Minimalistický dizajn a jeho použitie na webe

Hlavnú myšlienku minimalistických webov môžeme vyjadriť frázou „menej je viac“. Slúžia na vyjadrenie posolstva, ktoré nie je rušené zbytočnými prvkami. Na prvý pohľad sa môže zdať vytvorenie takéhoto webu jednoduché, no pre mnohých webdizajnérov je táto úloha zastrašujúca a ťažko zvládnuteľná. Nie je totiž vôbec jednoduché naučiť sa rozpoznať, aké prvky sú práve tie najnutnejšie a ako pomocou minimálneho počtu elementov vytvoriť jedinečnú a zmyselnú webstránku.
Princíp minimalistického webdizajnu
Minimalistický webdizajn spočíva v zredukovaní jednotlivých elementov na webe na tie najdôležitejšie. Jednoducho môžeme povedať, že webdizajnér znižuje počet dielov len na tie najnutnejšie tak, aby bola táto stránka stále efektívna a funkčná. Toto odoberanie prvkov sa robí do chvíle, až kým by ďalšie odstránenie spôsobilo narušenie dizajnu, alebo posolstva webstránky.
PRÍKLAD
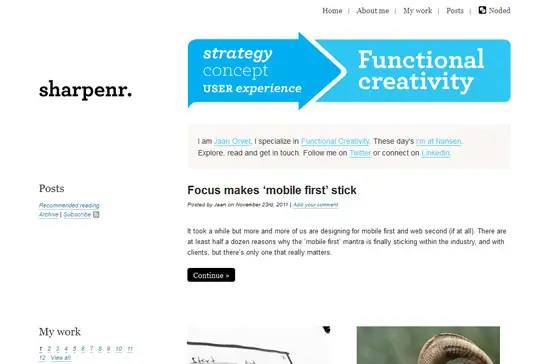
Sharpenr
Jednoduchá navigácia s grafikou, ktorá dotvára minimalistický vzhľad. Písmo je dostatočne výrazné na vyjadrenie účelu, bez spôsobenia akéhokoľvek zmätku.

Vynechajte nepotrebné slová
Skúste si predstaviť, čo všetko je nevyhnutné pre obsah vašej stránky. Potom vypustite všetko, čo priamo neprispieva k obsahu alebo funkčnosti webu.
PRÍKLADY
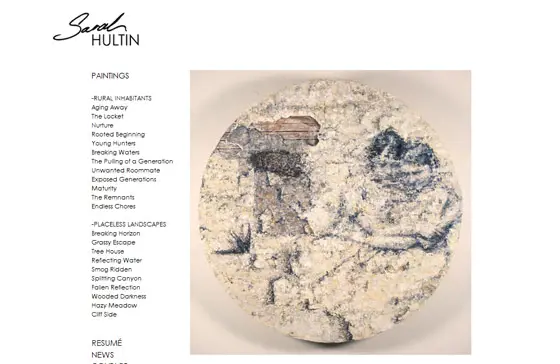
Sarah Hultin
Jednoduché biele pozadie, logo, strohá navigácia a hlavne obrázok nám podávajú jasnú správu webu bez akýchkoľvek zbytočných textov.

Brian Danaher
Ďalší príklad veľmi jednoduchého minimalistického webu, ktorého jedinou úlohou je poskytnutie základných informácií o autorovi a výrazná navigácia.

