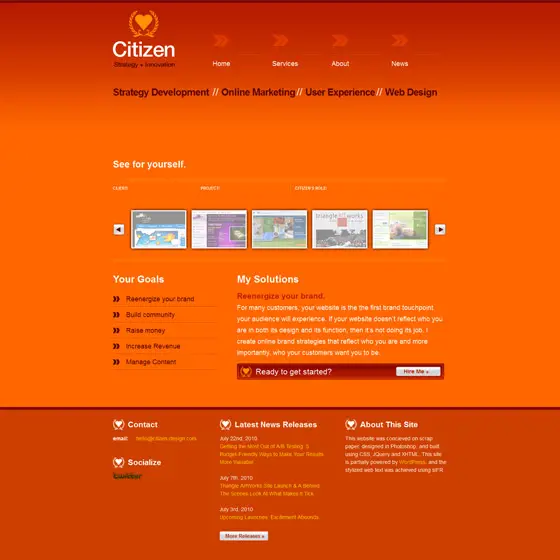
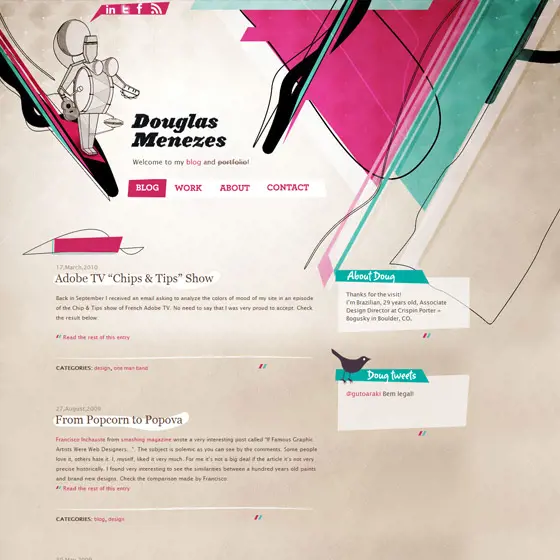
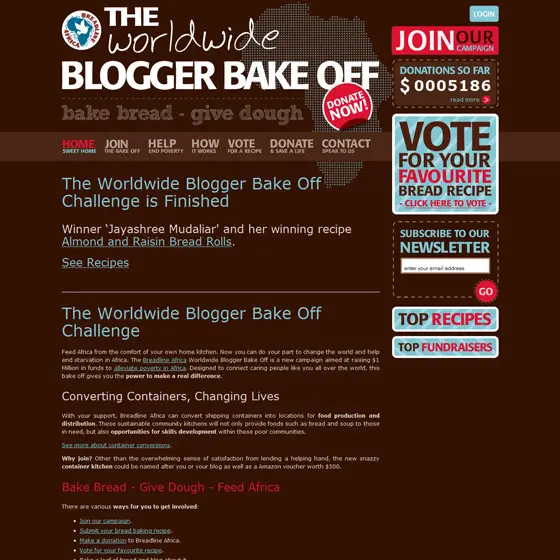
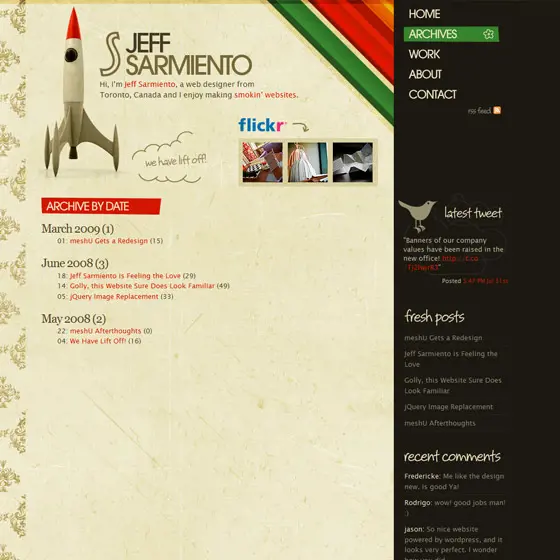
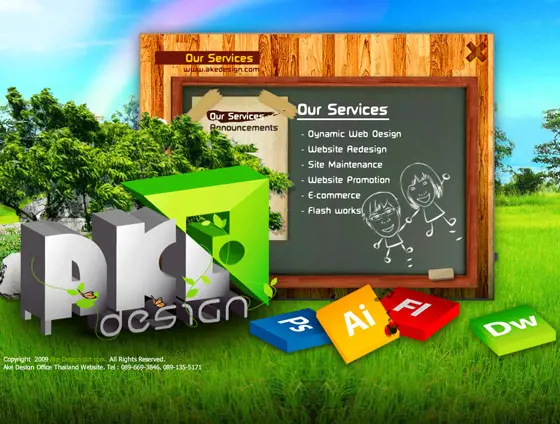
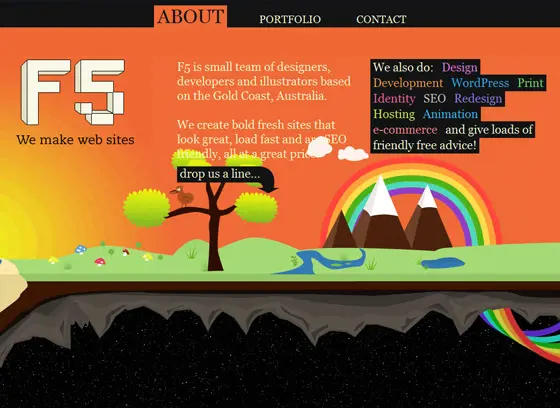
Teplé farby ako červená, žltá a oranžová vyvolávajú akciu a veselé emócie. Používajú sa na stránkach, ktoré majú zdeliť pocit štastia a radosti. Na takýchto stránkach sa návštevník cíti príjemne.
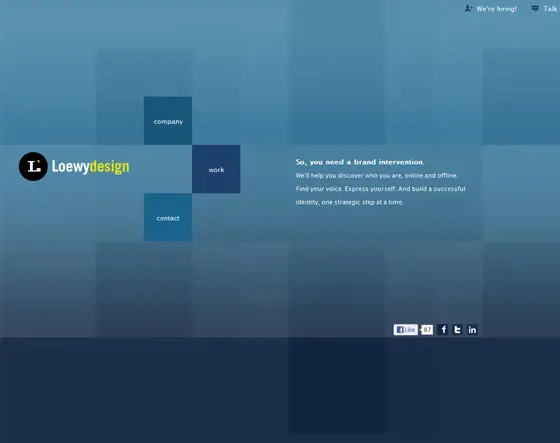
