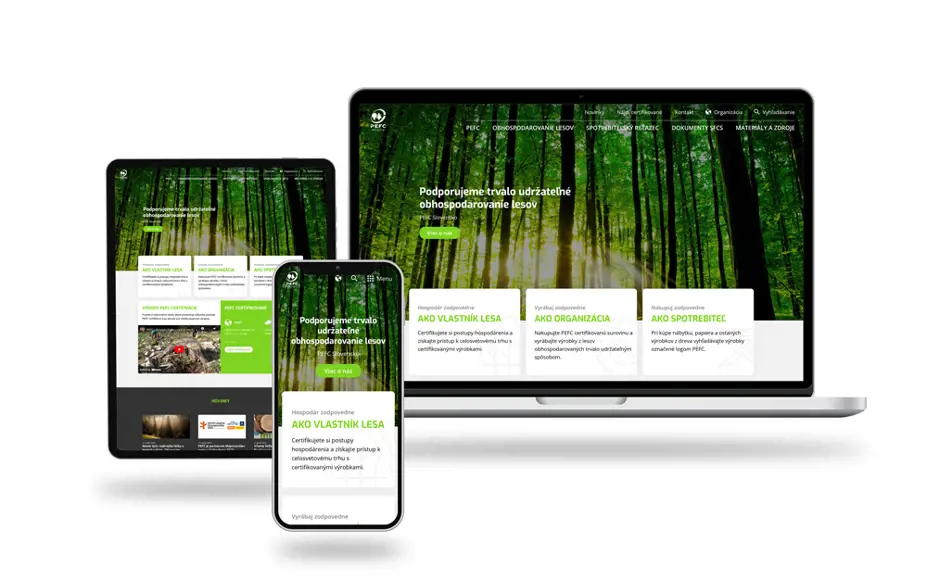
Responzívny dizajn
Responzívny dizajn sa prispôsobuje akejkoľvek veľkosti a pomerom strán obrazovky. Responzívny dizajn je veľmi flexibilný a umožňuje prispôsobenie veľkosti objektov, písma a dokonca obrázkov zariadeniu, na ktorom si návštevník stránku pozerá, či už je to mobilný telefón, laptop, tablet, smartphone alebo bežný počítač.
S responzívnym dizajnom treba rátať už vo fáze plánovania novej webstránky. Už pri vytváraní informačnej architektúry je dôležité stanoviť dôležitosť jednotlivých prvkov. Tá ovplyvní ktoré prvky sa budú na menších zariadeniach presúvať nižšie alebo zmenšovať.

Významným krokom pri responzívnych weboch je grafický dizajn. Ten musí byť už od začiatku navrhnutý tak, aby sa na stránke mohli bez problémov zobraziť objekty rôzne popresúvané a inak zarovnané.
Navrhneme váš web pre mobilné zariadenia – zaručíme vám inteligentný a prehľadný dizajn vášho webu alebo intranetu v mobiloch a tabletoch.
Responzívny dizajn umožňuje aplikovať niekoľko rôznych techník. Webstránky je možné navrhnúť pre štandardné veľkosti obrazoviek (napríklad navrhnúť zobrazenie pre iPhone vertikálne aj horizontálne, pre iPad, pre laptop, pre bežný počítač atď), alebo navrhnúť stránku tak, aby sa veľkosti obrazovky prispôsobovala kontinuálne a sama, bez ohľadu na zariadenie, alebo tieto možnosti skombinovať.
Poraďte sa s nami o službách, ktoré potrebujete. Radi vám poradíme a pripravíme konkrétnu cenovú ponuku.