Nedeliteľná medzera v HTML, v Adobe Photoshope a Ilustratore

Z Wordu väčšina aktívnych používateľov pozná takzvanú nedeliteľnú, pevnú medzeru (non-breaking space, fixed space, hard space). Možnosť vyrobiť nedeliteľné medzery je užitočná, ak človek chce zabrániť predložkám, spojkám a iným krátkym slovám zostať osihotene na konci riadku. Je totiž dobré, ak napríklad predložky vždy stoja v riadku pri tom slove, ku ktorému patria. Čítanie je tak neprerušené – pri prechádzaní očami z riadka na riadok zostáva rytmus normálnej reči zachovaný.
Pri výrobe webovej grafiky vo Photoshope sa spravidla webdizajnéri s nedeliteľnými medzerami obťažovať nemusia – text v grafike je často len lorem ipsum, alebo iný náhodný text, ktorý figuruje len ako náhrada (placeholder) za skutočný budúci text webstránky. Photoshop totiž na prácu s textom primárne neslúži.
Niekedy sa však aj vo Photoshope vyskytne nutnosť text zarovnať a upraviť presne, najmä ak ide o nadpisy, položky menu, alebo naopak kusy textu zarovnané do bloku. Aj v Illustratore je občas nedeliteľná medzera dobrá – najmä pre užívateľov, ktorý používajú Illustrator na vytváranie aj rozsiahlych textových PDFiek.
Nedeliteľná medzera vo Worde
Nedeliteľná medzera ako samostatný znak na klávesnici očividne nie je. Preto napríklad vo Worde jestvuje klávesová skratka, ktorou pevnú medzeru môžeme vytvoriť. Ak povedzme zarovnáme obyčajný text do bloku (t.j. na obe strany, teda justify), text bude na konci riadkov vždy oddelený vhodnou medzerou, bez ohľadu na to, aké dlhé je posledné slovo.
Ak tomu vo Worde chceme zabrániť, namiesto obyčajnej medzery vložíme medzeru pevnú. A to tak, že namiesto obyčajného zmačknutia medzerníka na klávesnici, zmačkneme klávesovú skratku CTRL+Shift+Medzerník. Vzniknutá medzera bude pevná – ak sa teda vyskytne na konci riadka, slovo pred medzerou preskočí až na ďalší riadok. Predložka teda nebude oddelená od slova.
Rôzne programy a software používajú rôzne skratky na vytvorenie nedeliteľnej medzery (viac na wiki). O Worde sa špecificky zmieňujeme len preto, že ho asi väčšina ľudí pozná. :)
Nedeliteľná medzera v HTML
V HTML sa na nedeliteľnú medzeru používa entita – kód pre nedeliteľnú medzeru. Zoznam špeciálnych HTML znakov a ich kódov je k dispozícii napríklad na degraeve.com.
Povedzme, že máme Archimedov zákon a chceme ho na web umiestniť tak, aby jeho predložky, spojky a zvratné zámená nezostali visieť na konci riadku. A to bez ohľadu na to, do akého širokého alebo úzkeho HTML objektu odstavec vložíme. HMTL zápis paragrafu by mal vyzerať takto:
<p>Teleso ponorené do kvapaliny je nadľahčované vztlakovou silou, ktorej veľkosť sa rovná tiaži kvapaliny s rovnakým objemom, ako je objem ponorenej časti telesa.</p>
Tento text zobrazený v dive so šírkou 200 px a zarovnaním od okraja po okraj by vyzeral takto:
Všimnime si, že všetky medzery, ktoré boli v kóde nahradené entitou , sú nedeliteľné. Sú teda pricucnuté k slovu, ku ktorému patria (do kvapaliny, sa rovná, s rovnakým, ako je objem...).
Ten istý odstavec bez pevných medzier vyzerá takto:
V tomto prípade „je“ a „ako“ zostali na konci riadka, keďže to tak prosto vyšlo.
Fakt, že ani jeden z odstavcov nevyzerá esteticky bohvieako, a to kvôli veľkým medzerám, ktoré vznikli medzi slovami v takom úzkom odstavci, nás tentokrát nezaujíma. :)
Nedeliteľná medzera vo Photoshope a Illustratore
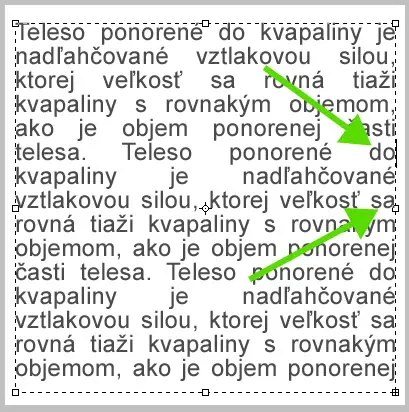
Klávesová skratka CTRL+Shift+Medzerník nám vo Photoshope nepomôže. Použijeme opäť Archimedov zákon. Vyplníme ním napríklad hocijaký textový blok a dáme zarovnať od okraja po okraj  .
.
Vidíme, že kde tu na konci riadka zostane predložka alebo zvratné zámeno:

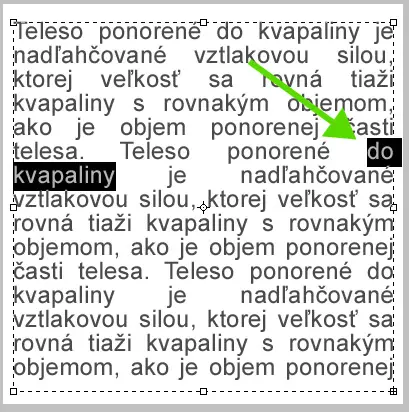
Označme teda dve slová, ktoré chceme spojiť nedeliteľnou medzerou:

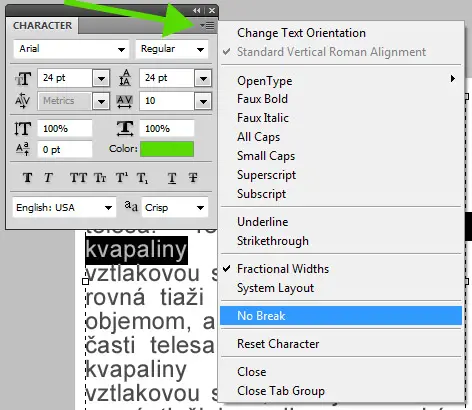
V palete Character (po časky asi Znak?) potom klikneme na ikonku v pravom hornom rohu, ktorá otvorí ďalšie možnosti pre písmená. V zozname dodatočných možností vyberieme možnosť No Break:

Všetok označený text (v našom prípade dve slová) budú teraz spojené nedeliteľnou medzerou.
Poznámka: paletu Character nájdete, tak ako všetky palety, v hornom menu pod Window (Okno) .
Záver
Tak isto ako vo Worde, i tu treba k nedeliteľným medzerám pristupovať individuálne – každú jednu treba odchytiť a nastaviť.
Tento postup platí aj v Adobe Illustratore – možnosť označiť text ako No Break sa nachádza presne na tom istom mieste v palete Character.
Takto vzniknutú medzeru môžeme potom priamym prekopírovaním použiť aj v iných softwaroch od Adobe, kde takáto možnosť úplne chýba.
Ak máte nejaké ďalšie tipy na bežné postupy, ktoré sa vo Photoshope dajú nájsť a urobiť len podobným neintuitívnym spôsobom, dajte nám vedieť v komentároch. ;]