Vytvorte si abstraktné pozadie vo photoshope

Radi by ste si nastavili príjemnú tapetu na vašom počítači? V nasledujúcom návode si ukážeme, ako si jednu môžete vytvoriť úplne sami. Stačí vám na to Adobe Photoshop, pár jednoduchých krokov a nové pozadie je na svete.
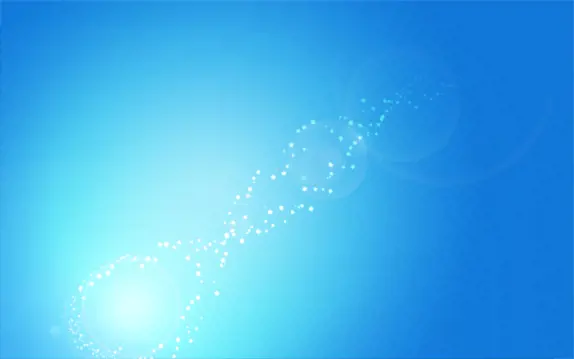
Výsledné pozadie – „Letiaca svetelná guľa “
Na stiahnutie:
alejtech-abstraktne-pozadie.psd
alejtech-abstraktne-pozadie-2560x1600.jpg
Ako na to
Krok 1.
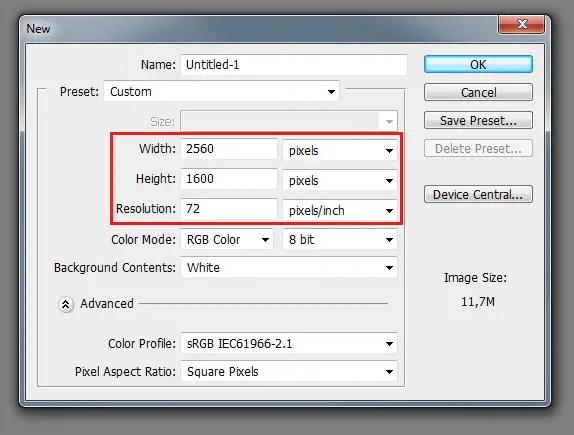
Vo photoshope otvoríme nový dokument, výšku a šírku nastavíme podľa svojho monitora a rozlíšenie nastavíme na 72 pixelov na palec. Ostatné nastavenia ponecháme tak.

Krok 2.
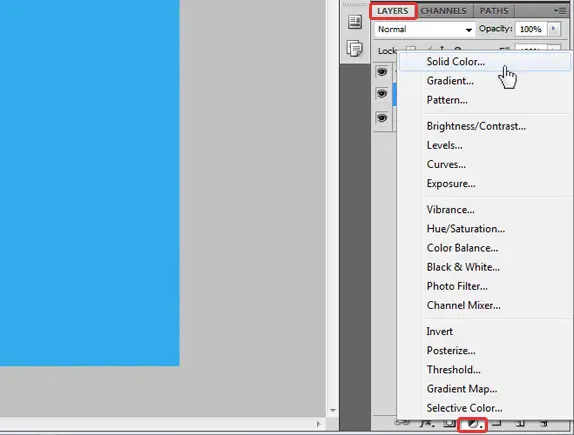
Ako prvé nastavíme modrú farbu celého dokumentu. Označíme zatiaľ jedinú bielu vrstvu. Klikneme na ikonku „Vytvoriť novú výplň alebo vrstvy úprav“ (Create new fill or adjustment layer) na spodnom panely „Vrstvy“ (Layers). Následne z okna vyberieme voľbu „Farba“ (Solid Color).

