Nebojte sa prázdneho priestoru pri webdizajne

Čo je to whitespace?
Prázdny priestor alebo známejší pod anglickým výrazom „whitespace“ alebo „negative space“ predstavuje voľný priestor medzi jednotlivými prvkami dizajnu. Jeho využitie je rozhodujúce pri tvorbe správneho rozloženia. Mnoho začínajúcich dizajnérov si myslí, že hlavnou úlohou tvorby webstránok je zaplnenie stránky od okraja po okraj. To však nie je pravda. Ponechanie prázdneho miesta je rovnako dôležité, ba dokonca niekedy aj dôležitejšie ako samotný obsah.
Vnímanie prázdneho priestoru na fotografii
V centre deja je orol obklopený horami.


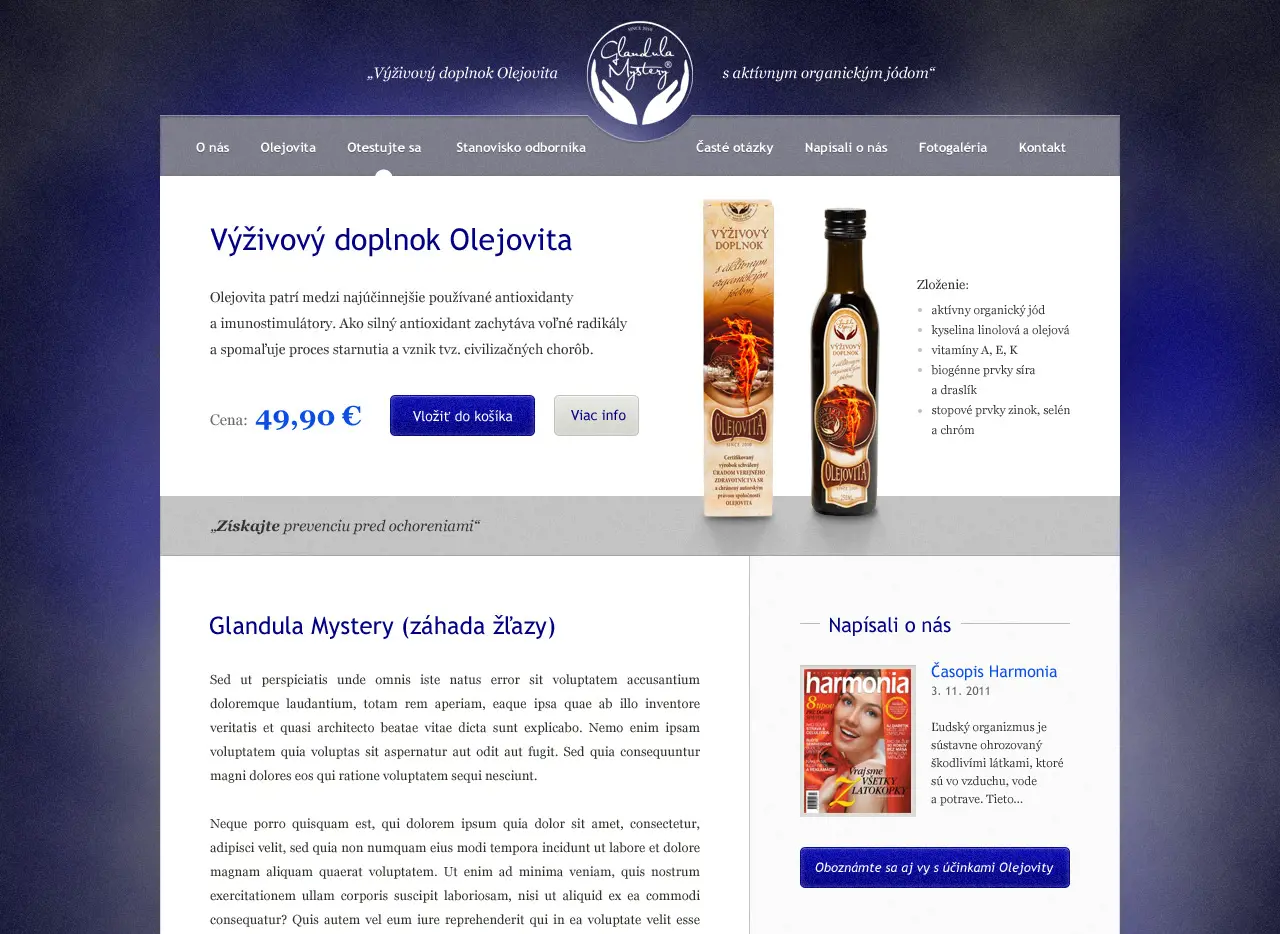
Vnímanie prázdneho priestoru na webstránke
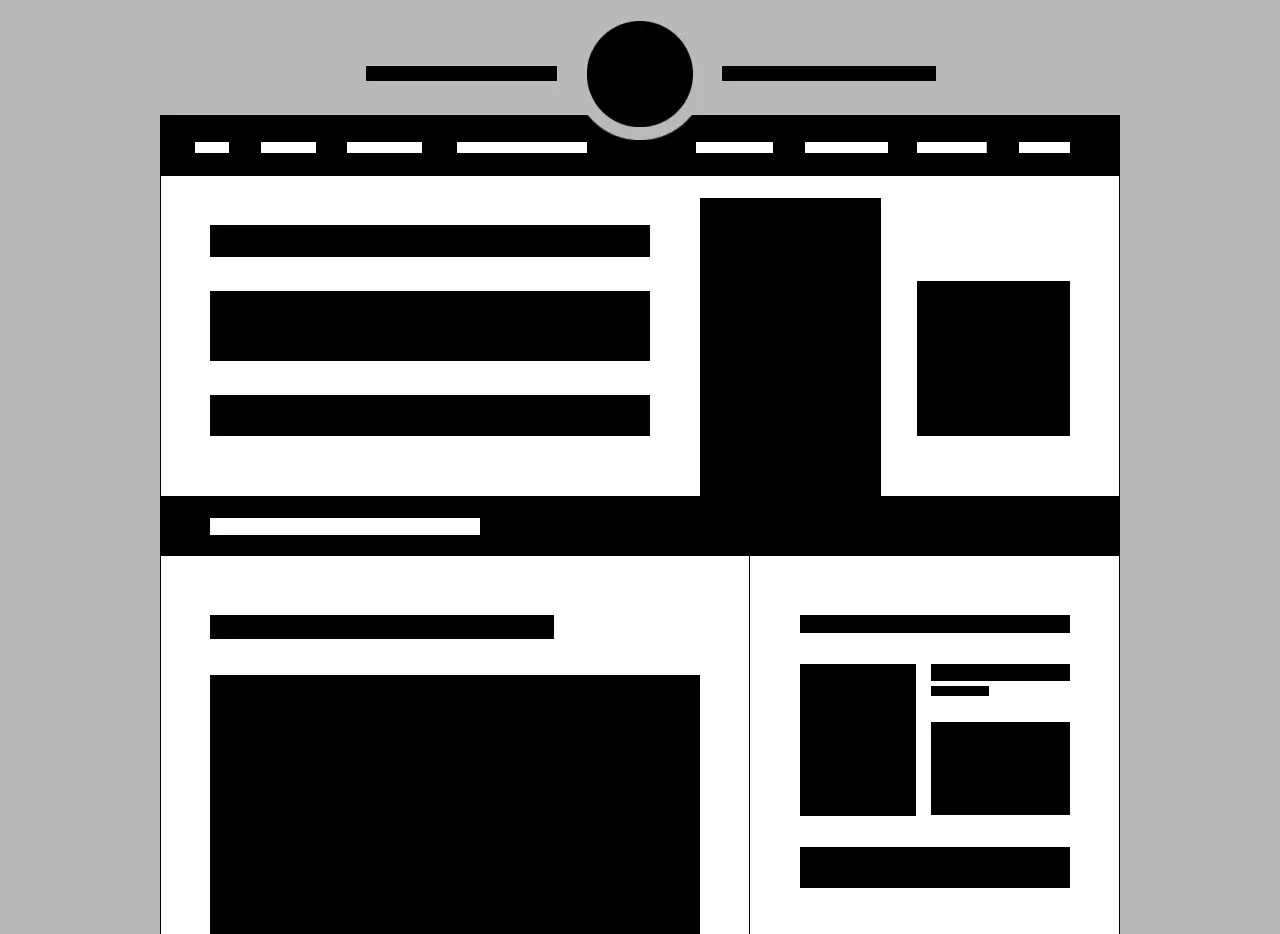
Skúsme niečo porovnateľné spraviť s nasledujúocu webstránkou.
Jednotlivé objekty izolujeme od okolitého priestoru.
Vďaka dostatku prázdneho priestoru a vhodnému rozloženiu stránky, sa pohľad pri prechádzaní po stránke sústredí na jednotlivé objekty ako je logo, položky navigácie, nadpisy, registrácia, umiestnenie formulára atď. Práve základné rozloženie stránky je zásadné pri tvorbe usporiadaného dizajnu. Rozmýšľať nad farebným tónom, písmom a inými detailami v tomto kroku vôbec nie je dôležité.
Prečo by sme niečo také robili?