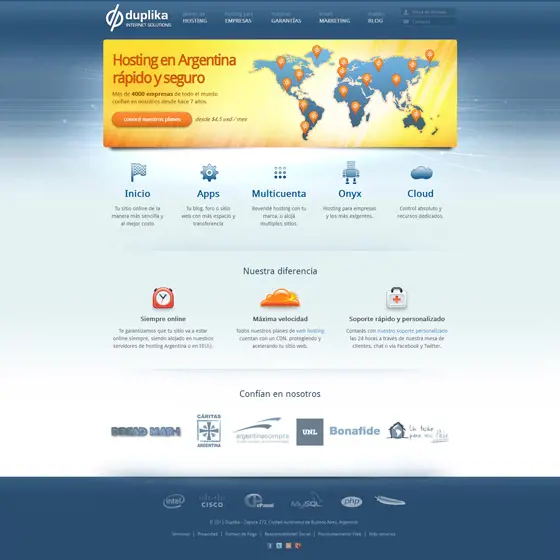
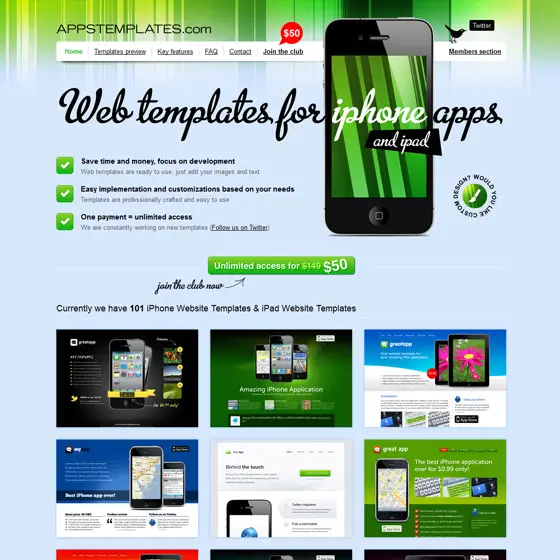
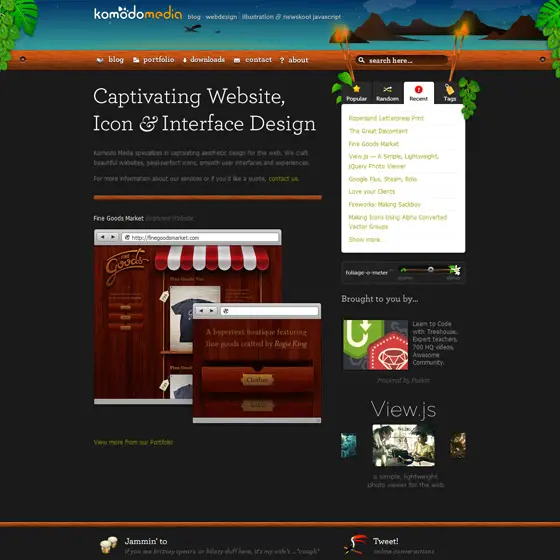
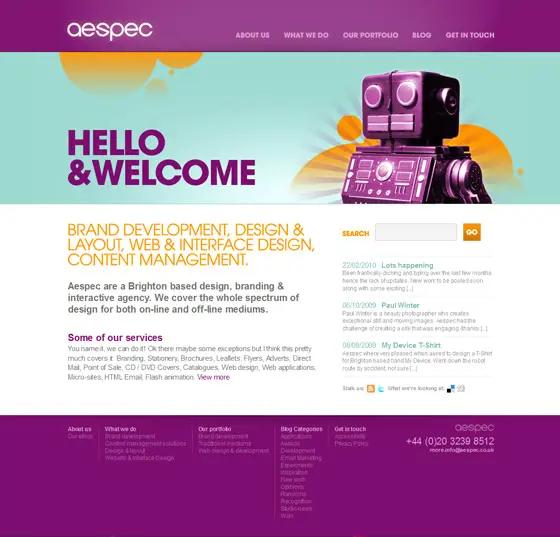
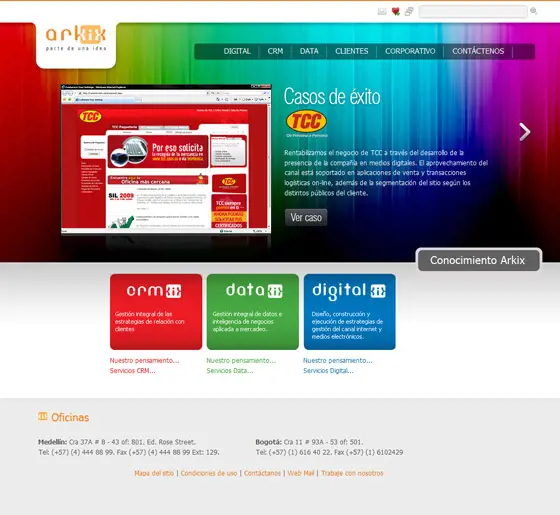
Studené farby ako modrá, zelená a fialová sa používajú najmä na dosiahnutie profesionálneho firemného vzhľadu. Studené farby totiž vzbudzujú pocit autority, inteligencie, rozvoja a dôvery.
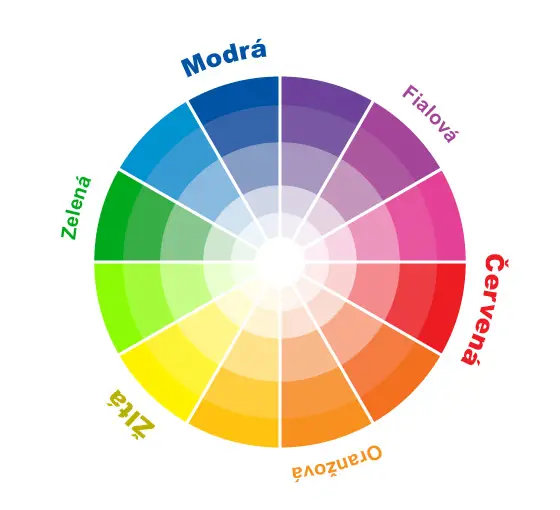
Farebný kruh a základné farebné skupiny

