Responzívny a adaptívny dizajn - štandardy pri tvorbe nových webov

V nasledujúcom blogu vám predstavujeme základné princípy responzívneho a adaptívneho dizajnu, ktoré sa pri tvorbe nových webových stránok stávajú štandardom, a pozrieme sa bližšie na responzívny dizajn.
Responzívny a adaptívny dizajn
Responzívny dizajn umožňuje plynulé prispôsobenie obsahu obrazovke. Využíva spravidla percentá na zadávanie šírok textu aj obrázkov a flexibilný grid. Webstránka sa plynulo prispôsobí akejkoľvek šírke pri zmenšovaní obrazovky (fluid prístup).
Adaptívny dizajn umožňuje prispôsobiť webstránku na presne zadané šírky najčastejších zariadení. Stránka je reorganizovaná napríklad pomocou JavaScriptu a jej jednotlivé časti sa na rôznych zariadeniach môžu zobrazovať na rôznych pozíciách v rámci webu.
Veľmi častou je kombinácia týchto dvoch prístupov, keď základom webstránky je responzívny kód na prispôsobenie akejkoľvek obrazovke. Pre vybrané šírku a zariadenia sa ešte dodatočne obsah upraví a do respnzívneho dizajnu sú pridané adaptívne prvky.
Aplikácia responzívneho dizajnu v praxi
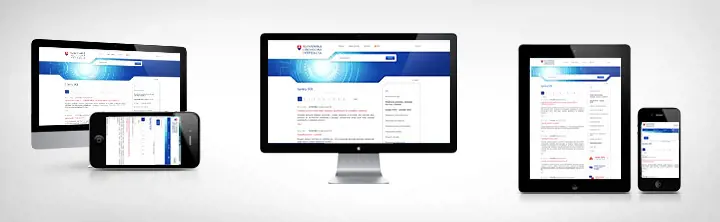
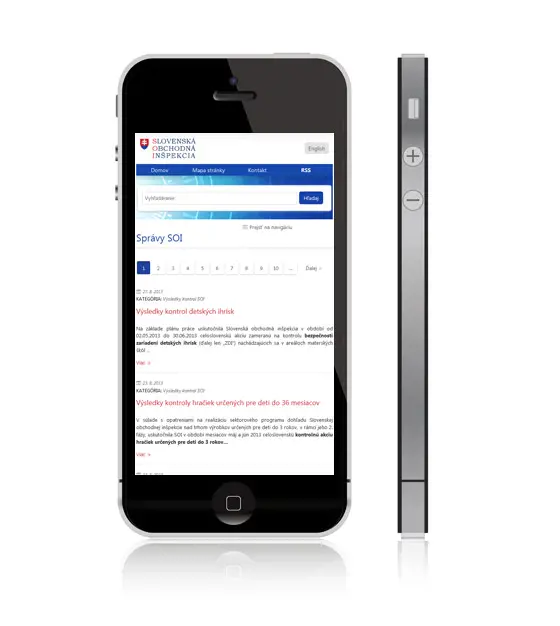
Ako sa dizajn prispôsobuje jednotlivým veľkostiam obrazovky si môžete pozrieť na jednom z našich projektov, www.soi.sk.
Projekt Slovenská obchodná inšpekcia: www.soi.sk
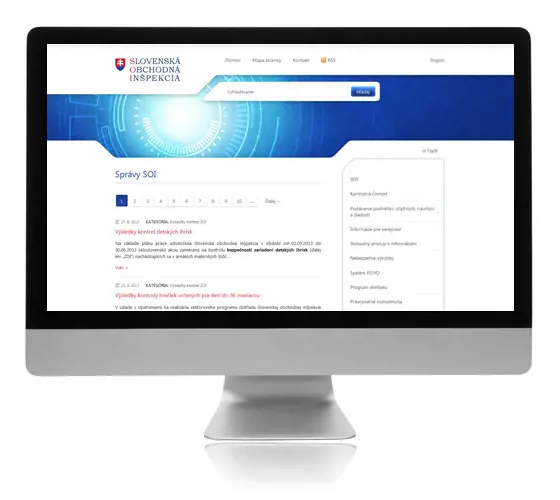
Bežný MONITOR

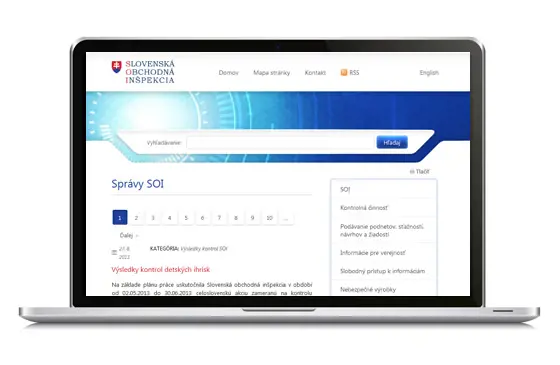
NETBOOK

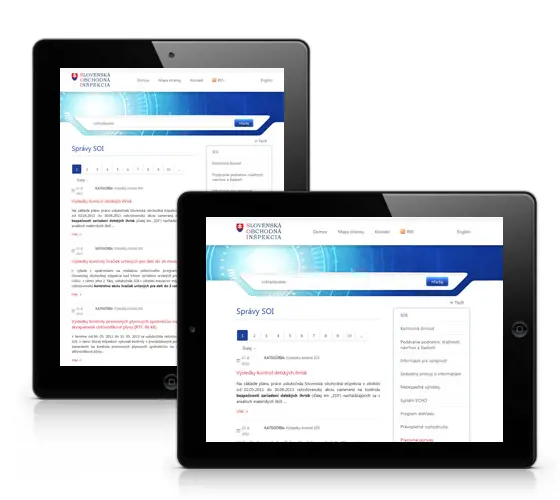
TABLET

Smartfón

Responzívny dizajn je rozsiahla problematika. Pri nasadení responzívneho dizajnu treba zvažovať množstvo faktorov, mnoho z nich špecifických pre každý projekt. Spomenieme napríklad vertikálne a horizontálne zobrazenie mobilných zariadení, operačné systémy (Windows, MAC OS, iOS, Android…), webové prehliadače (Safari, Opera, Firefox, Internet Explorer a iné.), špeciálne ošetrovanie pre retina displeje od Apple s dvojnásobnou hustotou bodov (MacBook, iPhone 4, 5, iPad 2) a ďalšie.
Ako na responzívny dizajn
A. Vlastná cesta
Má výhodu v tom, že má dizajnér úplnú kontrolu a prehľad nad výsledným produktom. Nevýhodou je, že táto cesta je pracnejšia a zaberie podstatne viac času.
B. Použitie frameworkov
Frameworky sú predpripravené systémy už hotových šablón a metód na dosiahnutie žiadaného dizajnu. Sú overené tisíckami pužívateľov, obsahujú množstvo predkódovaných možnosti, ktoré stačí len správne implementovať. Nevýhoda je v tom, že dizajnér nemá plnú kontrolu a prehľad nad kódom. Ušetrený čas však môže venovať iným, podstatnejším vlastnostiam stránky.
Najznámejšie frameworky
Bootstrap, Skeleton, Foundation, Pure, Gumby, Less Framework 4 a ďalšie….
Pre dizajnérov medzi nami otázka – ktorý framework používate najradšej?