Layout stránky môžeme prirovnať k základom mrakodrapu. Keď sú základy zlé, mrakodrap sa po čase zrúti bez ohľadu na to, aké krásne sú priestory v ňom.
Rozloženie prvkov stránky: makro a mikro whitespace
Prázdny priestor poskytuje vizuálne oslobodenie a s použitím „ničoho“ sa dá dodať prvkom stránky inteligentná organizácia. Efektívnim využitím prázdneho priestoru dosiahneme správny tok informácií a zabezpečíme rovnováhu, čistotu a profesionálnejší vzhľad.
Makro whitespace
Makro whitespace predstavuje priestor medzi veľkými blokmi stránky (ako sú napr. hlavička, blok s textom, reklamný blok, banner, formulár, päta stránky atď.).
Správnym použitím makro whitespaceu dokážeme vytvoriť harmonický a prehľadný dizajn.
Mikro whitespace
Mikro whitespace predstavuje priestor bezprostredne susediacich prvkov (písmená, slová, vety, riadky, odstavce, položky menu atď.).
S mikro whitespace-om sa môžeme hrať. Môžeme čitateľa viesť, prerušiť ho, nechať zamyslieť, ale aj úplne odradiť. Treba mu venovať viac pozornosti, pretože môže mať veľký dopad na čitateľnosť akéhokoľvek obsahu.
Zdôraznenie prvkov: aktívny a pasívny whitespace
Whitespace delíme na aktívny a pasívny. Pasívny dodáva dizajnu čistotu, ľahkosť a celkovú kontrolu nad obsahom, pričom aktívny vyslovene púta pozornosť tam, kde je to žiadané.
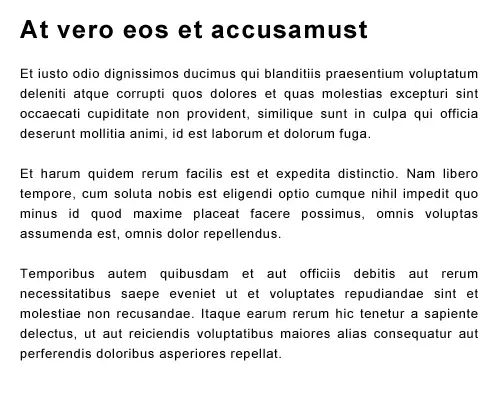
Text bez upravenia whitespaceu

