Analýza webstránky www.Relaxos.sk

Dnes mi mejlom prišla zaujímavá ponuka na analýzu webstránky www.Relaxos.sk. Relaxos, ostrov môjho relaxu, je portál pre liečebné, wellness a víkendové pobyty a touto cestou sa múdro snaží o vytvorenie liniek na svoj web a rozširovanie povedomia o svojej existencii.
Už dávno som mala v pláne napísať blog o analýze nejakej konkrétnej stránky, jej nedostatkov a výhod. Nenarazila som ale zatiaľ na vhodnú webstránku. Keďže Relaxos.sk si verejnú recenziu priamo vypýtal, ulahčil mi prácu. Fakt, že portál mieni vybrané recenzie aj honorovať, je čistý bonus k možnosti takýto portál bez výčitiek analyzovať. ;]
Aj na pohľad krásna stránka môže skrývať webdizajnérske chyby a prešľapy. Vedieť ich odhaliť na cudzích stránkach pomôže webdizajnérovi vyvarovať sa chýb pri tvorbe vlastných webov.
Predmet stránky
Hneď spočiatku sa musím priznať, že od čias detských, kedy dovolenky zabezpečovali rodičia, som nikdy na žiadnej organizovanej dovolenke nebola, a ani na žiadnom cielenom wellness pobyte. Som vyznávač aktívnej dovolenky, najčastejšie v lesoch a na lúkach našej skvelej krajiny a prípadne susedných krásnych krajín. :)
Pri nedávnej dovolenke na Roháčoch sme sa však po vyčerpávajúcej hrebeňovej túre ocitli na druhý deň v kúpeloch v Oraviciach a poviem vám, na naše ubolené nohy bola teplá bublinkujúca voda to najlepšie.
Tak sa nám to páčilo, že sme na druhý deň prišli znovu, tentokrát v čase západu slnka, a blbnutie po tme v nasvietenom bazéne s vlnami je zážitok, na ktorý asi nikdy nezabudnem. ;]]
Odvtedy zvažujem rôzne wellness pobyty, najmä na zimu a už po pár sekundách na Relaxos.sk mi v hlave vyskakovali metrové nápisy „Sem môžeme ísť! Alebo sem! Aj sem!“
Potom som sa spamätala, a spomenula som si, prečo som na stránku prišla.;]] Pozrime sa teda na portál Relaxos.sk:
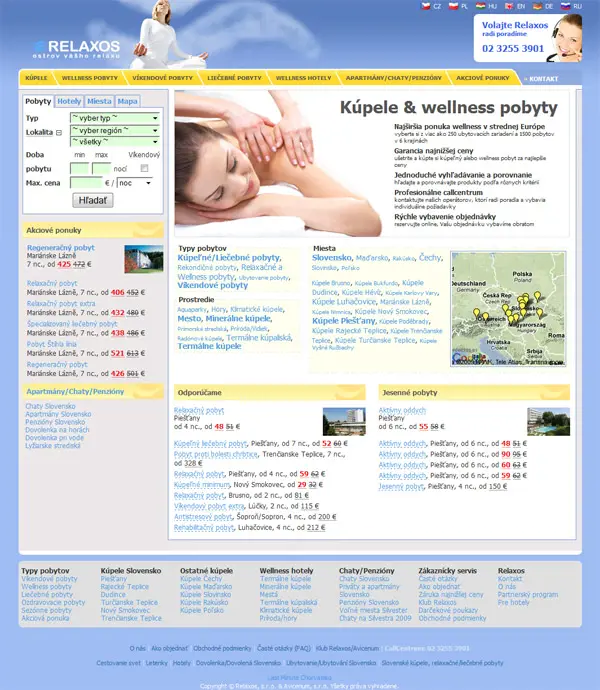
Obr. 1 – screenshot webu Relaxos.sk
Analýza Relaxos.sk
Analýze webstránky sa dá chytiť z rôznych koncov a sústrediť na rôzne aspekty.
Ja na ľubovoľnej webstránke skoro vždy hodnotím:
- Validitu
- Prístupnosť
- Použiteľnosť
- Grafiku
Poradie jednotlivých časti môjho rozboru jasne hovorí, čomu na weboch prikladám najväčšiu dôležitosť. ;]
1. Validita
Stránka relaxos.sk nie je valídna, validátor naráža na vyše 850 chýb. :) Chyby sú zväčša o tom istom – nesprávne použitie Javascriptu (bez určenia type, štedré použitie znaku & tam, kde nemá čo hľadať a podobne) a nesprávne použitie HTML (poprehadzované zatváracie tagy, teda zlý nesting a dvojnásobné a nesprávne zatváranie niektorých elementov ako <option value="219" />Teplice nad Bečvou</option>) .
Chyby zväčša spadajú do vymenovaných kategórií, takže po ich hromadnom odstránení by sa mal problém s validitou pomerne jednoducho vyriešiť.
2. Prístupnosť
Prístupnosť pre čo najširšie spektrum užívateľov je výhodou pre každú webstránku. Existuje veľa pravidiel, ktoré stránka musí spĺňať, aby bolo možné ju považovať za prístupnú (accessible). Spomeniem len niektoré, ktoré si všimnem na prvý pohľad.
Rôzne prehliadače — Portál má z hľadiska prístupnosti dobré aj zlé stránky. Napriek tomu, že nie je valídny, sa zobrazuje správne v rôznych prehliadačoch (odskúšaný Firefox, IE7, IE6), dokonca aj na Pocket PC.
Jazyk — Čo oceňujem, je kvalitné definovanie jazyka stránky, a to nielen v elemente html ale aj v meta tagoch. Automatické čítačky teda ľahko rozoznajú jazyk stránky.
Obrázky — Obrázky na stránke nemajú síce vyplnené atribúty alt, ale keďže všetky obrázky, na ktoré som narazila, sú len ilustračné obrázky v pozadí, vôbec to nevadí a neovplyvňuje to prístupnosť.
Na stránke sú hojne použité niektoré zaujímavé a tajuplné zastarané praktiky, ako je odsadzovanie blokov pomocou takzvaných „prázdnych“ obrázkov, t.j. obrázkov (v tomto prípade blank.gif o veľkosti 5 x 5 pixelov), na ktorých nič nie je a slúžia len na manuálne odsúvanie priľahlých objektov. Žeby nedostatočná zručnosť v štýlovaní pomocou CSSiek?
Formuláre — Portál je zameraný na vyberanie a porovnávanie pobytov, obsahuje teda viaceré formuláre s rôznymi položkami na výber. Formuláre majú jeden zásadný problém – popisky, ktoré zdanlivo súvisia s jednotlivými okienkami formulára s formulárom v skutočnosti v kóde nesúvisia. Nie sú tu teda použité menovky (labels), ktoré sú vždy v kóde spojené s políčkom formulára, ku ktorému patria.
Layout formulára je síce definovaný cez tabuľky, a teda ani pri vypnutom CSS sa formulár nerozpadne, to ale nepomôže pre správne fungovanie formulára. :)