Všetky viditeľné farby môžeme znázorniť na tzv. farebnom kruhu. Môžeme ich rozdeliť na tri hlavné skupiny: primárne, sekundárne a terciárne farby.
Primárne farby sú červená, modrá a žltá. Sú to základné farby a ich kombináciou dokážeme vytvoriť všetky ostatné farby.
Sekundárne farby vzikajú kombináciou dvoch primárnych farieb. Medzi tieto farby radíme oranžovú (žltá + červená), zelenú (žltá + modrá) a fialovú (červená + modrá).
Terciárne farby sú tvorené zmiešaním jednej primárnej a jednej sekundárnej farby.
Rozdelenie farieb
Farby z hľadiska vzťahu medzi sebou môžeme rozdeliť do dvoch hlavných skupín: analogické farby a komplementárne farby.
Analogické farby
Analogické farby sú na farebnom kruhu umiestnené hneď vedľa seba, vďaka čomu sa spolu dobre kombinujú, no často neposkytujú dostatočný kontrast.

Komplementárne farby
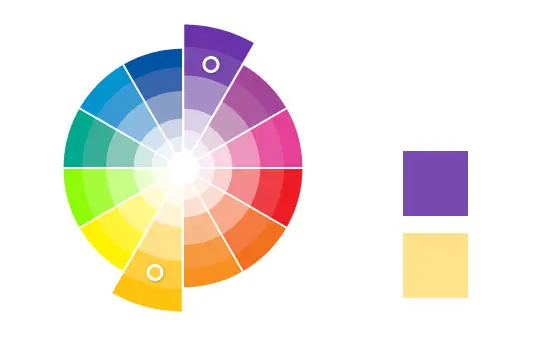
Komplementárne farby sa navzájom dopĺňajú a na farebnom kruhu sú umiestnené presne oproti sebe. Ich kombináciou sa dá dosiahnuť dostatočný kontrast a živosť stránky. Patria sem kombinácie farieb, ako modrá + oranžová, fialová + žltá a červená + zelená.