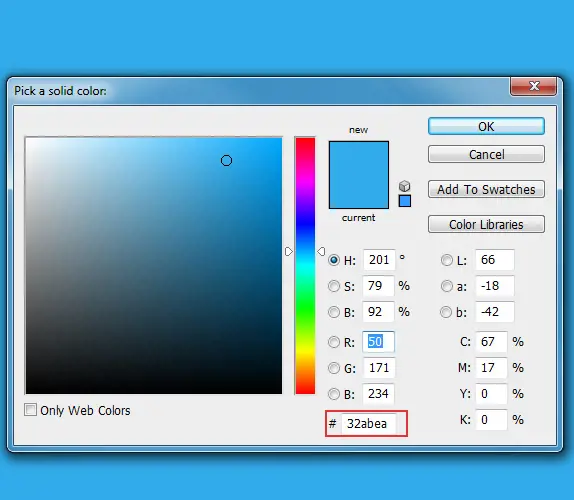
Vyskočí okno, v ktorom nastavíme farbu na #32abea a stlačíme ok.

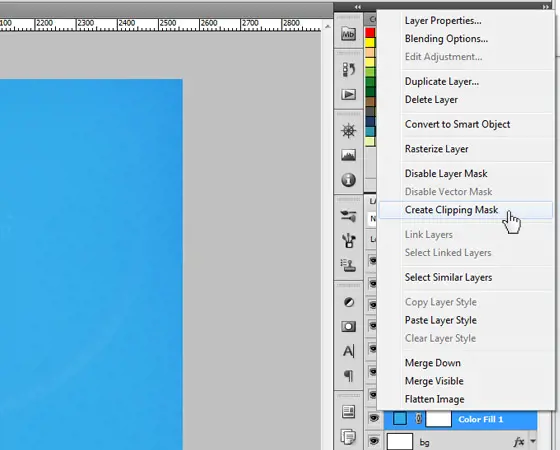
Potom z tejto vrstvy vytvoríme masku. Označíme novú farebnú vrstvu, klikneme pravým tlačítkom myši a vyberieme možnosť „Vytvoriť orezovú masku“ (Create Clipping Mask). Teraz sa vytvorila farebná maska pre spodnú vrstvu „bg“.

Výsledok:

Dôvod, prečo sme vytvorili farbu pozadia prostredníctvom ikonky „Vytvoriť novú výplň alebo vrstvy úprav“ je ten, že ho môžeme jednoducho meniť a pri výbere farby sa automaticky zobrazuje náhľad. Je to užitočný a rýchly spôsob, ako jednoducho vybrať tú správnu farbu pre pozadie bez toho, aby sme museli neustále nanovo vypĺňať vrstvu prostredníctvom nástroja „Farebné vedro“ (Paint Bucket).
Krok 4.
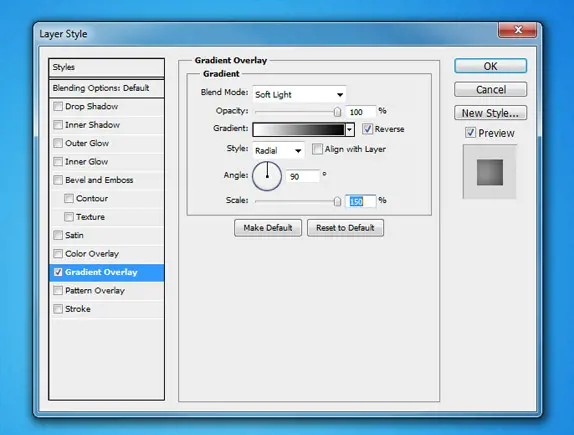
V tomto kroku nastavíme pozadiu farebný prechod pomocou „Štýlu vrstvy“ (Layer style). Dvojklikom na vrstvu „bg“ sa otvorí nasledujúce okno, v ktorom zaškrtneme možnosť „Prekrytie prechodom“ (Gradient Overlay).