Na prvý pohľad je text pre čitateľa nezaujímavý. Je natlačený a bez odsadení. Oči takýto text nečítajú, maximálne ho len rýchlo preletia.
Pasívny whitespace

Pridaním pasívneho whitespaceu sme odstránili zmätok a preplnenosť. Vďaka použitiu odstavcov a úprave riadkovania sme zaistili lepšiu čitateľnosť a prehľadnosť.
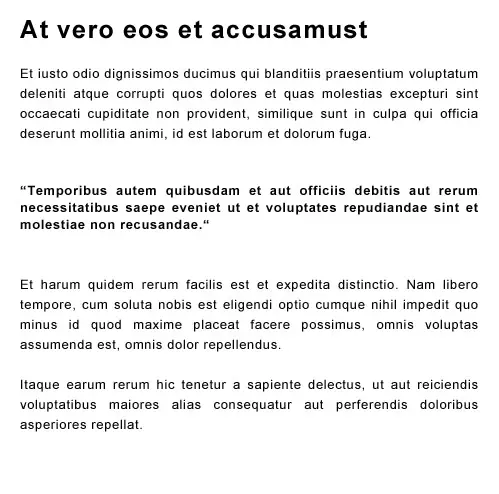
Aktívny whitespace

Dôležitú sekciu sme odsadili od okolitého textu, pridali sme úvodzovky, zúžili sme prepojenie a hustotu textu zmenou váhy a riadkovania. Týmto spôsobom sme docielili, že blok textu vytŕča z kontextu a návštevník mu bude venovať vačšiu pozornosť.
Záver
Prázdny priestor je neoddeliteľnou súčasťou grafického dizajnu. Naučiť sa prácu s prázdnym priestorom nie je veľmi zložité. Ide o tréning pozerania sa, o schopnosť naučiť sa, ako vnímať jednotlivé objekty vo vzťahu k okolitému priestoru. Zvládnutie tejto témy vás určite posunie o krok vyššie. :)