Každý detail sa počíta
V minimalistikcom dizajne sa počíta každý jeden detail. Preto je dôležité, čo sa rozhodnete zo stránky vypustiť. Hranice obrázka, farebná škála, biely priestor, typografia, skrátka každá časť sa stáva podstatou na stránke s minimálnym počtom prvkov. Myslite na dojem, ktorý chcete návštevníkom webu dať a podľa toho použite detaily zosilňujúce tento pocit.
PRÍKLADY
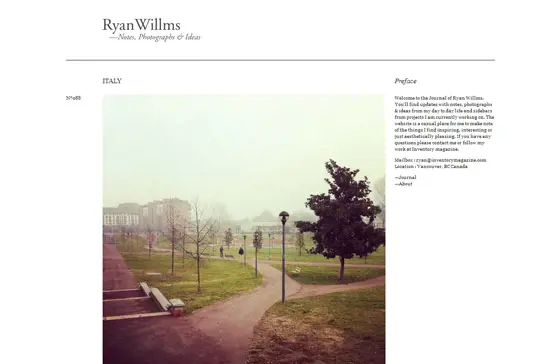
Ryan Willms
Využitie prázdneho miesta, rozmiestnenie obsahu spolu s elegantnou typografiou a jednoduchými čiarami sú stvorené pre stvorenie čistého dizajnu.

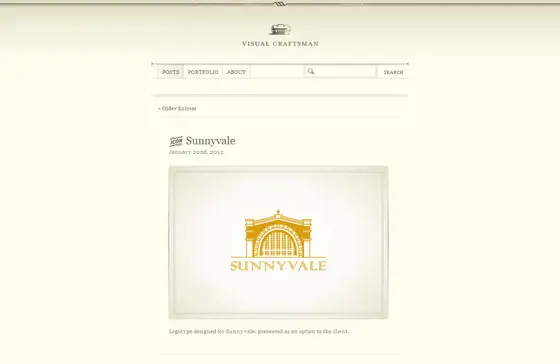
Visual Craftsman
Stránka má omnoho viac detailov, ako sa môže zdať. Môžeme ich vidieť najmä v množstve použitých čiar.

Farbite minimálne
Farby pridávajú na význame. A nie je tomu inak ani v minimalistickom dizajne. Hoci mnohokrát sa dizajnéri uchyľujú k používaniu odtieňov čiernej, bielej a šedej palety, netreba zábúdať, že je tu kopa iných farieb. Tak isto ako detaily, aj výber farieb je pre web kritický. Dbajte na význam farieb, ktoré vyberáte :).
PRÍKLADY
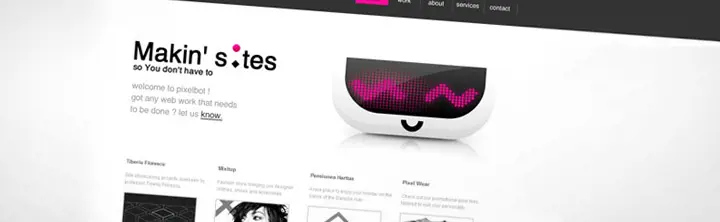
Pixelbot
Ružová farba prefíkane vystupuje z čierno-bieleho návrhu prene tam, kde je to potrebnté.
![]()
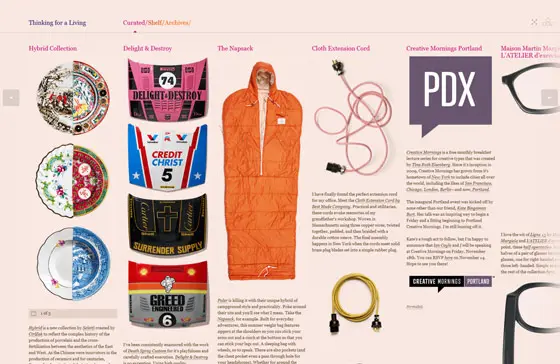
Thinking for a living
Stránka používa viacej farieb ako iné minimalistické dizajny, no farebná škála je dôsledne premyslená.