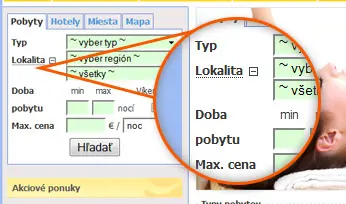
Obr. 2 – Formuláre nemajú zadefinované menovky (label)
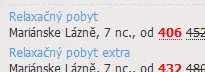
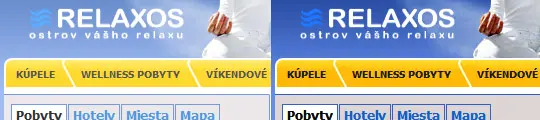
Kontrast farieb — farba písma a podkladu na webstránke musí byť dostatočne kontrastná, aby sa text dal ľahko identifikovať a prečítať. Väčšina textu na stránke spĺňa štandardy pre kontrast, nespĺňa ich v podstate len použitá bledomodrá farba liniek na rôznych podkladoch, a to najmä na šedom a žltom podklade:

Obr. 3 – kontrast bledomodrých liniek na rôznych pozadiach je nedostatočný
Stmavenie modrej farby by pomohlo najmä užívateľom s vysokým jasom monitora a užívateľom na notebookoch.
Font — Na stránke je široké rozpätie rôznych veľkostí fontu. Niektoré veľkosti fontu sú zbytočne príliš malé. Spolu s nedostatočným kontrastom to môže pre užívateľov predstavovať problém. Zväčšenie textu v prehliadači síce pomôže, ale potom už veľké texty budú príliš veľké.

