Viacnásobný stroke v Adobe Illustratore

V Adobe Illustratore sú každému dobre známe funkciie Fill (Vyplniť farbou alebo gradientom) a Stroke (Obtiahnuť farbou).
 Objekt môže mať nastavené rôzne kombinácie fill a stroke, alebo žiadne. Skvelou vlastnosťou Illustratora CS4 je, že umožňuje jednému objektu nastaviť viacnásobný stroke a viacnásobný fill. Nastavené vlastnosti sa správajú ako vrstvy, viacero obtiahnutí sa teda navrství na seba, podobne, ako jednotlivé cesty a objekty.
Objekt môže mať nastavené rôzne kombinácie fill a stroke, alebo žiadne. Skvelou vlastnosťou Illustratora CS4 je, že umožňuje jednému objektu nastaviť viacnásobný stroke a viacnásobný fill. Nastavené vlastnosti sa správajú ako vrstvy, viacero obtiahnutí sa teda navrství na seba, podobne, ako jednotlivé cesty a objekty.
Poznámka: V celom článku nehanebne skloňujem anglické slovo „stroke“ po slovensky, snáď mi to vlasť odpustí. ;]
Jednoduché obtiahnutie farbami
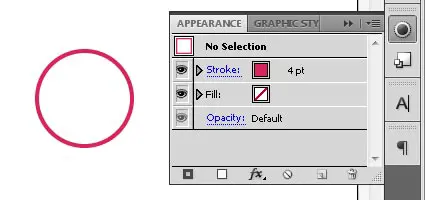
Pozrime sa najprv na jednoduchý stroke napríklad kruhovej cesty. Nakreslila som náhodný kruhový objekt a nastavila som jeho fill na žiaden a stroke na akúsi ružovú o hrúbke 4pt.
Preskúmam, čo o tomto usporiadaní hovorí moja paleta Appearance:

Ružový kruh je na palete reprezentovaný Priesvitnosťou (Opacity) na defaultnej hodnote 100 %, Výplňou (Fill) prázdnou a Obtiahnutím (Stroke) – ružovým, 4 pt.
Paleta Appearance má na svojom spodnom okraji to, k čomu smerujeme – možnosť pridávať objektu ďalšie vrstvy Stroke:

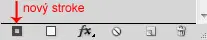
Klikneme si na objekt, ktorému chceme pridať stroke, a klikneme na ikonku pre nový stroke.
Nový stroke sa vytvorí presne taký, ako už existujúci stroke a zaradí sa pravdepodobne pred neho. Vzápatí môžme pomocou štandardných nástrojov zmenť jeho farbu, napríklad na zelenú.
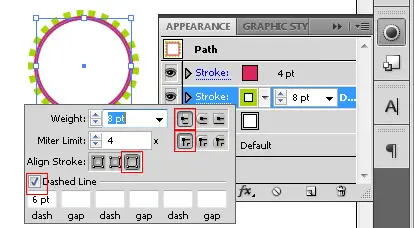
Taktiež potrebujeme zmeniť jeho veľkosť a presunúť ho pod ružový stroke (chytím ho a pretiahnem pod stroke 1) – keďže stroky sa prekrývajú a ukladajú do vrstiev, musíme dodržať takú veľkosť obtiahnutia a také poradie vrstiev v palete Appearance, aby boli všetky vidieť:

Nastavenia obtiahnutia
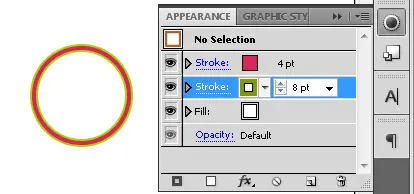
Vidím, že nový zelený stroke sa umiestnil priamo pod ružový stroke a vykúka zpod neho z oboch strán. Ja ale chcem, aby ho bolo vidieť len na vonkajšej strane ružového stroku, pohrám sa teda s nastaveniami. Vyskúšam aj prerušovanú čiaru, s ostrými okrajmi a rohmi.
Paletku s nastaveniami stroku otvorím napríklad kliknutím na podčiarknuté slovo „Stroke“ (môžem ale napríklad prepnúť celú paletu na paletu Stroke).

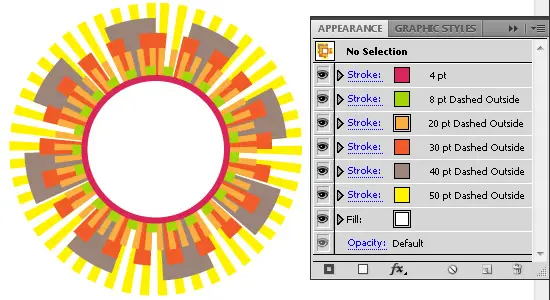
Takouto úplne jednoduchou metódou som dosiahla slniečko-kvetinkový objekt. Nových strokov môžem pridať koľko len chcem, jeden pod druhý a s rôznymi farbami a základnými nastaveniami (ako šírka prerušovanej čiary):

Obtiahnutie štetcami
Celá slniečko-kvetinka bola vyrobená len s použitím základného guľatého štetca na kruhovom objekte, farieb a prerušovaných čiar.
Možností je ale nekonečne veľa a objekty môžeme obťahovať akýmykoľvek štetcami.
Povedzme, že máme v Illustratore pripravený napríklad takýto štetec so siluetami budov:

Mohli sme ho napríklad stiahnuť z internetu, vyrobiť ručne, alebo tracovaním nejakej fotografie (Live Trace).
Jednorázovo aplikujeme štetec na kruhový objekt. Chceme dosiahnuť efekt, akoby sme stáli v strede medzi vysokými budovami:

V skutočnosti takýto pohľad nie je možný, keďže budovy na štetci sú pohľad v diaľke na skutočné budovy v Londýne.
Viacnásobne aplikujeme štetec na stroky kruhového objektu, s rôznymi nastaveniami:

A pre dramatické slnečné nebo, pridáme ešte ďalšiu vrstvu stroke s obyčajným štetcom a prerušovanou žltou čiarou o veľkosti 210 px.

Ďalšie možnosti
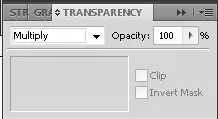
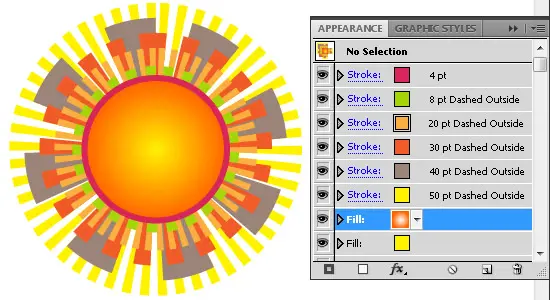
V celom článku sa zaoberám len vlastnosťou stroke. Rovnako efektívne sa ale dá používať samozrejme aj Fill (výplň). Môžeme napríklad jeden fill použiť farebný, a druhý vo vrstve nad ním gradientový s Blending mode na Multiply:

Výsledný efekt:

A všetky výplne a obtiahnutia sú stále na jednej jedinej ceste.