Použitie prázdneho miesta je rozhodujúce
Využitie prázdneho (tiež bieleho) miesta je kameňom úrazu mnohých dizajnérov. Prázdne miesto v minimalistickom dizajne je rovnako dôležité, ako samotný obsah. Je dôležité pri zvýrazňovaní prvkov. Bez správneho využitia prázdneho miesta skončí dizajn ako prehnane mriežkový a grungy (pôsobiaci špinavým dojmom), čo má od minimalizmu ďaleko.
PRÍKLADY
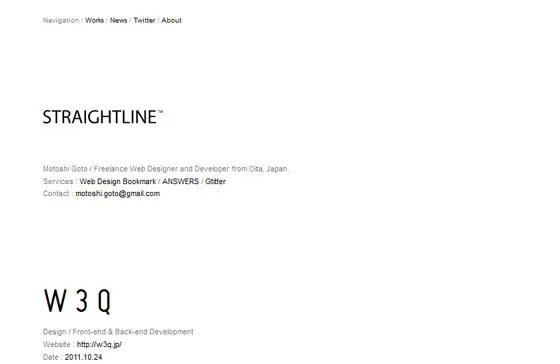
Straightline
Doslova tonu prázdneho miesta môžeme vidieť medzi jednotlivými prvkami na stránke straightline.

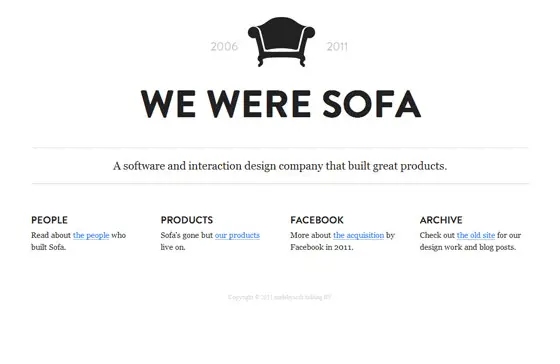
Made by sofa
Opäť jasný príklad, ako môže vyzerať dizajn s dokonalým využitím prázdneho miesta.

Ďalšie delenie
Použitie šedej
Šedá farba je často základom minimalistického dizajnu. Jej odtiene sa používajú pre pozadia, texty, obrázky a mnoho iných prvkov v častej kombinácii s čiernou, bielou alebo inou farbou.
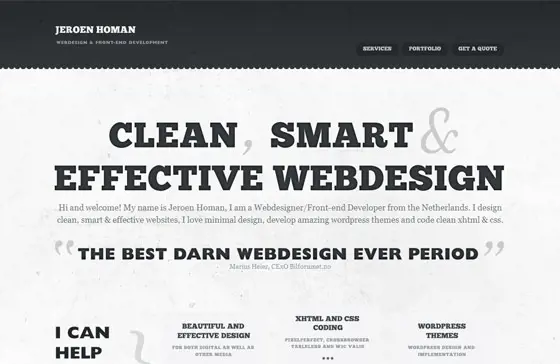
Jeroen Homan