Význam jednotlivých farieb
Väčšina farieb, ktoré poznáme sa dajú vnímať dvoma spôsobmi – pozitívne alebo negatívne. Samozrejme záleží aj na tom, v akých odtieňoch danú farbu použijeme a aké dalšie farby ju obklopujú resp. dopĺňajú.
V tejto časti uvedieme, čo ktorá farba reprezentuje.
Červená

Červená patrí medzi energické teplé farby. Je symbolom ohňa, vášne a sily. Pomáha stimulovať chuť do jedla, energiu a vzrušenie. Prináša aj negatívne pocity ako zlosť a hnev.
Oranžová

Oranžová vzniká kombináciou dvoch susedných farieb na farebnom kruhu – červenej a žltej farby. Oranžová symbolizuje štastie, radosť, osvieženie a slnečný svit. Je to veselá farba, evokujúca detskú neviazanosť. Nie je taká agresívna ako červená, no má niektoré jej vlastnosti. Stimuluje duševnú aktivitu, no tiež reprezentuje ignoráciu a podvod.
Žltá

Svetlá žltá je veľmi veselá farba, ktorá reprezentuje radosť, inteligenciu, svetlo, energiu, optimizmus a šťastie. Špinavá žltá nás vedie k opatrnosti, kritike, lenivosti a žiarlivosti.
Zelená

Zelená symbolizuje prírodu, čistotu a má hojivé účinky. Preto je môžeme vidieť napríklad v nemocniciach. Pôsobí ako symbol rastu, harmónie a bezpečia. Zelená je aj symbolom peňazí, a poukazuje na chamtivosť alebo žiarlivosť. Tiež môže byť symbolom neskúsenosti.
Modrá

