Vyrobte si štýlovú infografiku vo Photoshope

Naučte sa vytvoriť jednoduchú a efektívnu infografiku vo photoshope a držte sa pritom aktuálnych trendov pri tvorbe štýlovej a modernej vektorovej grafiky.
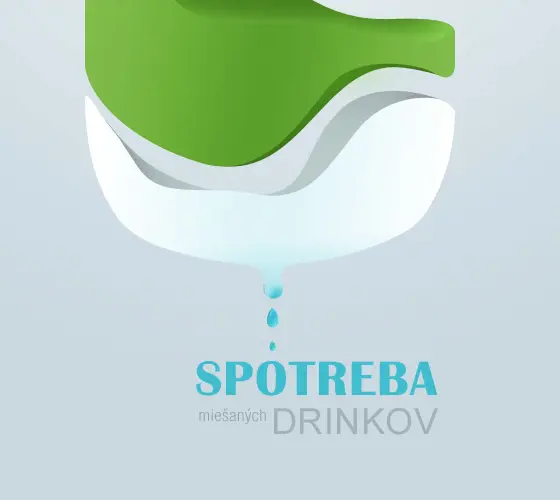
Výsledok:
Na stiahnutie:
Finálny súbor si môžete stiahnuť priamo tu: alejtech-bottle-infographic.rar
Úvod
Vektorová grafika je často spájaná s programom Adobe Illustrator, no podobný výsledok môžeme ľahko dosiahnuť len s použitím Photoshopu. Výsledok má minimalistický, no moderný vzhľad, je ľahko pochopiteľný a zároveň pôsobí čisto a jedinečne.
V návode si za menej ako dve hodiny vytvoríme peknú a jasnú infografiku s nádychom 3D rozmeru. Návod je pomerne ľahký, no vyžaduje si zručnosť s nástrojom „Pero“ (Pen Tool).
1. Vytvorte si nový súbor
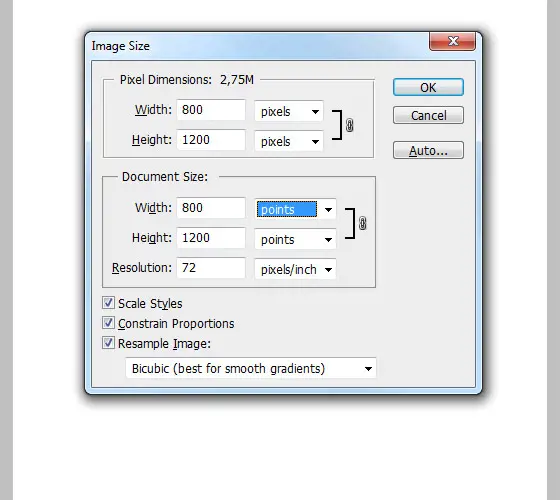
Veľkosť nového súboru si nastavujeme spravidla nižšiu, nech nepracujeme so zbytočne veľkým súborom. Ak by sme potrebovali vytvoriť infografiku do tlače v kolonke „Rozlíšenie“ (Resolution) musíme nastaviť 300 dpi (pixels/inch) pre zachovanie vysokej kvality. V tomto návode nám však pokojne stačí rozlíšenie 72 DPI.

Pre ulahčenie práce zobrazíme pravítko pomocou „Náhľad > Pravítka“ (View > Rulers).
2. Nastavenie pozadia
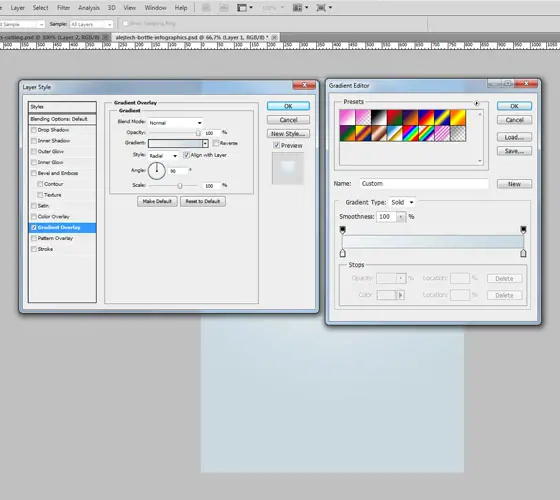
Pozadie vyplníme radiálnym farebným prechodom. Odtieň vonkajšej – tmavšej farby nastavíme na #cad8e0 a vnútornej – svetlej farby na #edf3f6. Farebný prechod umiestníme do horných 2/3 dokumentu.