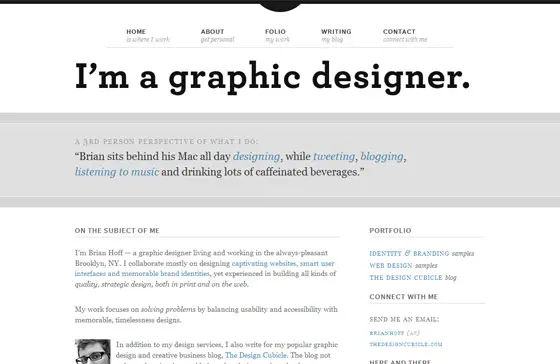
Brian Hoff

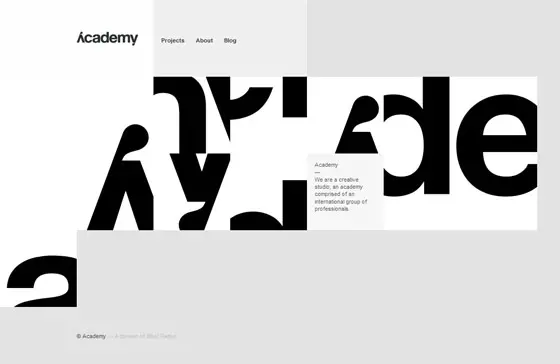
Academy

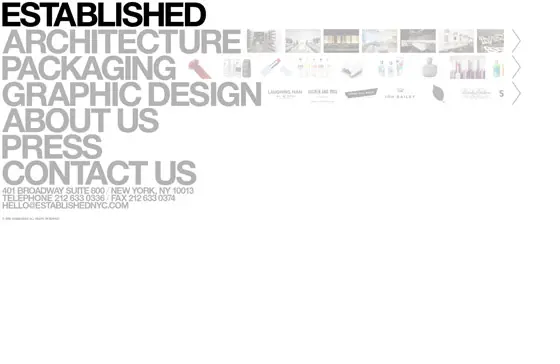
Established

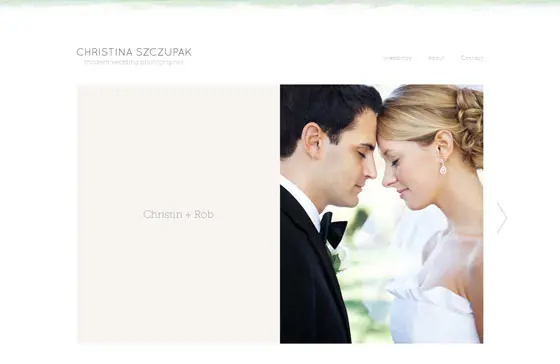
Christina Szczupak

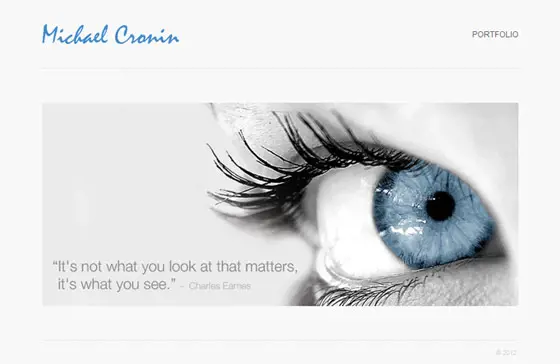
Michael Cronin

Veľká typografia
Veľká typografia je často krát používaná namiesto obrázkov, aby dodala stránke grafické zvýraznenie.
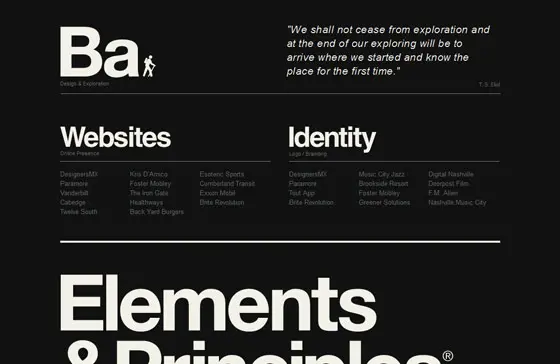
Blake Allen Design