„Režim prelínania“ (Blend Mode) nastavíme na „Mäkké svetlo“ (Soft Light) a „Nepriehľadnosť“ (Opacity) nastavíme na 100 %. Farebný prechod zvolíme čierno-biely a štýl prechodu zmeníme na radiálny. Uhol nastavíme na 90 stupňov a stupnicu na 150 % a ako posledné zaškrtneme políčko „Náhľad“ (preview). Teraz popri otvorenom okne „Štýl vrstvy“ (Layer Style) klikneme hocikam na pozadie a klikom a následným posunom môžeme farebný prechod ľubovoľne posúvať. Umiestnime ho do ľavej časti dokumentu a stlačíme ok.
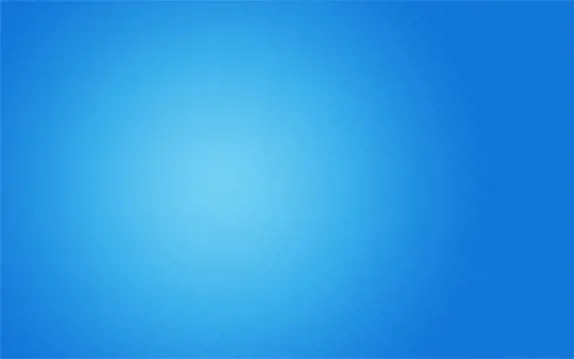
Výsledok:

Krok 5.
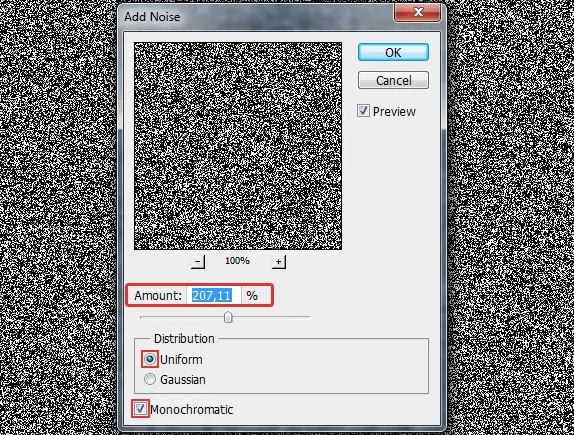
Teraz pridáme pozadiu jemnú zrnitosť pomocou filtra „Šum“ (Noise). Najprv vytvoríme vrchnú vrstvu – nazvime ju noise. Vrstvu vyplníme čiernou farbou a použijeme na ňu filter: Filter > Šum > Pridať Šum (Filter > Noise > Add Noise). Vyskočí nasledujúce okno:

Filter nastavíme podľa parametrov z obrázka a dáme ok. Prelínací mód vrstvy nastavíme na „Obrazovka“ (Screen) a „Výplň“ (Fill) nastavíme na 6 %. Tento krok sa môže zdať takmer neviditeľný, no dodá pozadiu jemný zrnistý podklad.
Krok 6.
Teraz jemne zosvetlíme ľavý dolný roh. Pomocou mäkkého štetca s veľkosťou 2000 px a tvrdosťou 0 % spravíme v ľavom dolnom rohu bielu bodku. Prelínací mód nastavíme na „Color Dodge“ a „Výplň“ znížime na 40 %.

Krok 7.
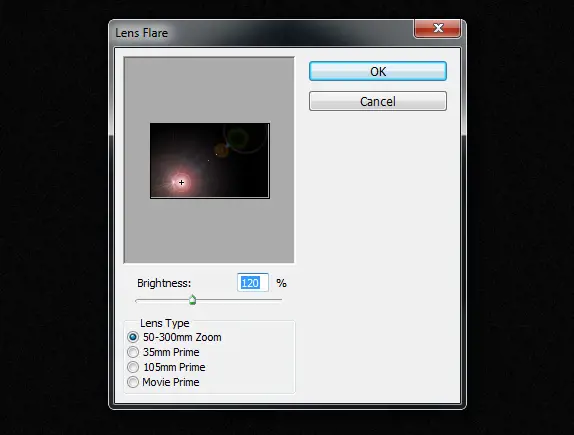
V tomto kroku pridáme pozadiu jemný svetelný efekt. Pod vrstvou noise vytvoríme novú vrstvu a vyplníme ju čiernou farbou. Na túto vrstvu pridáme svetelný efekt pomocou filtra: Filter > Render > Odlesk objektívu (Filter > Render > Lens Flare).