Obr. 4 – značné spektrum veľkostí fontov neumožňuje dobré klientské nastavenie veľkosti
Už pri dvojitom priblížení textu (zoom) v menu vypadne posledná položka Kontakt a layout stránky sa na viacerých miestach pokazí. Pritom najmenšie písma na stránke sa ešte len stali čitateľnými.
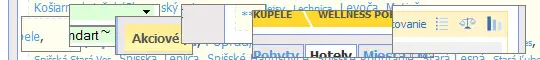
Pri trojitom priblížení vypadne nenávratne z menu položka Akciové ponuky. Skrátka sa na ňu už nedá dostať, rovnako ani na Kontakt.
Javascript — pri vypnutom javascripte užívateľ stratí úplne vyhľadávací formulár vľavo a niektoré kľúčové časti stránky sa stanú nepoužiteľnými (napríklad odkazy na rezerváciu a kalkuláciu cien).
3. Použitelnosť
URL — Jednotnej identite stránky nepomáhajú mnohonásobné tvary URL, na ktoré som narazila. Stránka funguje v tvare www.relaxos.sk, ale je presmerovaná na kupele.relaxos.sk.
Pri kliknutí v menu na Apartmány/chaty/penzióny je návštevník presmerovaný bez upozornenia na ubytovanie.relaxos.sk. Stránka síce vyzerá rovnako (okrem zmeneného faviconu), pri kliknutí na logo Relaxos v záhlaví však už nie som presmerovaná na Úvodnú stránku, ako by som očakávala, ale zostávam na doméne ubytovanie.relaxos.sk. Môj spôsob ovládania stránky nie je v tomto prípade podporený – chvíľu sa neviem vrátiť spať na Home.
V anglickej verzii má stránka URL spa.relaxos.com. E-mail som dostala z adresy končiacej relaxos.net. Použitie domén trpí teda jemnou nekonzistentnosťou, a treba aj zvážiť, aký vplyv to má na SEO.
Jazykové verzie — Zaujalo ma prepínanie jazykových verzií. V slovenskej verzii svieti vpravo hore 6 jazykových verzií:

Po prepnutí do angličtiny svieti vpravo hore len 5 jazykových verzií, a to úplne iných:

Obr. 5 a 6 – Pri prepnutí do anglickej verzie zmizne prepínač späť na slovenskú verziu
Záhadné je najmä to, že ak sa slovák prepne do anglickej verzie, už nemá na stránke nijakú možnosť vrátiť sa späť na slovenskú verziu. ;]
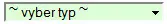
Formuláre — Vo formulároch pre vyhľadávanie ma ruší netradičné odsadzovacie znamienko – tilda ~. Nelahodí oku, a čo sa týka zmyslu, použiť na odsadenie textu tildu je ako použiť mäkčeň, alebo inú diakritiku.

Obr. 7 – použitie tildy v okienkach formulárov je prinajmenšom zvláštne
Autor tohto nápadu asi nezvážil, že nie všetci budú mať tildu zobrazenú rovnako vysoko a rovnakým fontom a preto nebude vždy vyzerať dobre.
S formulárom pre vyhľadávanie pobytov som trochu bojovala – vždy som očakávala, že v kolónke Lokalita nájdem Slovensko na prvom mieste (keďže som bola v slovenskej jazykovej verzii). Nie je to však žiadna tragédia, lokality sú usporiadané abecedne, takže som sa v mihu oka zorientovala.
Kontaktné údaje — Po kliknutí na odkaz Kontakt vpravo hore sa otvorí popup okno s kontaktnými údajmi a kontatným formulárom. V IE6 sa objavia aj dve ďalšie popup okná s chybovými hláškami. :)
Použitie popupu sa mi zdá neopodstatnené, nič nebráni tomu, aby sa kontakty a formulár zobrazili priamo na hlavnej stránke.
Menu — jednou zo zásad pre rýchlu orientáciu na akejkoľvek web stránke je kvalitne navrhnuté menu. Skladba informácií musí byť taká, aby bol návštevník stránky vedený presne tam, kam ho autor stránky chce zaviesť, a to hladko, bez váhania. Na portáli relaxos.sk som našla všetko tam, kde som to očakávala (až na spomenutý Kontakt vo vyskakovacom okne). Hlavné menu je usporiadané prehľadne, má ale jednu vadu – vybraná položka menu nie je nijako odlíšená od ostatných (napríklad farbou podkladu). Pri zbežnom pohľade teda neviem, na ktorej položke menu sa práve nachádzam.
Napríklad pri prechode myšou nad položkou menu (hover) sa text podčiarkne. Keby pri vybratej položke zostala daná položka aspoň podčiarknutá, už tento drobný efekt by ju uspokojivo odlíšil od ostatných textov v menu.
Ďalšie možnosti výberu — Po výbere vo vyhľadávacom formulári získa človek zoznam všetkých ponúk podľa zadaných kritérií. Objaví sa akési submenu vpravo:

Obr. 8 – pravé menu je nevýrazné
Na stránke je toto menu pomerne nezreteľné, kontrast modrej na žltej je veľmi nízky a aj použitie tohto menu môže byť spočiatku mätúce. Pritom ale skrýva kvalitný obsah. :)
Porovnávanie cien — V spomínanom menu vpravo ma veľmi zaujalo Porovnávanie cien v hoteloch. Táto funkcia sa mi zdá veľmi užitočná a zaslúžila by si viac zviditeľniť, napríklad dobre viditeľným odkazom/bannerom na titulke.
Pred každým Silvestrom poletujú internetom otázky na prenájom chaty pre skupinky a často zostanú nezodpovedané. Perfektné porovnanie silvestrovských chát v zadanom regióne podľa ceny a popularity je dokonalá pomôcka. Osobne ma táto možnosť veľmi potešila a prekvapila a chvíľu som sa porovnávaním drahých hotelov zabávala.
Interaktívna mapa — Ak si chce niekto vybrať pobyt podľa lokality, môže využiť výbornú implementáciu google máp. Na mapách sa dajú hotely, pobyty a miesta vyhľadávať podľa skvelých kritérií ako tiché okolie, zaujímavá architektúra, flexibilné priestory, blízkosť vodnej plochy a ďalšie.
Po kliknutí na konkétnu ikonku v mape sa zobrazia podrobnosti o vybranej lokalite, plus odkaz na plánovač trasy autom. Formuláre si pamätajú posledné zvolené možnosti, teda pri plánovaní viacerých trás zostáva štart vašej cesty po prvom zadaní predvyplnený (čo oceňujem). ;]
4. Grafika
Grafika je principálne v poriadku, ale nevyvoláva vo mne WOW pocit a ani pocit relaxu.
Slečna v záhlaví síce krásne medituje v bielom oblečení na pozadí modrej oblohyy, ale hneď druhá slečna v záhlaví sa ma snaží presvedčiť, že nie je nič krajšie ako sedieť s headsetom a rozprávať sa so zákazníkom – čomu samozrejme neverím. :) Neprirodzené fotografie telefonistiek by som vo všeobecnosti na weboch zakázala. :)
Grafika podľa mňa zásadne trpí použitím bledých farieb. Je to opatrná grafika, akoby autori nechceli uraziť oko návštevníka vulgárnym použitím jasných sýtych farieb.
Sýte farby vidno len v hlavných banneroch, kde sú podmienené použitím ilustračných fotografií. Ostatné farby, najmä podkladové, su extrémne bledé, až tak, že pri niektorých monitoroch a vonkajších svetelných podmienkach ich nie je vôbec vidieť (skúšala som):

Obr. 9 – nevýrazné podkladové farby a farby písma na celej stránke
Intenzívne sýte živé farby, ktoré evokujú v návštevníkoch webov prírodu, relax a zároveň energiu a zdravie, tu chýbajú. Nie nadarmo mávajú dovolenkové destinácie a cestovné kancelárie na webstránkach tmavomodrú farbu hlbokej letnej oblohy alebo jasnú modrú zimnej oblohy, trávovú zelenú a jasnú žltú a oranžovú slnečných lúčov.
Stránka bude pôsobiť úplne inak čo i len po jednoduchom vytiahnutí farieb vo Photoshope:

Obr. 10 – Naľavo skutočné farby stránky, napravo zvýraznené farby pomocou znásobenia farieb (Photoshop Blend mode Multiply)
Grafike by tiež mohlo pomôcť k väčšej výraznosti a individualite použitie tématických ikon.
Záver
Analýza takéhoto rozsiahleho portálu by mohla pokračovať skoro do nekonečna. ;] Prešla som tie najočividnejšie časti stránky, a pre mňa najdôležitejšie aspekty prípustnosti a použiteľnosti.
Tento blog bol už dosť dlhý, preto ho radšej zhrniem. ;]
Portál Relaxos.sk ma potešil svojim obsahom. Najmä funkciami, ktoré považujem za veľmi užitočné, ako je komplexné porovnávanie jednotlivých hotelov, miest a pobytov a interaktívna mapa pre vyhľadávanie.
Už menej ma potešil portál svojim technickým spracovaním, a to najmä nevalídnosťou, zlým kontrastom modrých liniek a nekontrastnou farebnosťou celkovo, správaním prepínania jazykových verzií, neodlíšenou vybranou položkou menu a nepoužitými menovkami k formulárom.
Ako webová stránka pre bežných používateľov je Relaxos.sk uspokojivý, informácie má usporiadané prehľadne a obsahu je tu neúrekom.
Pre používateľov s nejakým obmedzením je využitie portálu pravdepodobne náročnejšie. To je ironické najmä z dôvodu, že portál ponúka služby v oblasti liečebných a kúpeľných pobytov, kde môžno očakávať určitú klientelu telesne znevýhodnených občanov (s poruchami zraku alebo pohybového aparátu), ktorí by lepšiu prístupnosť a použiteľnosť isto uvítali.
Poznámka: 1.10.2009 – opravená nepresná formulácia vety; jemne poprehadzovaný obsah.