Modrá je upokojujúca farba vyžarujúca stabilitu a skúsenosť. Preto ju používajú najmä silné a stabilné spoločnosti. Tiež môže symbolizovať dôveru a spolahlivosť. Šedšie odtiene modrej odhaľujú jej negatívnu stránku. Môže priniesť pocit chladu, depresie a pasivity.
Fialová

Fialová je farba prepracovanosti, poukazujúca na bohatstvo a luxus. Podporuje zmysel pre duchovnosť a tvorivosť. Jasnejšia fialová symbolizuje magickosť, a preto je vhodné jej použitie na podporu kreativity a ženskosti. Tmavšie odtiene fialovej zasa ľahko vyčarujú pocit pochmúrnosti a smútku.
Čierna

Aj keď čierna farba nie je súčasťou farebného kruhu, jej zastúpenie pri tvorbe stránok je pomerne časté. Je často spájaná s výkonnosťou, eleganciou, sofistikovanosťou a hĺbkou. Hovorí sa, že čierny odev počas pracovného pohovoru poukazuje na respondenta ako na silnú osobnosť. Čierna sa spája aj s negatívnymi predstavami a to so smrťou, tajomstvom a niečim neznámym. Je to farba smútku a preto musí byť použitá s citom.
Biela

Biela, ktorá tiež nie je súčasťou farebného kruhu, symbolizuje čistotu, nevinnosť, nádej, slobodu a bezpečnosť. Negatívne dojmy z bielej farby sú zima, chlad a drsnosť.
Farebné schémy
Zvolenie správnej farebnej schémy vo webdizajne by sa nikdy nemalo podceniť. Nevhodný výber farieb a ich kombinácií môže mať rovnako negatívny dopad ako zlé rozloženie obsahu a môže návštevníkov frustrovať rovnako ako dlho načítavaná stránka.
Dajte si námahu pri správnom výbere farieb :-). Ak si netrúfate miešať farby sami, pomôžu vám aj online nástroje ako colorschemedesigner alebo kuler od spoločnosti Adobe.
Ak potrebujete poradiť s vytvorením príjemnej farebnej kombinácie, je dobré vedieť, že existuje 6 základných typov farebných schém – monochromatická, analogická, doplnková, rozdelená doplnková, triadická a tetradická.
Pozrime sa na každý typ schém zvlášť.
Monochromatická farebná schéma

Už samotný názov indikuje, že je to upokojujúca farebná schéma, ktorá používa len jedinú farbu a jej odtiene, nádychy a tóny. Použitie tejto schémy vyjadruje harmóniu a eleganciu, no na druhej strane nie je dostatočne výrazná, v dôsledku nízkeho kontrastu farieb.
Analogická farebná schéma

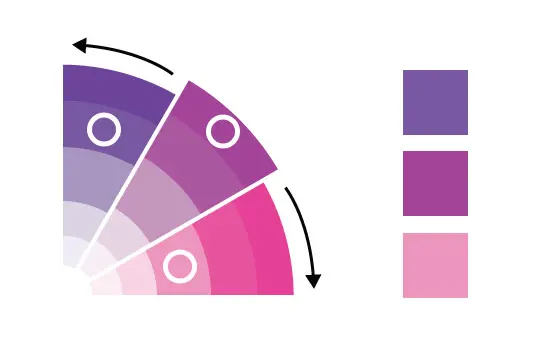
Analogická farebná schéma je tvorená farbami bezprostredne susediacimi na farebnom kruhu. Oproti monochromatickej disponuje viacerými farebnými odtieňmi, no taktiež môže trpieť nedostatkom farebného kontrastu. Na to, aby bola takáto schéma efektívna, musí sa zvoliť jedna dominantná farba, druhá podporná farba a tretia farba, ktorá slúži ako pútač a dodá stránke potrebný výraz. Taktiež sa neodporúča používať príliš veľa odtieňov a kombinovať studené a teplé farby.
Doplnková (komplementárna) farebná schéma