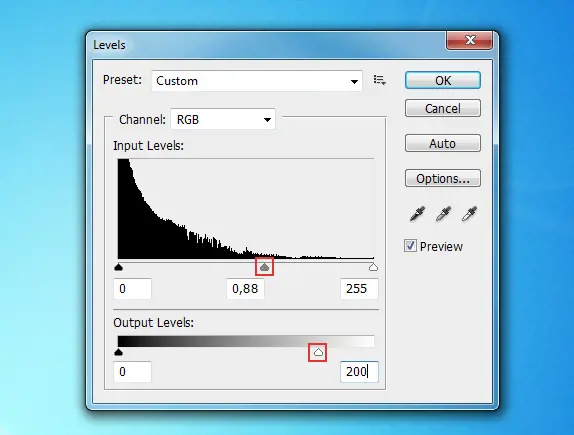
Filter nastavíme podľa obrázka a dáme ok. Zmeníme prelínací mód vrstvy na „Obrazovka“ (Screen). Upravíme svetlosť pomocou Obraz > Nastavenia > Úrovne (Image > Adjustments > Levels).

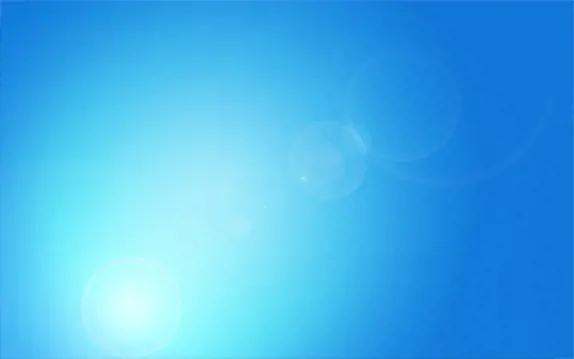
Výsledok:

Krok 8.
V nasledujúcom kroku vytvoríme drobné krúžky pomocou štetca, ktoré majú vytvoriť dojem letiacej svetelnej gule. Vytvoríme si novú vrstvu pod vrstvou noise– nazvime ju „particles“ a farbu štetca nastavíme na bielu.
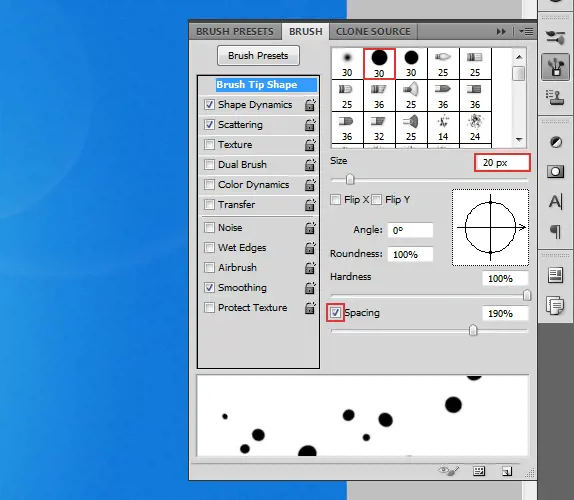
Najprv musíme štetec nastaviť podľa nasledujúcich okien:
Vyberieme štetec s tvrdosťou 100 % a nastavíme mu veľkosť a vzdialenosť:

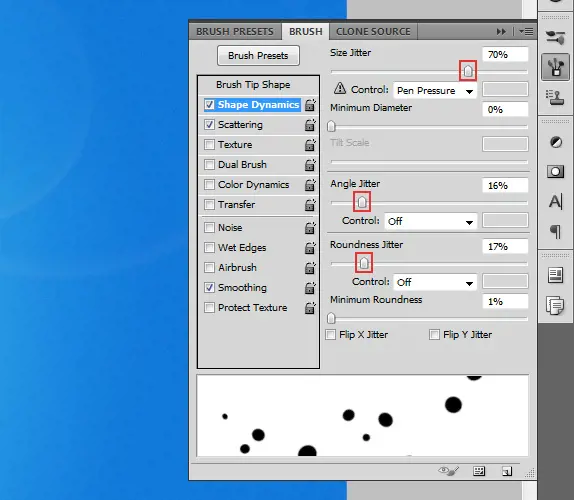
Ďalej urobíme potrebné nastavenia v „Dynamike tvaru“ (Shape dynamics):

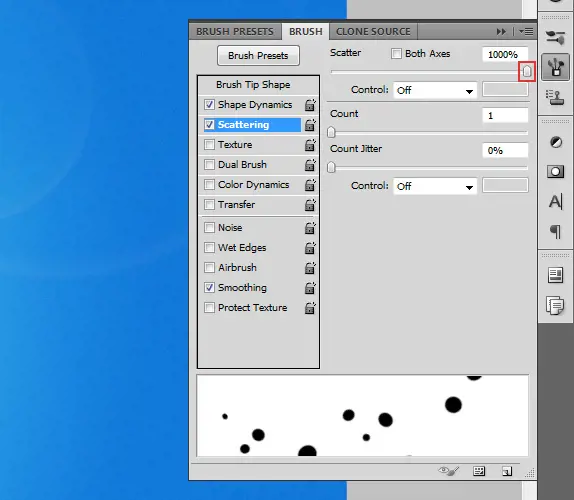
Ako posledné upravíme „Rozptyl štetca“ (Scattering):

S takto nastaveným štetcom nakreslíme čiary okolo našej gule smerujúce k hornému pravému rohu. Keď sme spokojný s nakreslenými čiarami, vrstvu skopírujeme. Spodnej z týchto dvoch vrstiev pridáme Filter > Rozostrenie > Gaussove rozostrenie (Filter > Blur > Gaussian Blur) a rádius nastavíme na 3 px. Prelínací mód vrstvy zmeníme na „Color Dodge“ a výplň na 50 %. Hornej vrstve nastavíme prelínací mód na „Color Dodge“ a výplň znížime na 30 %.
Výsledok:

Krok 9.
Obdobným spôsobom dorobíme aj malé krúžky okolo gule a čiar. Ako posledné vytvoríme novú vrchnú vrstvu a umiestnime ju nad vrstvu šum. Čiernym štetcom s veľkosťou 750 px a tvrdosťou 0 % okolo rohov nakreslíme tiene. Prelínací mód nastavíme na „Prekrytie“ (Overlay) s výplňou 50 %.

Skúste improvizovať, uvoľnite cestu fantázii a pohrajte sa s nastaveniami podľa vašeho gusta chuti. V návode nejde o to, aby ste môj postup len zopakovali, ale aby ste niečo vytvorili a mali z toho dobrý pocit :).
Ak by vám bolo čokoľvek nejasné, pridajte komentár a rád vám odpoviem na každú otázku.
Finálny súbor si môžete stiahnuť tu:
alejtech-abstraktne-pozadie.psd
alejtech-abstraktne-pozadie-2560x1600.jpg
Pozrite si tiež:
30 Best Photoshop Abstract Effect Tutorials, Photoshop Lady
Useful Photoshop Tutorials for Designing Abstract Backgrounds, NOUPE
35 Awesome Photoshop Background Tutorials, Slodive
45 Photoshop Tutorials for Creating Wallpaper, VANDELAY DESIGN
40 Dazzling Photoshop Abstract and Lighting Effects Tutorials, 1st webdesigner