3. Nakreslite fľašu pomocou nástroja „Pero“
Najlepší sôsob, ako nakresliť pravidelné krivky je riadiť sa pomocou „Vodítok“ (Guides). Dajú sa jednoducho zapnúť cez „Náhľad > Ukázať > Vodítka“ (View > Show > Guides). Ľavým tlačítkom myši klikneme do pravítka a následným potiahnutím vytiahneme z pravítka vodiacu čiaru. Týmto spôsobom si vyrobíme viacero vodorovných a horizontálnych čiar, ktorých sa pri kreslení budeme držať.
Ďalej nastavíme, aby sa jednotlivé body správne uchytávali k vodiacim čiaram cez „Náhľad > Uchopiť > Vodítka“ (View > Snap To > Guides). Ked sme už všetko pripravili, vytvoríme novú vrstvu a môžeme začať kresliť.

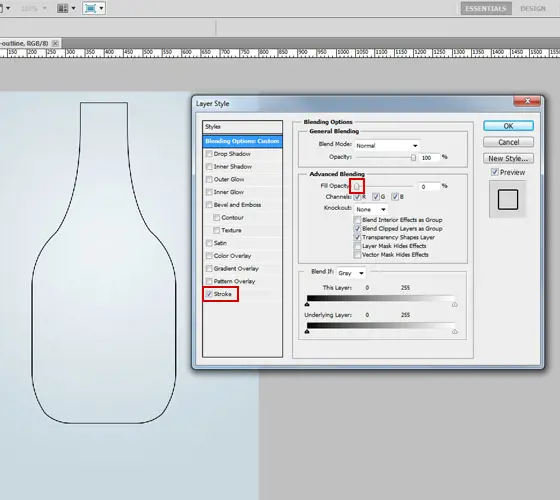
Po nakreslení fľaše vytvoríme novú vrstvu a pravým klikom na vytvorenú cestu zvolíme možnosť „Spraviť výber“ (Make Selection). Následne vyplníme výber ľubovoľnou farbou. V nastaveniach vrstvy znížime „Výplň“ (Fill) na 0 % a pridáme štýl „Čiara“ (Stroke) s hrúbkou 2 px.
4. Kreslenie objektov
V ďalších krokoch budeme perom kresliť do fľaše farebné objekty, ktoré budú reprezentovať jednotlivé miešané nápoje. Prvý nakreslíme modrý objekt.

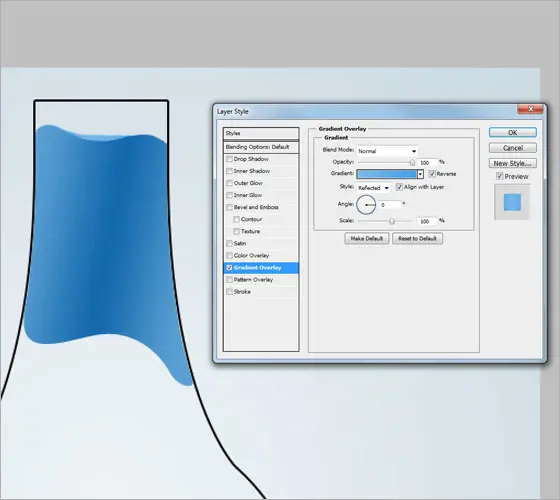
5. Vyplníme cestu
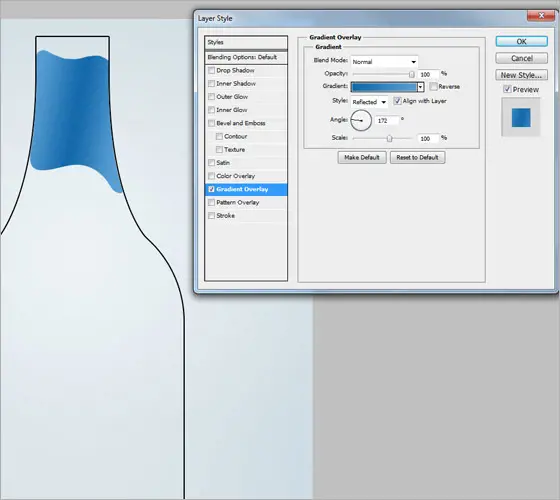
Po nakreslení cestu vyplníme poprednou farbou. Na vrstvu aplikujeme „Prekrytie prechodom“ (Gradient overlay) uhol nastavíme na 172° a farby na #1368aa a #599ed3. Štýl prechodu zvolíme „Odrazový“ (Reflected).