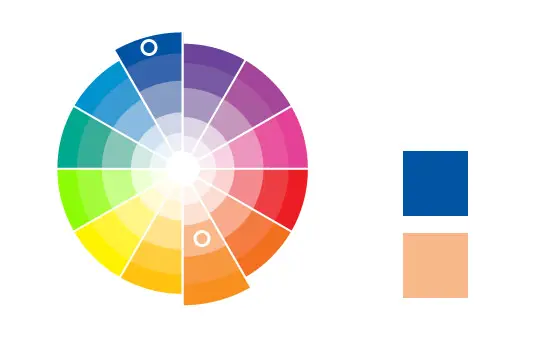
Pomocou tejto farebnej schémy dokážeme nájsť recept na dobrý farebný kontrast. V princípe ide o použitie dvoch farieb, ktoré sa nachádzajú na opačnom konci farebného kruhu (červená oproti zelenej a modrá oproti oranžovej). Vzhľadom k vysokému efektu a sile kontrastu sa odporúča vybrať jednu dominantnú farbu (zvyčajne pre pozadie) a druhú farbu na zvýraznenie najdôležitejších prvkov na stránke. Môže sa použivať akýkoľvek odtieň farieb, no nemali by sa používať príliš svetlé a pastelové farby, pretože tým sa stráca potrebný kontrast.
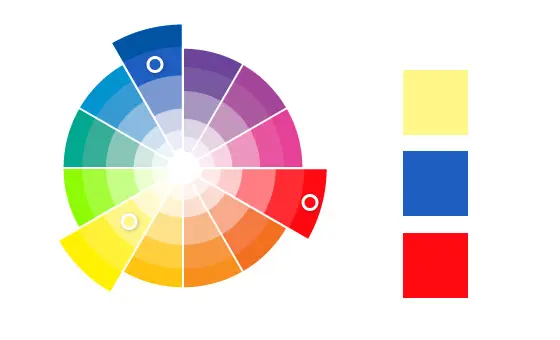
Rozdelená doplnková (komplementárna) farebná schéma

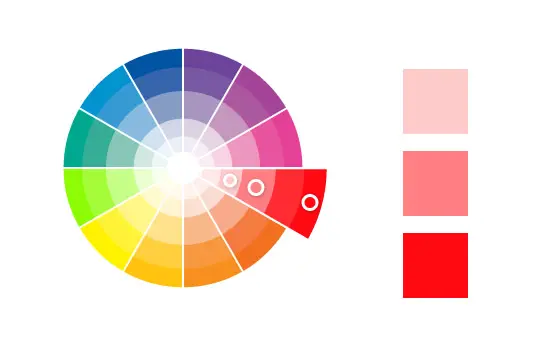
Táto schéma uľahčuje kontrast medzi dvoma použitými farbami pridaním tretej. Rozdiel oproti doplnkovej schéme je v tom, že daná farba je doplnená nie jednou, ale dvoma farbami na opačnom konci farebného kruhu. V princíme ide o nakreslenie písmena Y na kruhu.
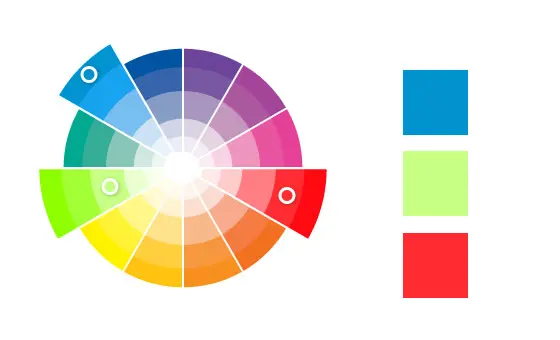
Triadická farebná schéma