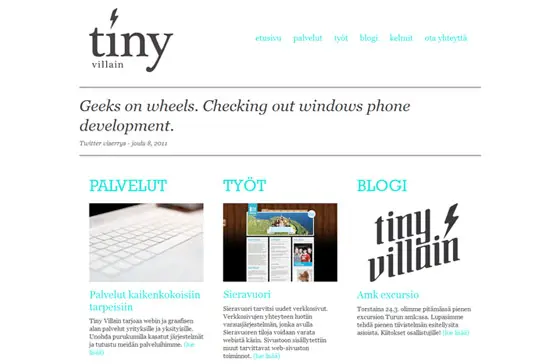
Tiny Villain

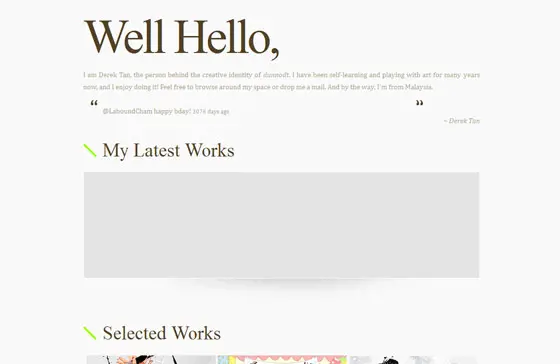
Derek Tant

Kruhové prvky
Kruhové prvky môžeme nájsť na mnohých minimalistických stránkach. Použitie kruhov sa do nich totiž veľmi hodí, a to najmä do záhlavia stránky a do navigácie pre jej zvýraznenie.
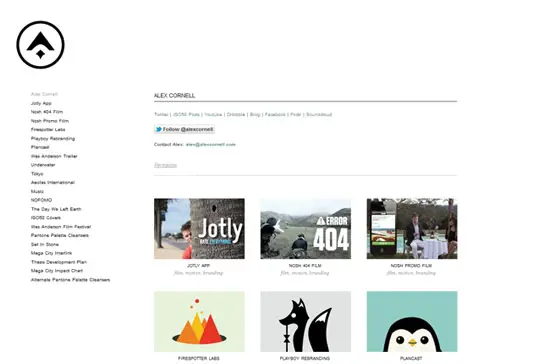
Alex Cornell

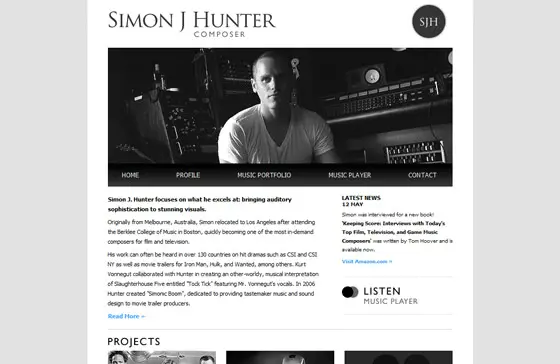
Simon Hunter

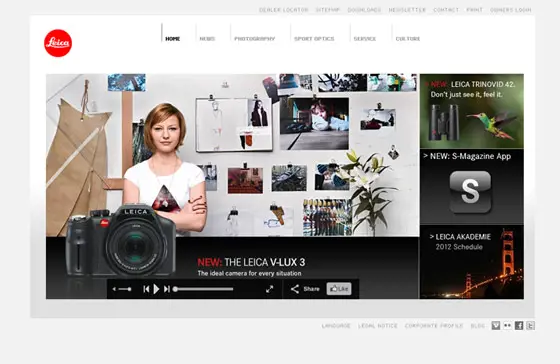
Leica

Záver
Minimalistické webstránky majú jednoznačne vo webdizajne svoje miesto. Ich zmyslom je podávanie jasných a ničím nerušených správ, ako aj jedoduchá tlač a použiteľnosť na touchpad-och, touchscreen-och a iných bezdotykových zariadeniach. Sú symbolom prehľadnosti a čistoty a sú zamerané na efektívne zdelenie posolstva webstránky. Tvorba takýchto stránok vôbec nie je jednoduchá, no s kúskom trpezlivosti sa to dokáže naučiť každý dizajnér.
Pozrite si tiež:
Understanding Minimalism in Web Design
Naozaj vynikajúce vysvetlenie minimalistického webdizajnu.
Principles Of Minimalist Web Design, With Examples
Smashingmagazine - ďalší zdroj plný názorných ukážok dokonalého minimalizmu.
Minimalist Web Design: When Less is More
Množstvo tipov a rád, ako sa dopracovať ku kvalitnému minimalizmu.
55 Minimal Black and White Web Designs to Inspire You
Bohatá zbierka vydarených čierno-bielych minimalistických dizajnov.
40 Beautiful Examples of Minimal Design for Inspiration
A ešte jedna zbierka krásnych minimalistických webov.