6. Pridáme svetlo
Na dosiahnutie 3D efektu vytvoríme na palete vrstiev novú vrstvu, ktorá bude predstavovať svetlo dopadajúce na objekt. Vrstvu premiestnime pod modrú vrstvu, vyplníme, ako v predošlom kroku, no tentokrát upravíme uhol na 0 ° a farby na #47a3e8 a #78b6e7.

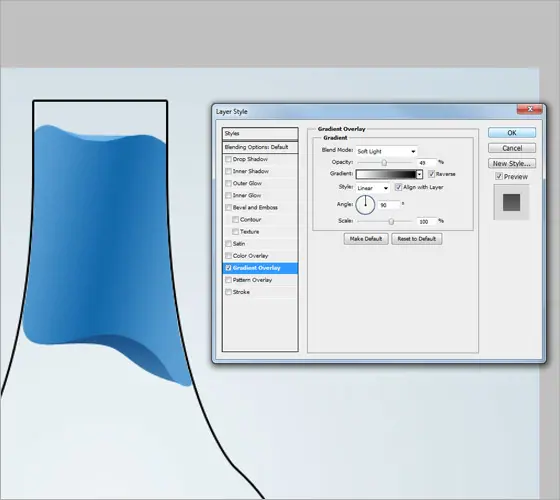
7. Vytvoríme tieň
Obdobne spravíme aj vrstvu s tieňom. Uhol nastavíme na 90 °, zmeníme štýl prechodu z odrazového na „Lineárny“ (Linear). Farby ponecháme bielu a čiernu, „Prelínací mód“(Blending mode) zmeníme na „Mäkké svetlo“ (Soft light) a „Priehľadnosť“ (Opacity) znížime na 49 %.

8. Zvyšok flaše
Rovnako spravíme aj ostatné objekty tvoriace flašu. Ich tvary môžu byť rôzne, nezabudnite mať však zapnutú vrstvu s obrysom flaše. Jednotlivým objektom nastavujte rovnaký uhol pri prekrytí prechodom, aby dopad svetla a tieňa pôsobil konzistentne.

9. Kvapky
Ak sú všetky objekty hotové a sme spokojný s celkovým tvarom, dorobíme ešte kvapky a nápis. Postup je rovnaký, ako pri tvorbe jednotlivých objektov, no pri tvorbe kvapiek dáme tmavšiu vrstvu do pozadia.

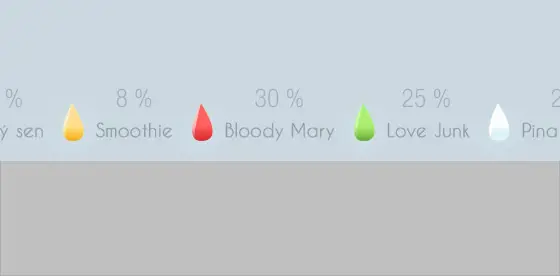
10. Štatistiky
V poslednom kroku dorobíme štatistiku ku jednotlivým farbám. V našom prípade sa jedná o spotrebu letných drinkov. Môžete spraviť štatistiku čohokoľvek, no bolo by dobré, aby sa názvhy zhodovali s jednotlivými farbami (modrá – voda, hnedá – čokoláda, červená – ruža atď.).

A to je všetko. Trendová infografika je na svete len za pomoci nástroja „Pero“ a programu Adobe Photoshop.
Záver
V návode sme si ukázali, že vektorová grafika už dávno nie je len záležitosťou programu Adobe Illustrator. Pomocou „Tvarov“ (Shapes) a nástroja „Pero“ sa dajú dosiahnuť veľmi kvalitné výsledky pri tvorbe práve spomínanej vektorovej grafiky. Pokiaľ sa rozhodnete robiť infografiku do tlače, nezabúdajte nastaviť v možnostiach rozlíšenie 300 DPI pre dosiahnutie vysokej kvality.