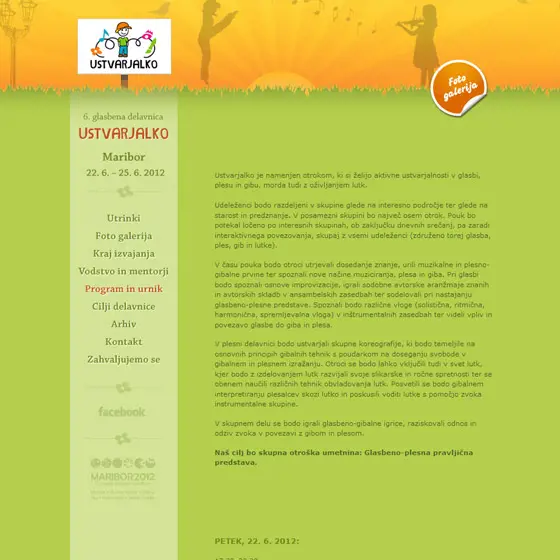
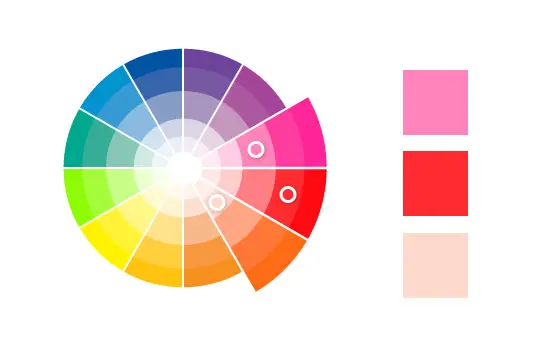
Triadická schéma sa skladá z troch farieb, ktoré sú od seba vzdialené o 120 stupňov na farebnom kruhu. Takáto schéma je silná a energická, dokonca aj pri použití bledých a nenasýtených odtieňov. Zvyčajne sa používa jedna hlavná farba pre pozadie a dve doplnkové na zvýraznenie potrebných prvkov.
Na túto schému nie je ľahké uviesť konkrétne príklady. To však neznamená, že také stránky neexistujú :). K takýmto stránkam sa približujú najmä stránky určené pre deti.
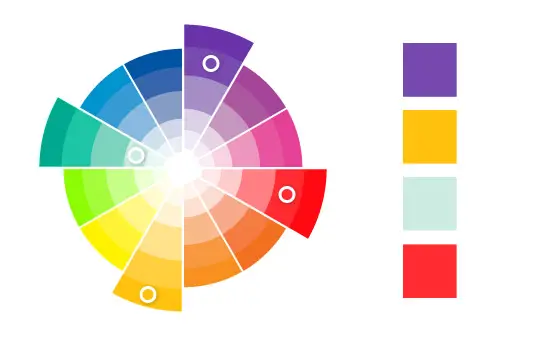
Tetradická farebná schéma

Pozostáva z kombinácie štyroch farieb a na farebnom kruhu sú formované do štvorca. Pri tvorení nových tetradických schém stačí otáčat štvorec. Táto schéma má najvyšší počet farebných kombinácií a pozostáva z dvoch doplnkových párov. Je to dvojsečná zbraň, pretože na jednej strane poskytuje najväčšie farebné možnosti, no na druhej strane môžeme ľahko narušiť farebnú harmóniu. Tu treba byť pri výbere farieb najopatrnejší.
Záver
Farby v sebe skrývajú obrovskú silu, preto je veľmi dôležitý ich správny výber či už vo webdizajne, tlačovinách, reklame, alebo marketingovej komunikácii. Náš mozog ich vníma podvedome a farby aktívne vplývajú na našu náladu a pocity. Preto je dobré vedieť, že všetky viditeľné farby sa dajú ľahko znázorniť na farebnom kruhu, ktorý uľahčuje výber farieb a zjednodušuje tvorbu farebných kombinácií.
Popis základných významov farieb a emócií asociovaných s farbami pomáha k ich efektívnejšiemu výberu. Po prečítaní tohto blogu by ste mali byť o krok bližšie k porozumeniu teórii farieb vo webdizajne. Dúfam, že teraz bude pre vás práca s farbami o niečo jednoduchšia a zrozumiteľnejšia :-).
Pozrite si tiež:
A Look into Color Theory in Web Design, Six Revisions
An Introduction to Color Theory for Web Designers, webdesign tuts+
Color Theory for Designers, Part 1: The Meaning of Color, smashingmagazine
Color Theory For Designers, Part 2: Understanding Concepts And Terminology, smashingmagazine
Color Theory for Web Design, Focus Designer
Color Theory in Web Design - Does it Matter?, web design solutions
What were early studies of color?, WebExhibits
Combining colors, colors on the web
Basic color schemes - Introduction to Color Theory, TIGER color